Project zero part 1
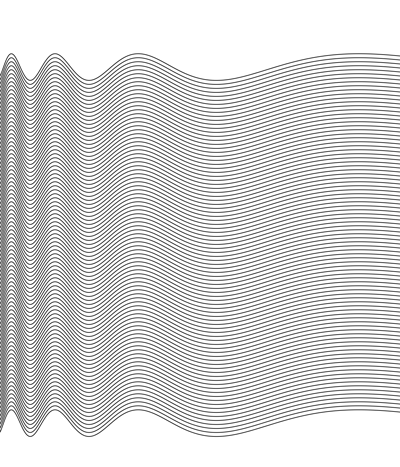
PDF:
GDE Error: Unable to load profile settings
Code:
import processing.pdf.*;
size (650,600,PDF,”project0.pdf”);
smooth();
background(255);
strokeWeight(.6);
int Amplitude = 30;
int yDistance = 70;
for(int i=0; i<90; i++){
for(int x=0; x<600; x++){
float period = map(x, 0, 599, 60, 180);
float y1 = Amplitude * (-sin(x*2*PI/period)) + yDistance;
float y2 = Amplitude * (-sin((x+1)*2*PI/period)) + yDistance;
line(x, y1, x+1, y2);
}
yDistance += 5;
}
Project zero part 2
Applet:
My version of pong tracks the players progress by changing the color of the background each time the player catches the ball with his paddle
click on the link to play:
gabi-project-0
Code:
////BALL
//ball velocity x
float velX=(int)random(4,10);
//ball velocity y
float velY=(int)random(4,10);
//ball pos x
float ballPosX = random(100, 700);
//ball pos y
int ballPosY = 20;
int bgd=255;
////PADDLE
//paddle pos x
int padPosX = 400;
////SETUP
void setup(){
size(800, 800);
}
////DRAW
void draw(){
background(bgd);
ballPosY += velY;
ballPosX += velX;
fill(238, 58, 140);
ellipse(ballPosX, ballPosY, 20, 20);
fill(93, 252, 10);
rect(padPosX, 780, 80, 10);
//update position of paddle
padPosX = mouseX;
//update position of ball & check to see if ball is touching padding
if(((ballPosY) >= 760) && ((ballPosX) < (padPosX+80)) && ((ballPosX) > (padPosX)) ){ //if ball hits paddle in the middle
ballPosY = 759;
bgd -= 20;
velY = -1 * velY;
velX = velX + (int)(((padPosX+40)-ballPosX) / 10);
}
//check to see if ball is touching boundaries
else if(ballPosY < 0){ //if ball hits top boundary
velY = -1 * velY;
}
else if(ballPosX < 30 || ballPosX > 770){ //if ball hits side boundaries
velX = -1 * velX;
}
//check to see if ball misses paddle
else if(ballPosY > 840){ //if ball misses paddle
ballPosX = random(100,700);
ballPosY = 20;
velX = random(4,10);
velY = random(4,10);
delay(500);
bgd=255;
}
}