by luke @ 8:36 am 24 January 2012
FaceOSC
This project follows another recent interactive project, Brain Blur, a program that blurs the screen of your monitor if you’re thinking too much (as determined by the presence of beta activity on an EEG), and makes it sharp again after you’ve closed your eyes and meditated rendering the use of your computer nearly impossible.
Too much caffeine, too little sleep, too much distraction, so much going on.. Staying stoked can be hard even for Craig Fahner. Thus, I introduce Superstöker, the first app designed to keep you as optimally stoked. Harnessing advanced facial recognition, it precisely measures the number of dekastokes per second (S*10/s) and alternates playing two scientifically chosen songs in a negative feedback loop to keep you optimally stoked. Should you be under-stoked, the stoker automatically kicks in and attempts to restore balance with some grindcore metal. Should you become over-stoked, the soothing melodies of Getz and Gilberto will bring you back to earth.

Comments Off on Luke Loeffler – FaceOSC
by varvara @ 8:34 am
import java.util.ArrayList;
import java.util.Random;
import processing.core.*;
public class FNakeRemake extends PApplet {
int xSubDiv = 7; //# of subdivisions horizontally
int ySubDiv = 10; //# of subdivisions vertically
int offset = 15; //range for offset to vary the regular subdivisions
float circleStroke = 2; float gridLineStroke = (float) 1.50; float lineStroke = (float) 1.3;
//arrays to store randomly generated breakpoints on the x,y axis
ArrayList xBreakPoints;
ArrayList yBreakPoints;
//two-dimensional array to store the y coordinates of the grid
float[][] grid = new float[ySubDiv+1][xSubDiv+1];
public void setup() {
size(700, 700);
frameRate((float) 0.5);
}
public void draw() {
background(255);
//get randomly generated breakpoints for x and y axis of canvas
xBreakPoints = subDivide(width, xSubDiv);
yBreakPoints = subDivide(height, ySubDiv);
//compute random points for the y coordinates for the interior points
//of the grid; the x coordinates remain the same for every column of points
for (int j = 0; j < yBreakPoints.size(); j++) {
int y = yBreakPoints.get(j);
int py;
for (int i = 0; i < xBreakPoints.size(); i++) {
strokeWeight(gridLineStroke);
if (i == 0) {
grid[j][i] = y;
} else if (i != 0 && (j == 0 || j == yBreakPoints.size()-1)) {
grid[j][i] = y;
line(xBreakPoints.get(i-1),y,xBreakPoints.get(i),y);
} else {
py = y + (int)random(-offset,offset);
grid[j][i] = py;
line(xBreakPoints.get(i-1),y,xBreakPoints.get(i),py);
y = py;
}
}
}
for (int j = 1; j < yBreakPoints.size(); j++) {
for (int i = 1; i < xBreakPoints.size(); i++) {
Random randomGenerator = new Random();
//randomly pick if the grid cell will be empty or not
boolean isEmpty = randomGenerator.nextBoolean();
if (!isEmpty) {
strokeWeight(lineStroke);
//randomly pick if the grid cell will contain straight lines or not
boolean areStraight = randomGenerator.nextBoolean();
if (areStraight) {
for (float k = 0; k < 1; k += 0.03){
boolean drawLine = randomGenerator.nextBoolean();
if (drawLine) {
//for the upper limit line
float x1 = lerp((float)xBreakPoints.get(i-1), (float)xBreakPoints.get(i), k);
float y1 = lerp((float)grid[j-1][i-1], (float)grid[j-1][i], k);
//for the lower limit line
float x2 = x1;
float y2 = lerp((float)grid[j][i-1], (float)grid[j][i], k);
line(x1,y1,x2,y2);
}
}
} else {
for (float k = 0; k 9) {
float randX = random(xBreakPoints.get(i-1), xBreakPoints.get(i));
float randY = random(grid[j-1][i], grid[j][i]);
float randDiam = random(30,100);
noFill();
strokeWeight(circleStroke);
ellipse(randX, randY, randDiam, randDiam);
}
}
}
}
/**
* Randomly subdivides a distance into parts; the subdivision occurs
* by varying (adding or subtracting from) the regular subdivision
* given an allowed range equal to the 1/3 of the regular subdivision.
*
* @param size the size of the distance to be subdivided in pixels
* @param subDiv the number of subdivisions
* @return an ArrayList containing the start point, the breakpoints
* and the end point of the line
*/
public ArrayList subDivide(int size, int subDiv) {
//an array to store the randomly generated breakpoints
ArrayList breakPoints = new ArrayList();
int defaultSubDiv = (int) (size / (float)subDiv);
int tempThreshold = defaultSubDiv/3;
//add the start point to the array
breakPoints.add(0);
//get randomly generated subdivisions given the defined threshold
for (int i = 1; i < subDiv; i++) {
int breakPoint = breakPoints.get(i-1) + defaultSubDiv + (int)random(-tempThreshold, tempThreshold);
breakPoints.add(breakPoint);
}
//add the end point to the array
breakPoints.add(size);
return breakPoints;
}
} |
Comments Off on VarvaraToulkeridou-13-9-65
by John Brieger @ 8:20 am
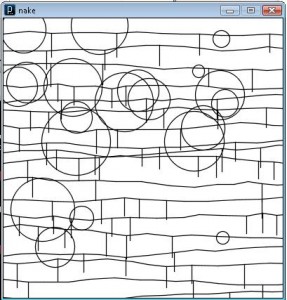
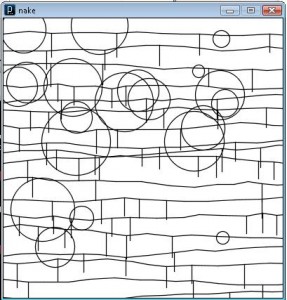
13-9-65

Naive implementation of 13-9-65. I’m not really happy with it at all.
int width = 400;
int height = 400;
void setup() {
size(width, height);
smooth();
background(255);
frameRate(.2);
stroke(0);
noFill();
noLoop();
strokeWeight(1.2);
}
void draw() {
background(255);
rect(0,0,width-1,height-1);
int spacing = 20;
int interval = 15;
int oldx=0;
int oldy= (int)random(spacing, spacing+5);
int newx;
int newy;
//runs through miking wierd lines. really inefficient and dirty
while (oldy<=height)
{
while( oldx < width)
{
newx = oldx + (int)random(spacing, spacing+20);
newy = oldy + (int)random(-5, +5);
line(oldx, oldy, newx, newy);
oldx = newx;
oldy = newy;
int vertical = (int)random(0,3);
if(vertical==1){
line(oldx,oldy, oldx, oldy+(int)random(spacing+5, spacing+ 15));}
}
oldy = oldy+(int)random(spacing, spacing+ 5);
oldx=0;
}
//makes circles that are always at least half showing
for (int i=0; i< width/spacing; i++){
ellipseMode(CENTER);
float r = random(4,100);
ellipse(random(0,width-r),random(0,height-r), r, r);
}
}
void mouseClicked()
{
redraw();
} |
Comments Off on John Brieger — 13-9-65
by blase @ 8:09 am
I am an opera singer.
Actually, I’m about as far as you can get from an opera singer. Therefore, I used FaceOSC to let myself lipsync to an opera singer. I used a short sample of an opera singer that I took from the Free Music Archive (source: Vialka- Opera Brut) and made a series of files changing the pitch to be the notes of a major arpeggio (root, maj3, 5, 8va). With FaceOSC, I averaged the amount my two eyebrows were raised to control the pitch. Meanwhile, the extent to which my mouth was open dictated the volume. The audio was implemented using the ddf.minim Processing class, using a series of audioplayer objects to play the sound, varying the gain between -20 and 0 db to control the volume. In addition the color of the face turns redder the higher the pitch.
https://www.youtube.com/watch?v=JLS971xh_Gc
Comments Off on blase-FaceOSC
by Billy @ 8:00 am
[vimeo https://vimeo.com/35552475 w=550&h=197]
Navigate through panoramic (or other large photos) by looking around: look left, right, up, and down to pan in that direction. Move closer to the screen to zoom in, or farther away to zoom out. When you’re tired of looking at a picture, simply yawn and a new image appears.
This project makes use of the rotation data, scale, and mouth size provided by FaceOSC, but runs up against the limits of the underlying tracker to detect non-frontal faces. With some practice, you can learn to pan without losing the tracking. If the face is lost, a red dot appears in the lower corner to let you know. With tweaks to the panning thresholds and acceleration, I think it’s actually a reasonably good alternative interface for viewing large images.
The video features images I took of Schenley Park, the dinosaur outside the Carnegie Library, Glacier Point at Yosemite National Park, and the Gates-Hillman Center on CMU’s campus. The panoramas were created several semesters ago as part of a class project.
Comments Off on Billy Keyes – FaceOSC
by deren @ 7:46 am
DerenGulernake
int[] xvalues= new int[9];
int[] xvalues= new int[9];
int[] yvalues = new int[9];
int[] yoldvalues = new int[9];
float slope1 = 0;
float slope2;
int[] yfixed= new int[8];
float xoff = 0.05;
int numCircles = 8;
Circle[] circles = new Circle[numCircles];
void setup() {
size(600, 600);
for (int i=0; i<numCircles; i++) {
circles[i] = new Circle(random(width),random(height)); // fill the array with circles at random positions
}
//pick first random y point
xvalues[0] = 0; //define boundary for first point
xvalues[1] = int(random(50, 100));
xvalues[8]=600;// so the last line goes to the end of the box
yfixed[0] = int(random(50, 100));
//make grid of x and y points, first and last x point are set
for (int i=2; i< 8; i++) {
//make each new point within limits of the one before and divison
xvalues[i] = int(random(xvalues[i-1] + 20, ((600 * i)/7)));
//pick the next number between the a fraction of the space and the point before, but not too close
}
//first y point is constrained so that lines dont intersect
for (int j=1; j< 8; j++) {
yfixed[j] = int(random(yfixed[j-1] + 50, ((600 * j)/7)) );
}
for (int j=0; j< 9; j++) {
yoldvalues[j] =0;
}
}
void draw() {
background(255);
//draw random circles
for (int i=0; i<numCircles; i++) {
circles[i].display(); // display all the circles
}
//cycle through fixed y grid
for (int p=0; p < 8; p++){
// create array of points that deviate around grid yfixed
for(int k=0; k<9; k++){
yvalues[k] = yfixed[p]+ int(random(-10 ,10));
}
for (int l=0; l < 8; l++){
line(xvalues[l], yvalues[l] , xvalues[l+1], yvalues[l+1]); //draw bands row by row
int tofillornot= int(random(3)); // fill some parts with lines, leave others blank
if (tofillornot == 1 && l < 7) { //fill with vertical lines but not the first and last one since the slope of that is fixed
slope1 = (float((yoldvalues[l+1]- yoldvalues[l]))/ float((xvalues[l+1] - xvalues[l]))); //slope between parts of the segment
slope2 = (float((yvalues[l+1]- yvalues[l]))/ float((xvalues[l+1] - xvalues[l]))); //slope between parts of the segment
int numvertlines = int(random(20)); //some number of vertical lines
float ycepta= yoldvalues[l] - (slope1 * xvalues[l]);
float yceptb= yvalues[l+1] - (slope2 * xvalues[l+1]);
for (int m = 0; m < numvertlines; m ++){
//pick some x and y points and find their pairs using the slope of the bands
int x1 = int(random(xvalues[l], xvalues[l+1]));
float ycept1 = ycepta + (slope1 * x1); //y = mx+b
float ycept2 = yceptb + (slope2 * x1);
line(x1, ycept1,x1, ycept2); //draw vertical lines
}
}
if (tofillornot == 2) { //fill with diagonal lines
slope1 = (float((yoldvalues[l+1]- yoldvalues[l]))/ float((xvalues[l+1] - xvalues[l]))); //slope between parts of the segment
slope2 = (float((yvalues[l+1]- yvalues[l]))/ float((xvalues[l+1] - xvalues[l]))); //slope between parts of the segment
int numvertlines = int(random(20)); //some number of vertical lines
float ycepta= yoldvalues[l] - (slope1 * xvalues[l]); //y intercepts for the different slopes
float yceptb= yvalues[l+1] - (slope2 * xvalues[l+1]);
for (int m = 0; m < numvertlines; m ++){
//pick some x and y points and find their pairs using the slope of the bands
int x1 = int(random(xvalues[l], xvalues[l+1]));
int x2 = int(random(xvalues[l], xvalues[l+1]));
float ycept1 = ycepta + (slope1 * x1); //y = mx+b for top and bottom
float ycept2 = yceptb + (slope2 * x2);
line(x1, ycept1,x2, ycept2); //draw diagonal line
}
}
}
noLoop(); //don't repeat randoms
for (int j=0; j< 9; j++) {
yoldvalues[j] = yvalues[j];
}
} //end of p loop
}
//call to draw circles
class Circle {
float x,y; // location
float dim; // dimension
Circle(float x, float y) {
this.x = x;
this.y = y;
dim = random(20,90); //not too big, not too small
}
void display() {
ellipse(x,y,dim,dim); // a circle at position xy
}
} |
Comments Off on Deren Guler- Project1(gauntlet)
by varvara @ 7:41 am
Navigation camera control with face gestures
The objective of this project was to be able to navigate in 3d model using face gestures. Who doesn’t want to be able to zoom in and out, rotate around, pan etc in a 3d scene without having to use the mouse? To make this happen I brought together the Peasycam library for Processing, the FaceOSC tool created by Kyle Mcdonald and the FaceOSC template for Processing created by Dan Wilcox. Changes in face orientation in x, y, z result to rotating the model around x, y and z axis respectively. Changes in face position result to panning the 3d model on the screen. Changes in scale result to zooming in and out in the scene. At any point, the model can be set at its default position by increasing the mouth width, i.e. strongly smiling. The navigation in the 3d scene is made possible by using the navigation commands provided by the Peasycam library, that is by moving the camera in relation to the model (the actual size, position etc of the model is not being altered).
Comments Off on VarvaraToulkeridou-FaceOSC
by sam @ 7:11 am
For this project, I wanted to create a new interface for controlling a map with a face. When the user opens their eyes wide the map zooms in. When the user squints the map zooms out. I used FaceOSC and the Unfolding library to get the desired effect. I think that using the eyes to control zooming is strange at first but perhaps more intuitive then using a mouse.
FaceOSC Mapping from Sam Lavery on Vimeo.
Comments Off on Sam Lavery – FaceOSC
by Joe @ 7:11 am
[youtube=https://www.youtube.com/watch?v=krB4Fhs0HJg&feature=youtu.be]
Ah, puppetry. Perhaps not the most original use of Face OSC, but it was certainly an entertaining one. Given enough time to tweak the values, I definitely could have rigged up quite an expressive marionette. The original plan for this project was to have the puppet change every time the user closed their eyes, so that a new “mask” would greet them every time. Face OSC doesn’t seem to be capable of registering subtle eye movements, however. I then attempted to change puppet states with a sudden head tilt, but this seemed to finicky. In the end, I simply had the program select a random puppet each time the application is launched.
Comments Off on Joe Medwid – FaceOSC
by xing @ 6:56 am
The name of the project is “jawbreaker”. It is because for today when I went to the univeristy health service to check my eye problem which is turned to be caused by the overheat of the room. The nurse asked me about what the “ball” is for. I said it is a bomb. He laughed. And then I asked “Do American people get sensitive when I was saying it is a bomb?”. He said “Well, maybe in the big cities like New York, but here it is ok.”….. I could not remember that later part of the conversation. But I do remember that he told me it is better be called “jawbreaker” and because I have no idea what is that, he tried explaining that to me.
This is a project using FaceOSC and Arduino. W
When you open the mouth it will choose a random color and get the light ON.
The Arduino board has a Xbee module which could send and receive data wirelessly from another Xbee module from the computer. There is a RGD LED light attached to the Arduino. Thus the color and the frequency of the flashing of the light will be controled by the Arduino and also be controled by the other Xbee module. The ball is part of my work from round 5 Building Virtual World course in Entertainment Technology Center. My friend Sean McChesney and Maria Tartaglia helped to make the ball from a hamster ball. I finished this project during the night of Monday in week 2 of Spring semester. It seems like there is tons of possiblities in using faceOSC. hahahaha.
[youtube=https://www.youtube.com/watch?v=buvc969VsGQ&feature=youtu.be]
Comments Off on Xing Xu-FaceOSC