Surfing net for generative art, I came up with this databases of links for Generative Art (List 1). However, many of the links was obsolete or uninteresting. So, I listed the links worth sharing (List 2) with a short description.
List 1 – Pages with lots of links to Generative Art examples
1- http://www.generativeart.com/ (The who web part has links to works of many Generative Art researchers and artists)
2- http://www.generative.net/links.cgi (Some of links contains plenty of works from various artists)
3- http://blog.hvidtfeldts.net/index.php/generative-art-links/ (It has links to tools, resources, sites, and blogs related to Generative Art)
4- http://delicious.com/search?p=generative+art&chk=&context=main (Combination of famous and less famous Generative Art related sites)
5- http://www.subblue.com/links (Links to anything a Generative Artist may find interesting)
6- http://philipgalanter.com/generative_art/links.html (Old-fashioned look but believe me links are invaluable)
7- http://userwww.sfsu.edu/~infoarts/links/wilson.artlinks.org.html (Tons of links to works related to intersections of art, technology, science, and culture, and lots of dead links)
List 2 – Intresting Links from List 1 Pages
1- http://www.complexification.net/ (Gallery of computational art before year 2005)

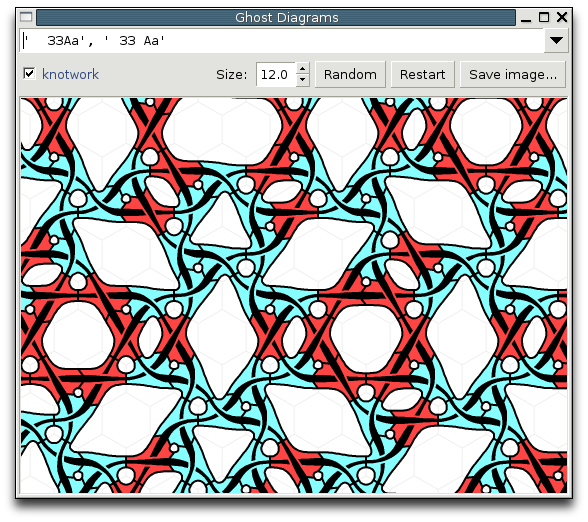
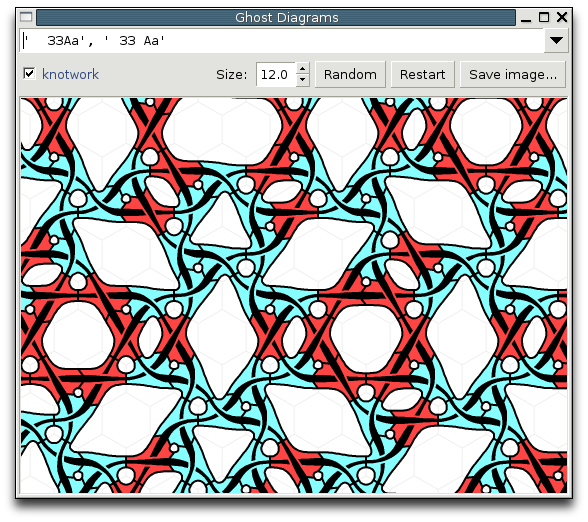
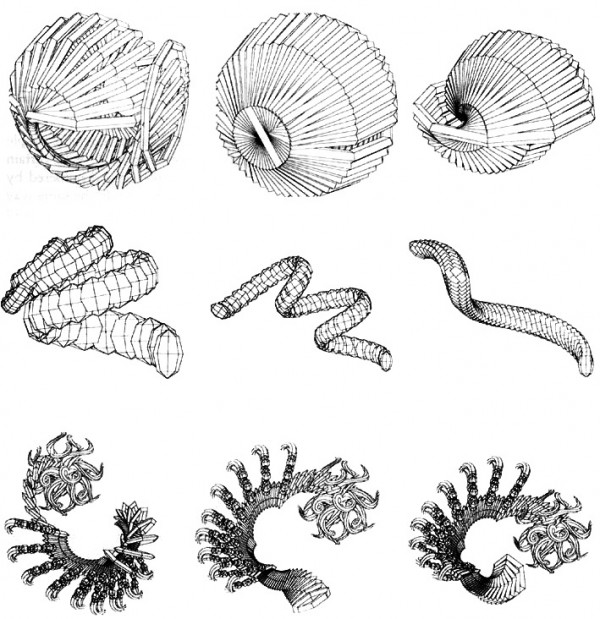
2- http://www.logarithmic.net/pfh/ghost-diagrams (Ghost Diagrams is a program that takes sets of tiles and tries to find patterns into which they may be formed. The patterns it finds when given randomly chosen tiles are often surprising.)

3- http://www.solaas.com.ar/dreamlines/ (Insert your dream in words and get picture of your dream)

4- http://www.levitated.net/ (Has lots of free source examples of Generative Art for Flash)

5- http://picbreeder.org/ (Picbreeder is a collaborative art online application based on idea of breading pictures almost like animals. For example, you can evolve a butterfly into a bat by selecting parents that look like bats.)

6- http://philipgalanter.com/generative_art/wiki/index.php5?title=Main_Page (This wiki is dedicated to gathering and presenting information about generative art.)

7- http://davebollinger.com/works/ (Works of Dave Bollinger including online applets and source codes)

8- http://www.shiffman.net/teaching/nature/ (A resource to applets and source codes for every aspect of form synthesis and simulation by Daniel Shiffman.)

9- http://fractalcomposer.com/library (While surfing these links you can listen to some algorithmic music. Personally, I don’t like them.)