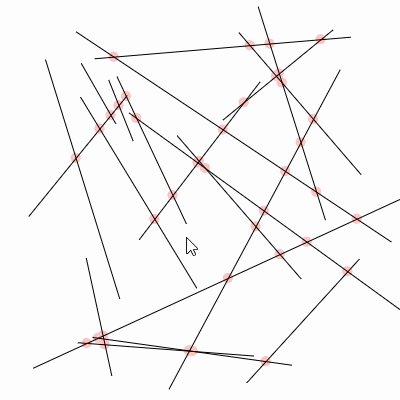
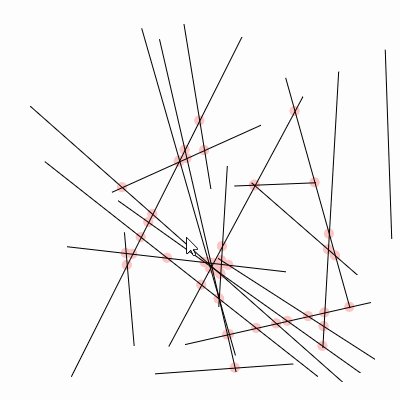
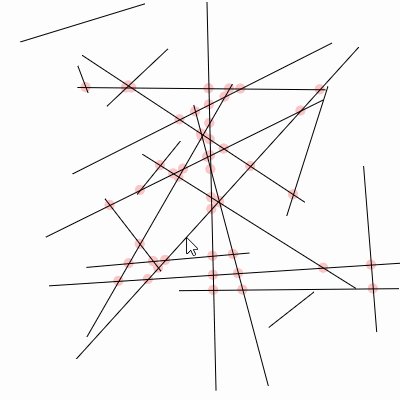
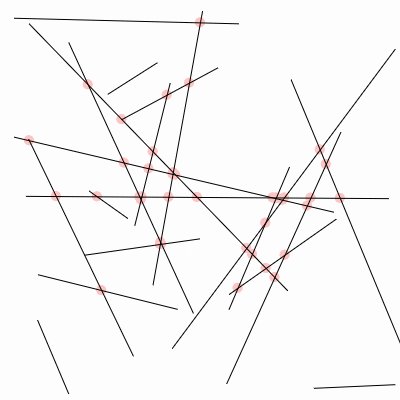
zbeok-Intersections
OpenProccessing:
GIF:

Code:
var lines = [];
var num=20;
var intersections=[];
function setup() {
createCanvas(400,400);
mouseClicked();
}
function draw() {
}
function mouseClicked() {
background(255, 255, 255);
fill(0);
lines=[];
intersections=[];
genLine();
intersects();
drawPts();
drawLines();
}
function genLine(){
for (i=0;i<num;i++) {
lines.push([random(0,width),
random(0,height),
random(0,width),
random(0,height)
]);
}
}
function drawLines() {
stroke(0);
for (i=0;i<num;i++) {
var x1 = lines[i][0];
var x2 = lines[i][1];
var y1 = lines[i][2];
var y2 = lines[i][3];
line(x1,x2,y1,y2);
}
}
function intersects(){
for (i=0;i<num;i++) {
for (j=0;j<num;j++) {
if (i==j) continue;
intersecting(lines[i],lines[j]);
} } }
function intersecting([x1,y1,x2,y2],[x3,y3,x4,y4]) {
var ud = ((y4-y3)*(x2-x1)-(x4-x3)*(y2-y1));
var ua = ((x4-x3)*(y1-y3)-(y4-y3)*(x1-x3));
var ub = ((x2-x1)*(y1-y3)-(y2-y1)*(x1-x3));
if (ud==0 || ua/ud>=1 || ua/ud<=0 || ub/ud<=0 || ub/ud>=1)
return;
var rx = x1+(ua/ud)*(x2-x1);
var ry = y1+(ua/ud)*(y2-y1);
intersections.push([rx,ry]);
}
function drawPts(){
fill(254, 199, 198);
noStroke();
var rad=10;
for (i=0;i<intersections.length;i++){
ellipse(intersections[i][0],
intersections[i][1],
rad,
rad);
}
}