This project was a nice challenge for me. I had never used Processing before (and I’ve heard of it maybe twice), so I didn’t know what I would be capable of. This kind of limited my choices. Looking through many other Processing gifs (mostly on beesandbombs.tumblr.com), I discovered that a lot would be possible. Of course I wasn’t going to set myself up to try to shoot for such complicated pieces. Additionally, this project was given to us pretty opened, so I limited myself by deciding to want to create something that would continuously loop (instead of have hacked cuts) and would still look good when a portion of it was made into a lenticular print.
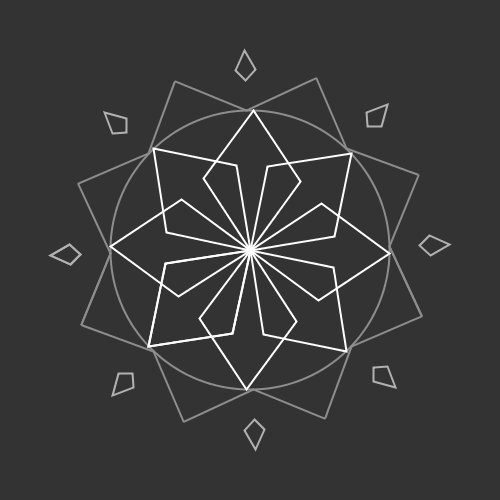
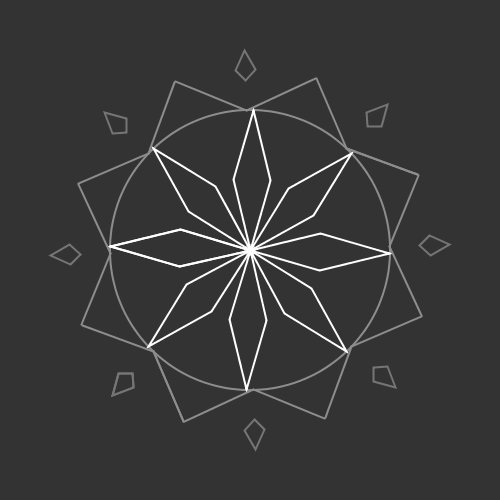
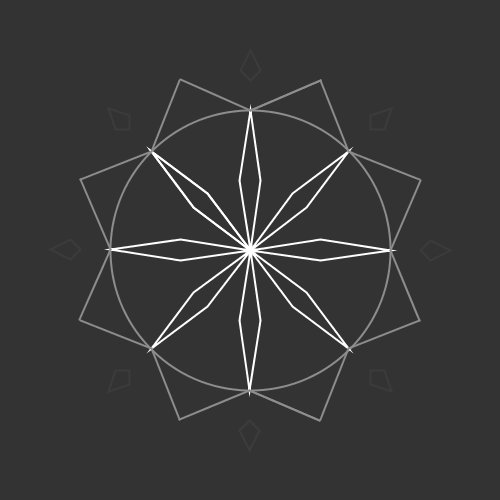
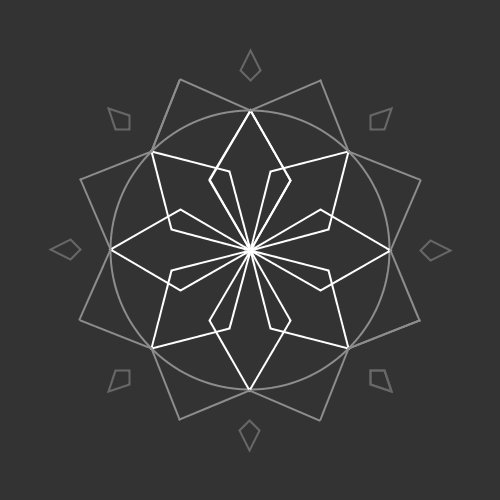
After a wide range of exploration (see sketches below), I decided to stick to my roots of simple geometric design. The designs that my eye has been keen to for a while now in clothing, images, my own doodles, etc. have been geometric shapes and very clean designs. And, of course, symmetry has always been a favorite of mine. After coming up with a design I liked, I combined it with a couple hours of browsing processing tutorials and got an animation working (with great help from Golan’s template). After numerous tweaks that practically burned my retinas fromt staring at spinning objects for so long, I came up with this final gif.

*The code is set at 30 frames per loop. This image was comprised of 90 frames taken from a continuous run of the code.
I’m pretty content with it. For my first crack at Processing, I’d say I tackled this project well. I didn’t shoot too far beyond what I thought I could accomplish and the gif is pretty nice. How I eventually dwindled down from outlandish sketches impressed me as well, since I usually try to shoot farther than I know is good for me. I’m kind of bored of the gif though. I don’t know if it’s because I’m disappointed in myself for not being able to develop something bigger and better, but I wish I could have done something more elaborate. But the amount of time and experience I had to complete this project didn’t lend me much more complexity. I will definitely create more gifs with Processing in the future and improve my skills.
- random ideas I drew to branch off of
- my dreams of a hoberman pitch switch gif
- honing in on geometric designs
- trigometry, it’s been a long time.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 | // This is was based off a template by Prof. Golan Levin, Jan. 2014 CMU IACD // When you press a key, this program will export a series of images // into an "output" directory located in its sketch folder. // These can then be combined into an animated GIF. // Chanamon Ratanalert, January 2014 - CMU IACD //=================================================== // Global variables. int nFramesInLoop = 30; // for lenticular export, change this to 10! int nElapsedFrames; boolean bRecording; float radius; float wdth; //variable width of center diamonds float maxWdth; //maximum width of center diamonds float pointy; //variable height of points around large circle float maxPointY; //max height of points around large circle float tinting; //variable for color of small diamonds float maxTinting; //max color change of small diamonds int bkgd; String myName = "chanamon"; //=================================================== void setup() { size (500, 500); radius = 140; wdth = 100; maxWdth = 100; pointy = 30; maxPointY = 30; bkgd = 51; tinting = 130; maxTinting = 128; bRecording = false; // bRecording = true; //use true if want to immediately start recording nElapsedFrames = 0; frameRate (nFramesInLoop); } //=================================================== void keyPressed() { // Press a key to export frames to the output folder bRecording = true; nElapsedFrames = 0; } //=================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { float modFrame = (float) (frameCount % nFramesInLoop); percentCompleteFraction = modFrame / (float)nFramesInLoop; } // Render the design, based on that percentage. renderInner (percentCompleteFraction); renderOuter (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("output/"+ myName + "-loop-" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; // if (nElapsedFrames == nFramesInLoop) { //uncomment if want to record nFramesInLoop # of imgs if (percentCompleteFraction == 3){ bRecording = false; } } } //=================================================== void renderInner (float percent) { //this method draws the inner diamond spokes and two circles //changes made as time passes float angle = percent * (TWO_PI/8); wdth = wdth - 1; //width of center diamonds if (abs(wdth) >= maxWdth){ wdth = maxWdth; } //begin imaging background(bkgd); smooth(); translate(width/2, height/2); rotate(angle); stroke(bkgd + 90); ellipse(0, 0, 10, 10); //center circle ellipse(0, 0, radius*2, radius*2); //outer circle noFill(); strokeWeight(2); //draw inner diamond spokes for (int i = 0; i <= 8; i++) { stroke(255); rotate(radians(45)); float topx = 0; float topy = 0; float dx = wdth/2; float dy = radius/2; beginShape(); vertex(topx, topy); vertex(topx-dx, topy+dy); vertex(topx, topy+radius); vertex(topx+dx, topy+dy); endShape(CLOSE); } } //=================================================== void renderOuter (float percent) { //this method draws the outer points and small diamonds //changes made as time passes float angle = percent * (TWO_PI/8); wdth = wdth - 1; //width of center diamonds if (abs(wdth) > maxWdth){ wdth = maxWdth; } tinting = tinting - 2; //changing color of small outer diamonds if (abs(tinting) > maxTinting){ tinting = maxTinting; } //begin imaging smooth(); rotate(angle*(-2)); noFill(); strokeWeight(2); for (int i = 0; i <= 8; i++) { rotate(radians(45)); stroke(bkgd + 90); line(0,radius,radius/2,radius+pointy); line(0,-radius,radius/2,-radius-pointy); //draw diamonds float topx = 0; float topy = 0 + radius + pointy; float r = pointy; float w = 2*pointy/3; float dx = w/2; float dy = r/3; stroke(bkgd + abs(tinting)); beginShape(); vertex(topx, topy); vertex(topx-dx, topy+dy); vertex(topx, topy+r); vertex(topx+dx, topy+dy); endShape(CLOSE); } } |



