After graduating with a degree in computer science from Carnegie Mellon’s campus in Qatar (CMUQ), I had the fortune of becoming a fifth year scholar. What this meant was that, after graduating, I was allowed to take a year of courses at Carnegie Mellon’s campus in Pittsburgh, in addition to contributing to the Carnegie Mellon community in a meaningful way.
I’m excited about hacker culture and thus spent my senior year organizing the first hackathon held at CMUQ.
Most of my projects and previous experiences have been in the domain of mobile web development. I love HTML5 because it works cross platform and allows me to target many more people than by using any other platform. Recently I’ve been interested in both the performance and user experience aspects of detecting touch gestures on mobile web browsers.
This semester I hope to do three things: (1) delve into newer ways of both representing and interacting with information, (2) explore developing technology that serves the purpose of music, not medicine and (3) have lots of fun developing on new and exciting frameworks!
My twitter account is @AfnanFahim.
You can find my github profile here. If you’re interested, do check out my implementation of text rain. It’s built using Processing and was one of the assignments for last year’s IADC course.
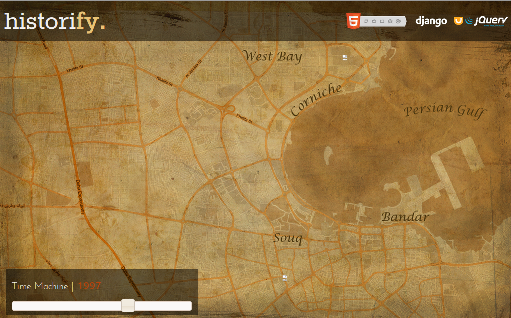
As a project for a webapps course, a friend and I created historify – a media collection and visualization tool. Historify is a Map based web application that allows you to document the transformation of a city using text, pictures, audio and video.
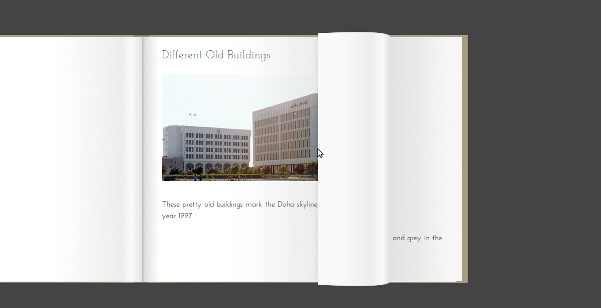
The application features a time line that allows you to go “back in time” and click on different parts of the map to see what the area looked like in that year. You can navigate through media for a particular area using page flips.
Adding media to the application is simple – simply navigate to a date using the timeline, and drag’n’drop the media to the area you want your media to be associated with. Here’s what it looks like