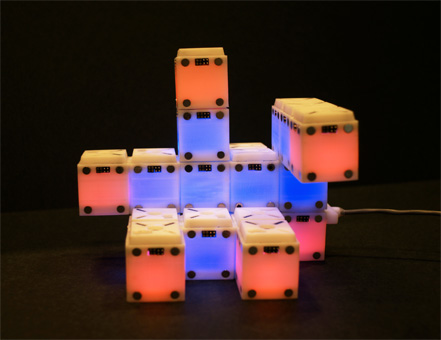
Blinky Blocks

When I first started this project, I wanted to create some kind of game that would run on the blocks. After fruitless hours of trying to get the simulator up and running, I decided that it would be better to create an interface that would allow an individual to effortlessly run a simulation without expert coding knowledge.
With this in mind, I set off to build an interface. Having been through the code enough, I knew that whenever a user desired to simulate a structure of blocks, they had to program it in by hand. Each block had to be manually entered into a text file:

To add to the complication, each time you wanted to see what your structure looked like, you would have to run the simulator all over from the beginning.
It became my goal to make this a much simpler process. My first challenge was to figure out a solution to placing new blocks in the 3D space. Over the past semester, I have been learning more a bout 3D programming and rounding up resources that might come in handy. Golan told me this problem of choosing an object was called the “Pick” problem. This, in combination with my previous resources allowed me to put together a piece of software that users could add and subtract blocks, as well as import and export structures that could be loaded in to the Blinky Blocks simulator:
I also began coding an interpreter for LDP, but due to time constraints, I was only able to get a few command recognized.
When demonstrating this interface at the Gallery opening, I had several people comment on how intuitive the controls were, which affirmed my goal to make a simple interface that could be quickly picked up and learned.