I’ll start with a brief discussion of my current capstone ideas:
1. Something with sticky-notes!
I’m in MHCI…and we love stickies. We love stickies more than eating, sleeping, and sex. We put them everywhere, we do everything with them…
I really liked that piece we saw in class where participants would use sticky notes to grab virtual objects and then place the virtual objects on themselves. It was highly interactive and very fun!
Unfortunately, I can’t find the video.
2. Polishing one of my first 3 projects and taking it to the next level:
–the happy hardcore visualization.
The visualization itself needs polishing, and perhaps a reiteration. It could also use more data, and I should probably write a crawler+scraper for discogs, and some sort of automatic way to tie the data together. If it was automated, I could essentially choose a genre of music and visualize the inbrededness of that genre (maybe even giving it a numerical value?) and then compare the imbrededness of multiple genres!
–Making Faces
Make some better looking faces…is there enough technology for procedurally generating real-life faces? Maybe I can take something from http://www.faceresearch.org/demos/average ?
That’s really only the first part. The next part is naming faces!
But the really interesting part is seeing the names, or then taking the data from the faces and names. What does “John” look like? Take all the faces named John and average them together.
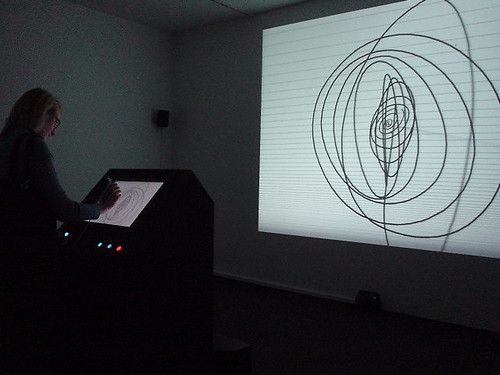
–The “Makes you dance and sing” installation thing.
I could definitely make it into a fun and interactive installation. It certainly needs some polishing, but I’d definitely have to think about what I could do to make it a BIG capstone project. This would probably be the easiest capstone to do since I think it already works so well!
3. Activating the Gates Center (GHC) Helix
The gates center has this really interesting, 630-foot-long spiral walkway at the heart of the Gates Center that goes from the third to the fifth floor, “the helix.” It’s significantly slower to traverse floors using the helix compared to the stairs and elevator, but there is something tacitly enjoyable about strolling up or down. Unfortunately, the Helix is rarely used except for the students who have classes nestled inside of it.
How could I make this space come to life? How could I make this space interesting and fun?
Clearly something that crosses a lot of people’s minds is “rolling” down the helix. It just seems like fun, like a roller coaster! But a new sign forbidding any sort of “rolling” (skateboards, roller blades, etc…) appeared after a friend of mine took a rolling chair from the fifth floor down to the third. Needless to say, he had a blast.
After seeing some of the videos in class on Monday, I really started to think about having objects flow down the helix. What if there were a bunch of bouncy balls flowing downwards? What would happen then if a patron spawns a square block…something that doesn’t roll? Could the bouncy balls get stuck behind the block and slowly start pushing the block downward? What other objects could patrons “spawn?” Could they create environments to appear as they walked down the helix? Could environments create themselves as people walk along? Could the traffic density cause different events?
-Bravia Bouncy balls — flowing down an incline https://www.youtube.com/watch?v=2Bb8P7dfjVw
I’d like to be a part of that, or experience it from the inside. What if this beautiful deluge follows the user?
-http://www.todo.to.it/#projects/ad
-http://www.shpixel.com/blog/?p=3
-in the event that projectors aren’t feasible:
-LED Mesh https://www.youtube.com/watch?v=e_4M9VIhGhk
-Conductive paint to engage surfaces: http://www.newscientist.com/article/dn18066-living-wallpaper-that-devices-can-relate-to.html?full=true&print=true
More thoughts: If projectors will be used in places that patrons will walk in front of them, maybe their shadow can contribute to any bounding boxes.
More to post as I explore!