Project 2 : PixWeaver
PixWeaver – Simple image editor/Artistic image generator for novice users.
IDEA
The project name is “PixWeaver”. Since the Valentine’s day was coming, I tried to build some image editing tool as a gift for my fiance. She is a music composer and has no idea about how to edit the photos. Photoshop is a very powerful tool but it is expensive and not easy to use for novice users ( Too many buttons and features sometimes make users overwhelmed ). So, I decided to make a simple image editing tool so that she can make her own artistic images and upload them to her Facebook.
PROCESS
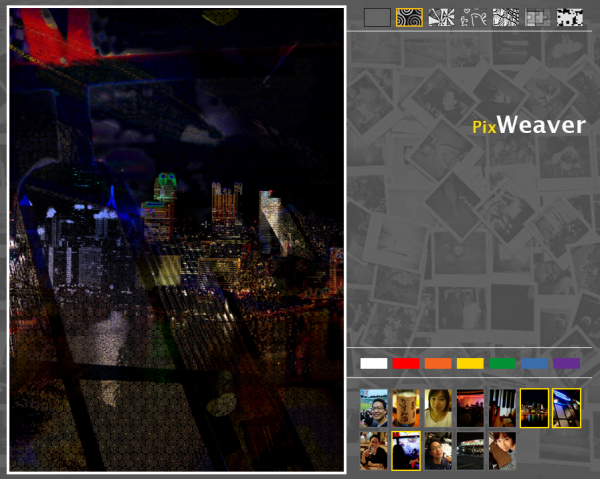
PixWeaver is a simple image editing/blending tool. First you would do is to put your favorite images in a single folder(data/photos). And run this application, then it will show the small image icons on the bottom. On the top, there are pattern icons, on the middle there are color palette. Once you click the images one by one you will see them blended nicely. You can apply the patterns if you would like to. You can also apply tint to the image. If you would like one of the images outstanding, you simple mouse over the corner of the image. I had no time to create the function but supposedly, if you press “s” or “spacebar” your artistic image is saved in your folder.
CONCLUSION
I tried to make this system as simple as possible because the target is a novice user. For this reason, there are a lot of limits that you can not do with this system and some features are not very very flexible. I showed this application to my fiance and she loved it and got amazed. I performed a user test on her. Usability wise there still a lot to fix.(bugs, layout design, flow…) But I am pretty happy with it. Here are some screen sample images.



Hi Ray, here are comments from the class crit.
————————————————
A photoshop simulator, is this really necessary?
This project makes wonderful sense on an iPhone, but is useless at the Desktop. It would be great to load, combine and mail(message) such images using my phone. But on my desktop, this app does not seem to provide any value. Photoshop has been around 20 years now, everyone knows how to use it. The value here is not as an alternative to photoshop, but your discovery of a new context and purpose for imagemaking.
I love how this tool seems custom-designed to make cliched Photoshop romantic movie poster effects. (Nothing wrong with that, they’re cliched because they work. 🙂 ) As Golan just got finished saying, it’s a strength, not a weakness.
And yes, I agree, I would have done this in jQuery, with a python script on the server side doing the image morphing. Then again, tools that are quick for me are slow for others, and vice versa. -SB (You could do this easily with Javascript/Canvas. Try it out!) (Agreed, the morphing can totally be done with javascript/canvas instead of server-side code. Just keep an eye out for browser compatability when relying on Canvas.)
This is a utilitarian project. Nice interface.
Is there any way to control the direction of the blending? That seems like a necessary user input.
Wow, this is in Processing? This would be a whole lot easier to make in a more traditional user interface framework like Swing or something.
It might be interesting to explore doing something like this in a touch screen interface. Put it on an iPad.
Picasa will love it.
iPhone apps to look at as a starting point: http://blog.artandmobile.com/category/photography/
You can also do processing on iPhone now too!
http://luckybite.com/iprocessing/