Project 2 Kuan-Ju – Trees Cycle
Motivation
Thinking of living creatures, I came up with trees.
Trees are amazing. Started from a small seed, it becomes a huge structure. From a tiny guy to a big body, that takes a long long time. The growth of trees is interesting. They collect the energy from the ground, the air,and the sun and transmit the energy to branches and leaves. After they became a big enough trees, they make seeds. From one to infinity. Sometime trees die, because of shortage of energy, or harsh living situation. But that is trees cycle.
Concept
Start from three seeds. Each seed grows a tree. Trees generate more seeds.
When there are too many trees, old trees fad out, and die eventually.
Program
Add a wine effect, so the leaves fall and the branches band.
What’s else in a forest? little creatures like birds or rabbits.
When the trees die, what left for the living trees?




Hi Kuan-ju, here are the comments from the crit.
—————————————–
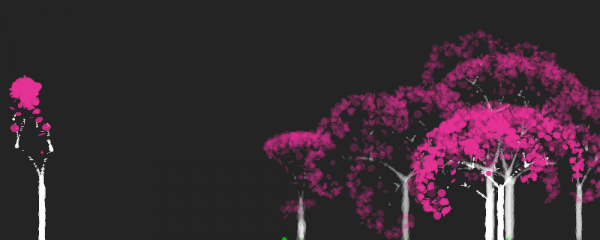
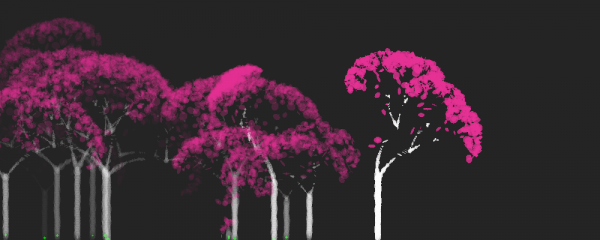
I like the pink leaves.
You should have done fungi, their lifecycles are more interesting 🙂
This is really pretty. I like how it’s almost impressionistic.
If you’re interested in where the slow spots are in your program you could try to run it through a profiler. I think Eclipse has one. And Netbeans has an easy to use one. You’re right, Netbeans has a better one.
I think the trees should exhibit more ‘real’ tree behavior in where they grow – so planting a ton of seeds in one area will result in only a few trees growing because of a lack of nutrients for all of them. Also, established trees will hamper the smaller trees around them from reaching their full height (for a time).
i love the color palette.. more colors and/or more transparency variety might be interesting. Very pretty though -GFU
Second this–It would be great if the colors varied based on their position in order to create the illusion of depth. For example, use a little color jitter all around, but generally the lower leaves would be darker than the upper leaves. Also, (you might be doing this already) but it might make more sense if new trees were placed in front of older ones. (I thought I noticed that trees that grew from seeds dropped by a parent tree gree behind it.)
awesome jittery display and “seeding” at the beginning. you achieve a level of lifelike quality in animation that looks hand done for each tree, and is algorithymic, cool
It all feels very deliberate and “designed.” Lovely. The little green seeds remaining/flickering at the base of already existing trees are slightly distracting though. -SB
Very nice, as an idea for output in the physical world, wallpaper would be really nice: http://images.google.com/images?q=tree+wallpaper+roll
If you’re going to put your chips in the visual beauty of the surface, then continue to get more serious about it. Try porting your project to openFrameworks. Learn about where the slowest points are in your rendering pipeline.