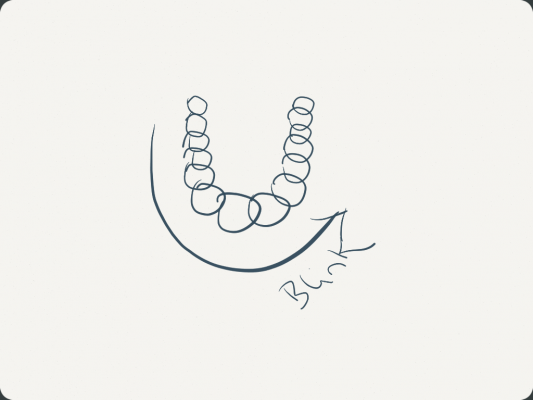
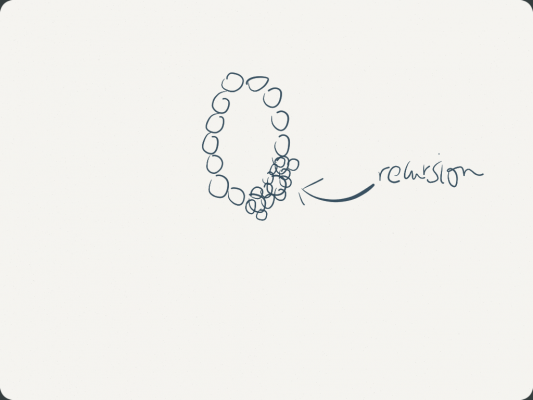
The letters U & O are visually symmetrical, balanced along a centerline, and do not have any strong edges, thus making them more appealing to the eyes and interesting to work with.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | Anitype.register('U', { author: 'Sama Kanbour', website: 'www.facebook.com/SamaKanbour', construct: function(two, points) { var anitype = this; var polygon = anitype.makePolygon(points); var step = 0.1 / 15; polygon.subdivide(15); var circles = _.map(polygon.vertices, function(v) { var circle = two.makeCircle(0, 0, 2); circle.translation.x = v.x; circle.translation.y = v.y; return circle; }); _.each(circles, function(c, i){ c.scale = 0; anitype.addTween(c, { to: { scale: 3 }, easing: Anitype.Easing.Elastic.Out, duration: 60 / 15, start: step * i }); }); return two.makeGroup(circles); } }); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | Anitype.register('O', { author: 'Sama Kanbour', website: 'www.facebook.com/SamaKanbour', construct: function(two, points) { var anitype = this; var vertices = anitype.makePolygon(points) .subdivide(3) .vertices; var circles = _.map(vertices, function(v, i) { var corona = makeTriangle(two, 30); corona.translation.set(v.x, v.y); corona.rotation = Math.atan2(-v.y, -v.x) + Math.PI / 2; return corona; }); anitype.addTick(function(t){ _.each(circles, function(c, i) { c.rotation += Math.PI * 2 / 60; }); }); return two.makeGroup(circles); } }); function makeTriangle(two, size) { var tri = two.makePolygon(-size, 0, size, 0, 0, size); return tri; } |
My favorite AniType is this version of the letter B where the designer gave a three-dimensional effect to the shape.