I started out with a totally different idea! I wanted to illustrate the workload of this class (as demonstrated by Prof. Golan in the first lecture) through a Bursting Amoeba. Looks like that didn’t work too well, probably because I just got acquainted with Processing.
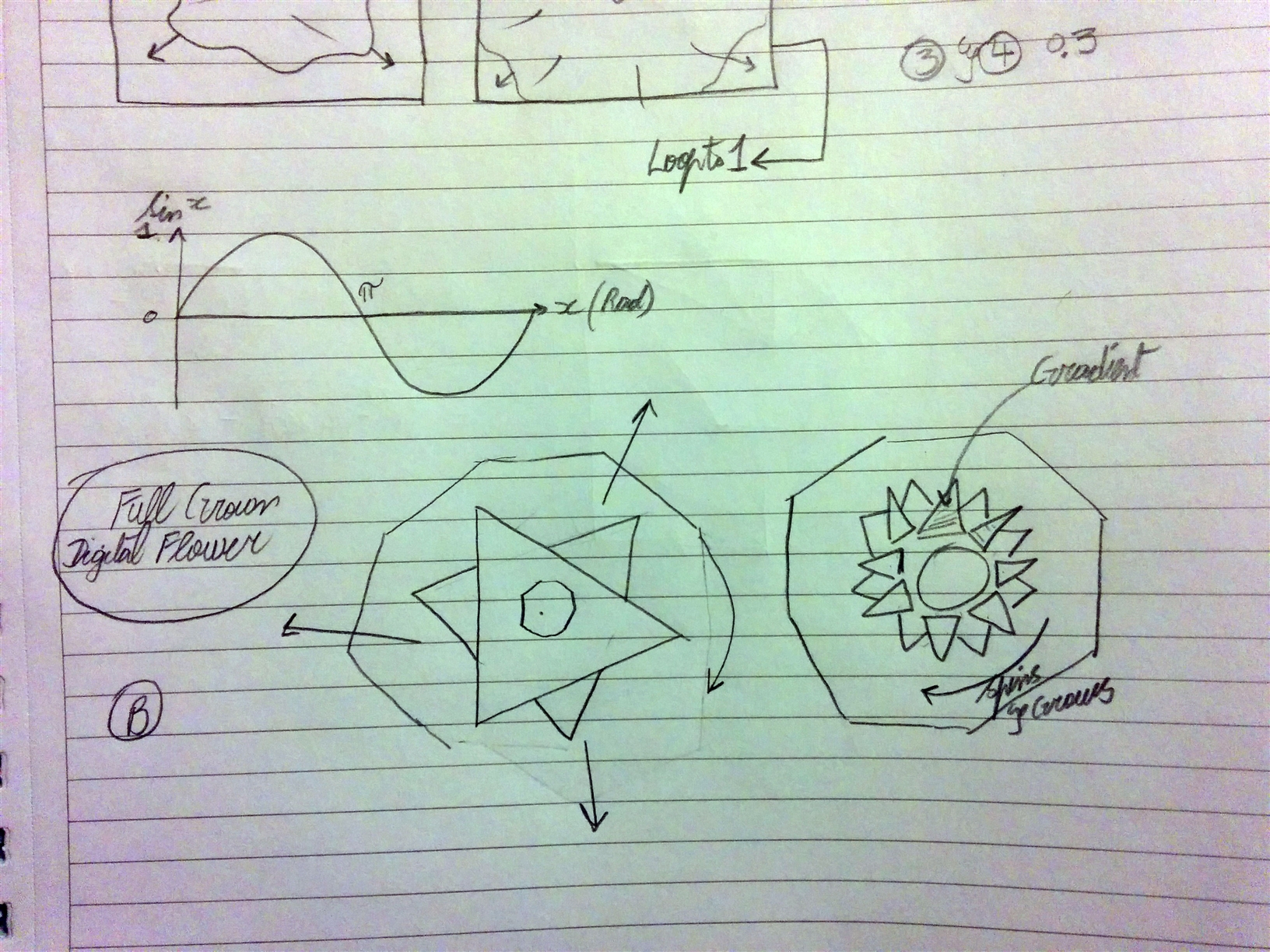
Moving on, I thought more about what would look good in the Lenticular Image- this previous GIF has a major ‘jump’ in the last frames so this couldn’t work. Playing with shapes in my head, I thought its was time to appreciate the beauty in nature- I started drafting out a ‘Digital Flower’ that would grow/bloom repeatedly.
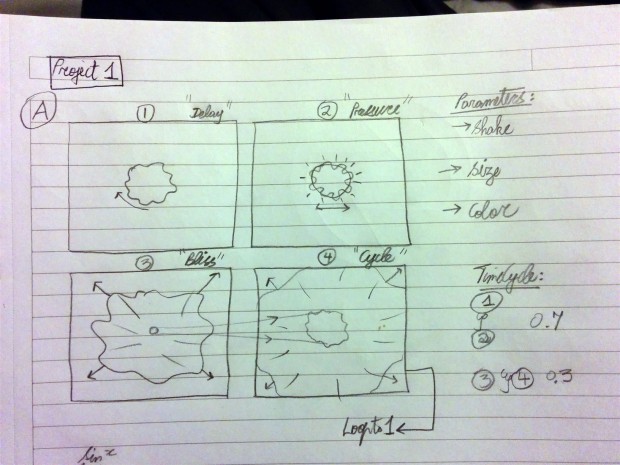
For some reason, I didn’t feel too optimistic about it. I made these flowers when I was ten, I thought- it’s time to move on. So I agreed with that presumption and brain-stormed a little more, that’s when I came up with this.
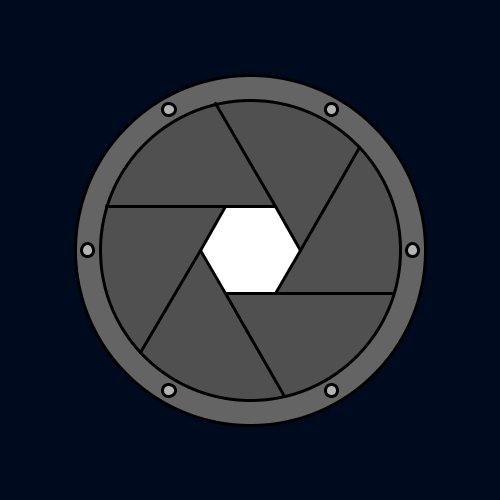
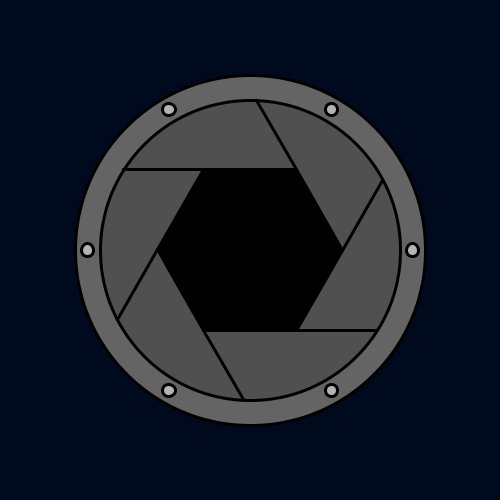
The Aperture. An integral part of the camera we use everyday- a clever mechanical design that mimics the Iris. The code for this GIF is posted below. I think it came out pretty decent for a first time Processing user, the aperture leaves appear to rotate although its just a bunch of lines moving at the right places.
On my way there, I had to recall my trig and I also came up with a reasonably interesting Optical Illusion.
Focus on the Inner Circle boundary, you’d see the box change size:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | // Muhammad Haris Usmani - 1/21/2014 // http://harisusmani.com // Credits to Prof. Golan Levin for Starter Code & Export Frame Option // https://ems.andrew.cmu.edu/2014/assignments/project-1/lenticular-animation/ //=================================================== // Global variables. int nFramesInLoop = 30; // for lenticular export, change this to 10! int nElapsedFrames; boolean bRecording; String myName = "harisusmani"; //=================================================== void setup() { size (500, 500); bRecording = false; nElapsedFrames = 0; frameRate (nFramesInLoop); } //=================================================== void keyPressed() { // Press a key to export frames to the output folder bRecording = true; nElapsedFrames = 0; } //=================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { float modFrame = (float) (frameCount % nFramesInLoop); percentCompleteFraction = modFrame / (float)nFramesInLoop; } // Render the design, based on that percentage. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("output/"+ myName + "-loop-" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames == nFramesInLoop) { bRecording = false; } } } //polygon() from http://processing.org/tutorials/anatomy/ void polygon(int n, float cx, float cy, float r) { float angle = 360.0 / n; beginShape(); for (int i = 0; i < n; i++) { vertex(cx + r * cos(radians(angle * i)), cy + r * sin(radians(angle * i))); } endShape(CLOSE); } //=================================================== void renderMyDesign (float percent) { //---------------------- // here, I set the background and some other graphical properties background (0,10,30); smooth(); stroke (0, 0, 0); strokeWeight (3); //---------------------- // Here, I assign some handy variables. float cx = width/2; float cy = height/2; // Diving Time between Stages: float stage1=0.3; float stage2=0.5; float stage3=0.7; //---------------------- // Outer Circles: Static Art fill (100); float Big_R=350/2; //Outer Circle Radius ellipse (cx, cy, Big_R*2, Big_R*2); //Outer Circle //fill (ellipseColor, ellipseColor, ellipseColor); fill (80); float R=150; //Inner Circle Radius ellipse (cx, cy, 2*R, 2*R); //Inner Circle float armAngle=0; for (int i=0; i < 6; i++) { //Lens Screws in Light Grey armAngle=armAngle+60; float px = (R-(R-Big_R)/2)*cos(armAngle/180*PI); float py = (R-(R-Big_R)/2)*sin(armAngle/180*PI); fill(180); ellipse (cx+px, cy+py, (R-Big_R)/2, (R-Big_R)/2); } //Dynamic Graphics: pushMatrix(); translate (cx, cy); float radius = 0; int nSpokes = 6; if(percent<stage1) //Stage 1, Say Smile! -- Click { radius = 50; fill (256, map(percent,stage1/2,stage1,256,0), map(percent,stage1/2,stage1,256,0)); polygon(nSpokes, 0, 0, radius); } else if(percent<stage2) //Stage2, Burst Open Shutter { radius = (float)map(percent,stage1,stage2,50,130); fill (0, 0, 0); polygon(nSpokes, 0, 0, radius); } else if (percent<stage3) //Stage3, Adjust/Focus { radius = (float)map(percent,stage2,stage3,130,25); fill (0, 0, 0); polygon(nSpokes, 0, 0, radius); } else { radius = (float)map(percent,stage3,1,25,50); //Stage 4, Fine Focus & Loop GIF fill (0, 0, 0); polygon(nSpokes, 0, 0, radius); } popMatrix(); //-- SHUTTER LEAVES of Exact Length, give Illusion of Rotation float outRadius=sqrt(pow(R,2)-pow((radius*cos(radians(180/nSpokes))),2))-(radius*sin(radians(180/nSpokes))); //Chord Length Formula: http://www.mathopenref.com/chord.html armAngle = 0; for (int i=0; i < nSpokes; i++) { armAngle = armAngle + 360/nSpokes; float px = cx + radius*cos(armAngle/180*PI); float py = cy + radius*sin(armAngle/180*PI); fill(255); float disp_x= outRadius*cos((armAngle-360/nSpokes)/180*PI); //Displacement in X float disp_y= outRadius*sin((armAngle-360/nSpokes)/180*PI); //Displacement in Y line(px, py, px+disp_x, py+disp_y); } } |