Kaleidoscope Mirror – Final Documentation
Motivation
Once I had the knowledge about the physical computing, I have always wanted to build interactive ART. This semester I got to have great chance to build them. So, before I started, I decided to focus and study 2 different things for interactive art: One is visual, and the other is audio. Using a camera and a microphone, I wanted to show many different aspects of the viewer(user)’s own appearance or voice interacting with their tangible and physical behaviors- touch, movement, rotating things. Finally, one became a Kaleidoscope mirror(visual) and the other became a Singing sculpture.
Idea
Kaleidoscope Mirror is the interactive art. It is a rotatable mirror. If the viewer rotates (forward) the mirror frame, it starts to generate his or her mirroring image in many, many interesting way. There are kaleidoscope and twirl effect so, once they start rotating it, it works just as a kaleidoscope, if you rotate it faster, it starts to generate the twirl so your image will be twisted in even more interesting ways. If you rotate the mirror backwards, you will see yourself of the past so you can do a time travel. There is a timeline and the indicator that tells you where you are at the past or the present.
Process (How it works)

–1) Quartz composer : For software part, I used apple’s quartz composer. The CMU’s genius freshman, Max Hawkins(BCSA) introduced me this program and gave me huge help everytime I was stuck. (Thanks, Max) Quarts Composer is a patch based program. It is easy to learn, already has many built-in patches and even writing a patch is not so difficult. I highly recommend to check this QC out if you need to deal with some graphics.

–2) Lazy Susan: The world-famous media artist and the instructor for this course, Golan Levin gave me many creative ideas. One of them is using the lazy Susan for rotatable mirror frame. I bought this good wooden lazy Susan on Ebay for $45.
–3) Rotation Detection: Whenever I was having hard time finding the solution for tricky problem, my classmates gave me brilliant idea. This time, Mike Hill (ETC) gave me the idea of using optical mouse to detect the rotation of the mirror. This is such a simple idea and I saved huge amount of time. Thanks, Mike!
–4) Projection: Projecting the screen is another tricky problem. I had to play with the angle of the projection for a while to find the best angle and the postion of the mirror screen.
–5) Timeline: I decided to include the Time travel feature at the final stage of developing this work. I just did not want this Kaleidoscope Mirror to deal with only realtime visual manipulation but also time-based manipulation too. Your simple physical gesture controls your appearance and the time. How nice idea it is!!
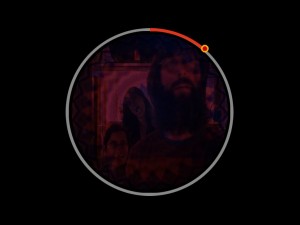
Here are several Screenshots from the Kaleidoscope Mirror at the show!: