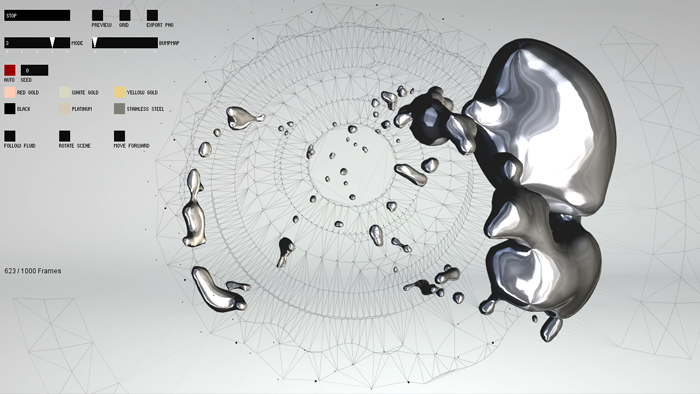
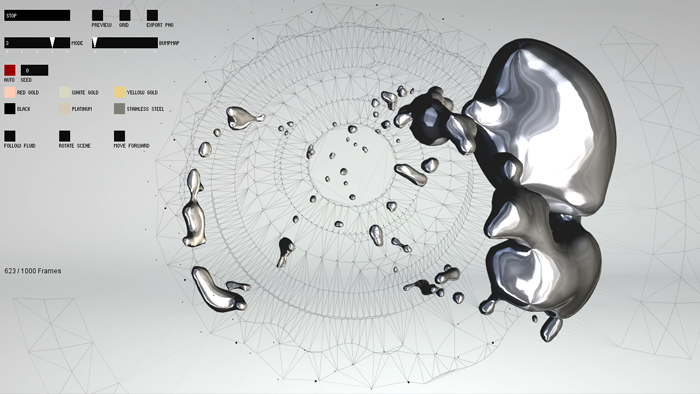
Montblanc Generative Artworks, onformative, 2011
project’s webpage: http://www.onformative.com/work/montblanc-artworks/
This project was developed as a product presentation for the Montblanc watches product line. The idea is that each product creates its own variation of generative artwork following rules defined by the artist. The artwork has been conceptualized as the interaction of two elements – linear structures and amorphous bodies. The linear structures, formed as networks of lines, visualize the mechanism and the high precision of the movement. The amorphous bodies, formed by liquid silver and gold, represent the high quality of the materials that the watch is composed of. I find the artist’s selection of the two elements really effective because it creates a series of strong contradictions: linear and amorphous, rigid and fluid, void and full, structured and freeform.
All the watch specifications, for example size, material, casing type, etc., are read from a product database and a corresponding animation is generated. The animations were created in processing. Libraries as toxiclibs for the fluid animation, GLGraphics for shading, Lee Byrons meshLib and the Ani Tweaning for the meshing and its animation as well as ControlP5 and ProScene for camera and control were used.

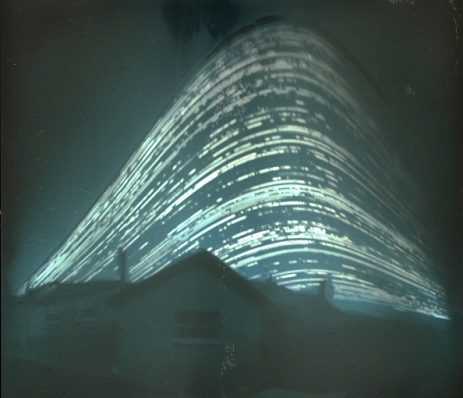
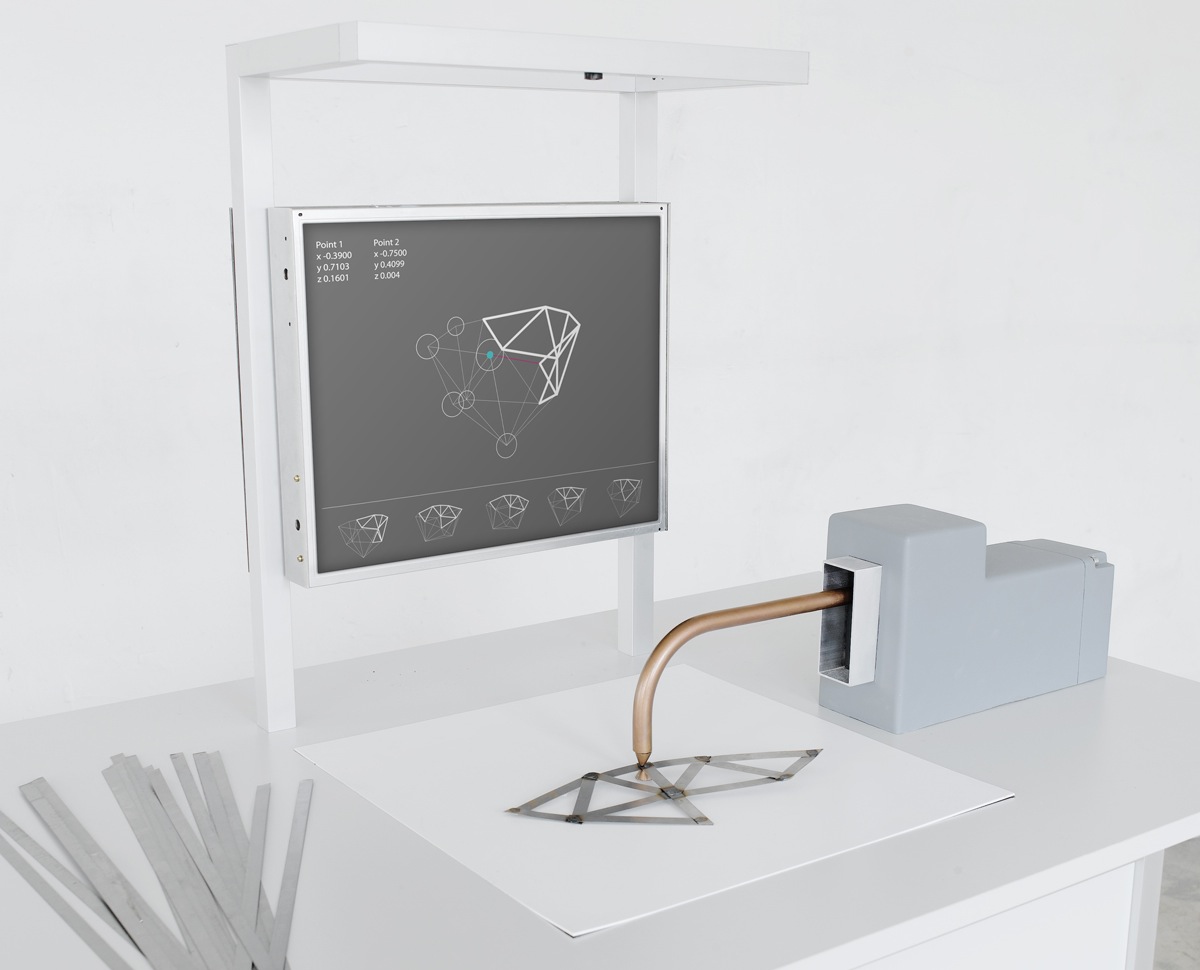
Computer Augmented Crafts, Christian Fiebig, 2011
project’s web page: http://christianfiebig.de/computeraugmentedcrafts/
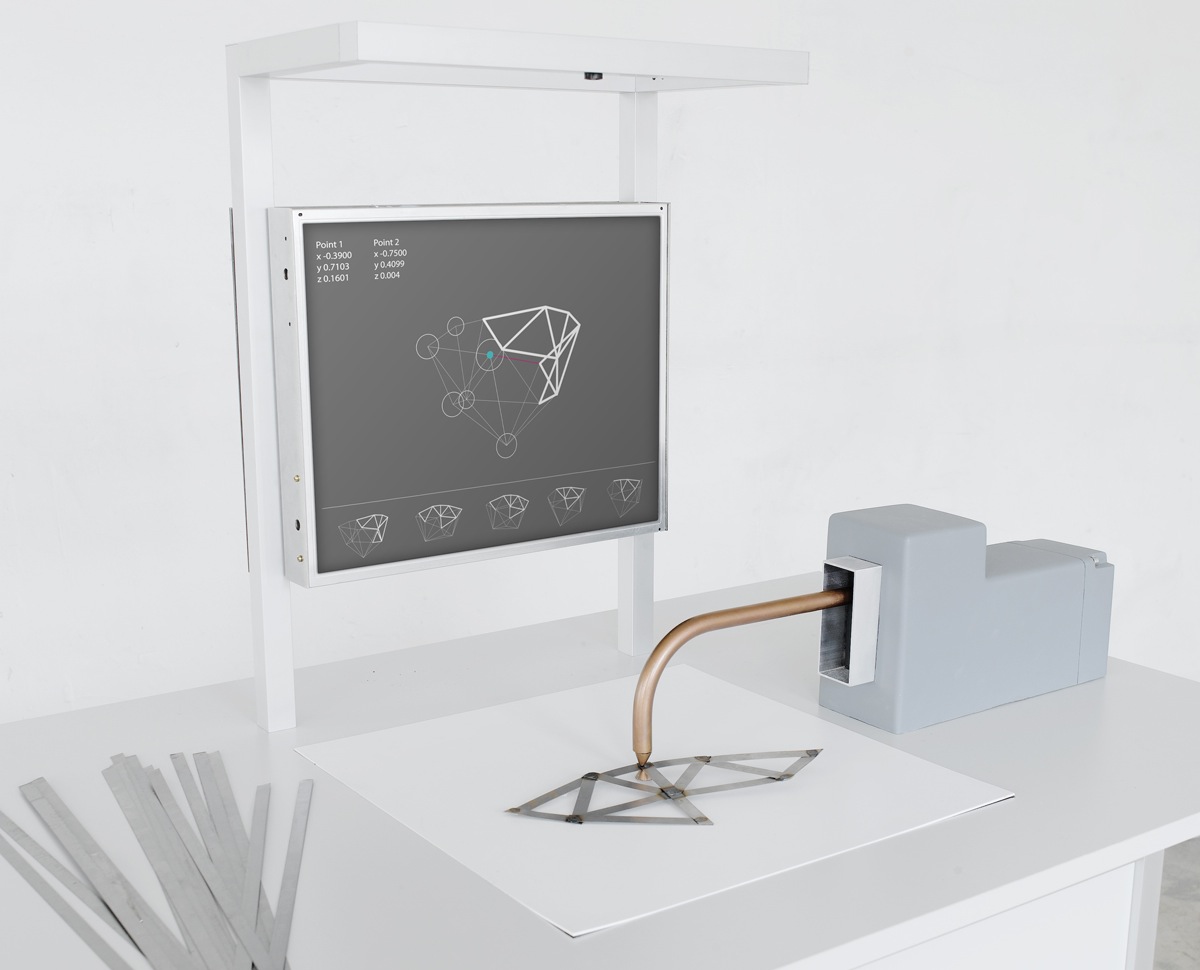
I selected this project because is related to one of my main research interests: how a computer interface can creatively assist the designer during the design process. I wish there was also a video that would demonstrate the prototype in action! The prototype involves a computer that recognizes the structures created on-camera by spot-welding thin strips of metal together and instantly generates other design suggestions based on any special parameters programmed by the designer. This project highlights a way of exploiting the advantages of technology to enhance traditional craftsmanship. Software used was vvvv and fiducial marker tracker on a Windows XP Desktop PC with webcam.



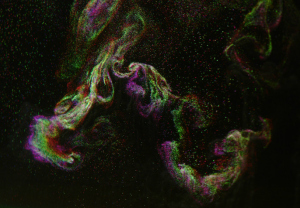
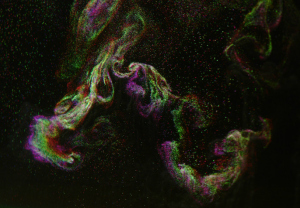
Hydrogeny, Eveline Domnitch & Dmitry Gelfand, 2010
project’s web page: http://portablepalace.com/hydrogeny.html
The following video comes from an installation composed of a water-filled container and an array of electrodes situated at the bottom of the container. The electrical perturbation, originating form the electrodes, splits water into hydrogen and oxygen gas resulting to the emergence of bubble clouds which are slowly detaching from the electrode surface and rise towards the liquids surface. I find really interesting how the visual effect of the form emergence is being enhanced by sound and color; the combination of the three makes the installation environment really immersive. The bubble formation is accompanied by acoustic vibrations generated by the transducers and the bubbles themselves. In addition, a white laser sheet scans and illuminates the hydrogen bubble formations resulting to each bubble surface divides the white light into its constituent spectrum of color.
Link to the video:
hydrogenymov.htm