Assignment 1: The Modes of William Shakespeare
From the beginning I was quick to discover that I would have to pull back on the scope of this project. I simply wanted to display too much information. Initially I had intended to show a wide variety of statistics along with each characters influencing dialogue. This proved to be too much. Instead I chose to take a more straight forward approach and find a way to display the play itself in a unique way.
While prototyping this display method, I discovered a few things I thought were particularly interesting:

Poetry From "A Midsummer Night's Dream"
The picture above shows lines of poetry spoken within “A Midsummer Night’s Dream”. I found this visual representation of speech rather unique.

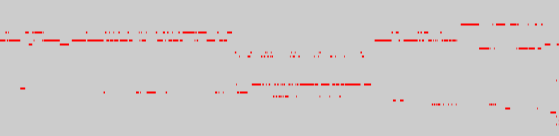
One Partial Scene and Three Whole Scenes From "Titus Andronicus"
Another feature I found interesting was the obvious distinguishing line between scenes (as seen above).
Aftermath and Breakdown
Overall, I am happy with my final “poster” results. I do wish that I had been able to make this an interactive piece (which I may go back and do for posterity’s sake). One feature I would have liked to have been able to include is a “Last Words” pop up which would show a character’s last words in the play.
It would also be nice to figure out a method in which to display all of a play on screen at one time and still have it be relatively readable. I found that it was nearly impossible to display any of the plays I tested in a window less than 2000 pixels. Images ranging from 10k-20k pixels in width were the best for display, but were impractical when it came to navigating
Resources
The Complete Works of William Shakespeare came as a single file from Project Gutenberg:
http://www.gutenberg.org/etext/100
I then removed the Sonnets and extra text placed there by Project Gutenberg.
During the process of parsing the large “Book” of plays, as well as each of Shakespeare’s plays individually, I found Java’s Class Pattern Documentation particularly helpful
Please be sure to check out the full version of the PDF displayed above. Google’s PDF reader is not capable of properly displaying a file of that size. Thanks! -M
Hi Mike – here are the PiratePad notes from the crit.
Visualizing text is challenging. Nice investigation; good choice of data set. I stillneed some guidance into HOW to read the diagrams. Are there axis-labels or text-balloons you could use (labelling the introductions of new characters for example)? Or labels for char names on the Y-axis? What if you broke the plays into divisions that reflected their actual structure (e.g. Acts) — you could put one Act on each Row, to use the page better….
Recommend open-sourcing your parser for shakespeare plays! People will love you.
(Golan, do you remember when … Rebecca(?) tried to do this?)
Yes. I was right… http://www.rebeccaaviva.com/images/rebeccaaviva_shakespeare.pdf
Check out that link – beautiful design but i think she did this by hand… -pgk
Show the character names on the y axis, or show them as you mouse over the row.
could also be interesting to where characters are, there could be a dialogue going on but a crowd of people present. how did you deal with text like “they all exclaimed ‘yay’ ”
Really cool topic–I love Shakespeare. But, I agree with everything else–there is some information missing (character names) and the information is hard to interpret. I like the close up views though. Pretty cool stuff! It would be really cool if you could continue this! -Amanda
It would be great if data input was interactive so that you could add arbitrary books from project gutenberg or something. -MH
How did you measure “length”? I’m guessing the unit is each time a person has a line. It’d be cool to see where the monologues are. I think I remember some project which visualized character interactions which was interesting, which is somewhat portrayed in your project.
I see the patterns, but its difficult to know what the lines mean.. you might benefit from labeling them
It would be nice if we could get the character names Also try using faint gridlines behind the visualization so you can follow where one character may come in and not confuse it with the ones above or below Also maybe a few vertical lines to indicate where one act ends and the next begins.
Having name of characters on the PDF would be really helpful
That poetry thing is really interesting 😀
Adding chapters may be helpful.