Project 0
Project 0. Due Wednesday January 13th.
This is a two-part assignment, due at the start of the next class session.
Part A.
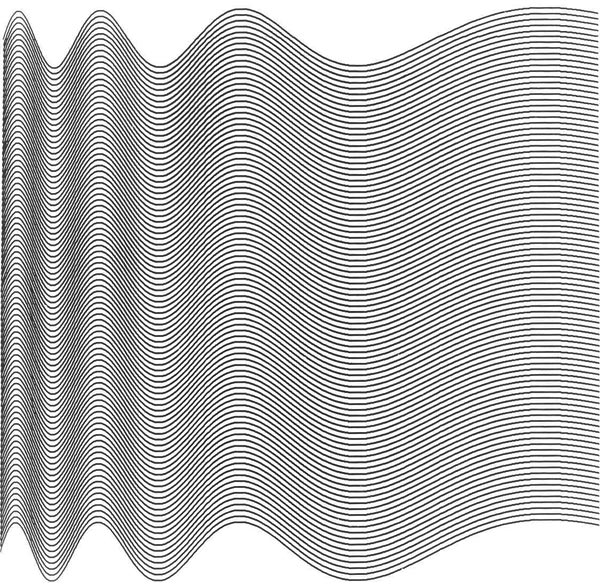
A. Michael Noll (born 1939) is one of the first people to use a digital computer to create patterns and animations solely for their artistic and aesthetic value. His first computer art was created at Bell Labs in Murray Hill, New Jersey during the summer of 1962. He and fellow pioneers Frieder Nake (*1938) and Georg Nees (*1926), were the first-ever artists to exhibit computer generated drawings in art galleries, in 1965. The following is an image of Noll’s plotter print, “Ninety Parallel Sinusoids With Linearly Increasing Period”, which he made circa 1963:

In your preferred programming environment, use code and mathematics to reproduce (re-generate) Noll’s drawing. Also from code, export a vector-based file (PDF, SVG, EPS, PostScript, DXF or what-have-you) of your reproduction, convert this file to PDF format (if necessary, using a tool like Adobe Illustrator) and bring a laser print of this file (on 8.5×11″ letter paper) to class. Upload your PDF in a blog post.
Some platform-specific remarks about exporting vector-based graphics files:
- If you are using Processing, the built-in PDF Library makes it possible to write PDF files directly from code. These vector graphics files can be scaled to any size and output at very high resolutions. More information is on the reference page for this library.
- If you are using C++ or openFrameworks, the ofxVectorGraphics addon (a component of the core openFrameworks “FAT” download) is a wrapper around CreEPS, which provides easy-to-use Postscript output. More information is available at the OpenFrameworks addon page.
- If you are using Flash, the AlivePDF library permits PDF export from code. Alternatively, it may be possible to use the Flash SharedObject to generate and export a text file containing a simple text format like Postscript.
- If you are using PHP, the PHP:PS code module will get PostScript graphics out.
- Other environments (Python, Rhinoscript, Perl, etc) are encouraged.
In your blog entry, post the code of your core function which generates the drawing. Our course WordPress blog features the WP-Syntax plugin, which performs syntax highlighting and supports a wide range of popular languages (including ActionScript, Java, JavaScript, C/C++, Ruby, Python, etc). In the HTML editor for your blog post, wrap your code with <pre lang="LANGUAGE"> and </pre> where LANGUAGE is a Geshi supported language syntax; see the list here. (For Processing code, use "JAVA"). For example, your blog post might contain something that looks like this:
void drawNollSinusoids(){ for (int i=0; i < 90; i++){ // what goes here? } } |
Part B.
The world’s first video game was OXO by A.S. Douglas, a tic-tac-toe program developed in 1952 for the EDSAC computer at the University of Cambridge. The second video game invented, Tennis for Two, featured real-time interactive controls and was developed in 1958 by William Higinbotham at the Brookhaven National Laboratory. A good article about Tennis for Two can be found here, and some videos of its 50th-anniversary reconstruction can be seen here and here:
PONG, another tennis-like game, is one of the earliest arcade video games, and is considered by many to be the first computer game to achieve commercial success. The game was programmed by Allan Alcorn (born ca. 1950) and released by Atari in 1972. (See a video of gameplay here.)
In Processing or Flash, implement a one-player version of PONG (or Tennis for Two, if you prefer). Upload your Java applet or SWF to your blog post, referring to the instructions here and the demonstration here. Upload a zip archive of your project, or, if your code is very short, feel free to inline the code into your blog post.
Be sure to label your blog post with the “Project-0” category.
Questions about this assignment? Feel free to issue comments or questions below.