tyVan03-Clock

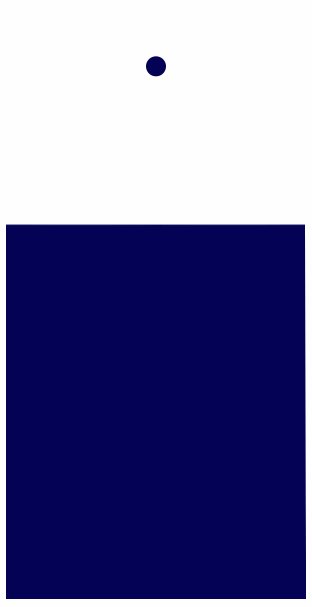
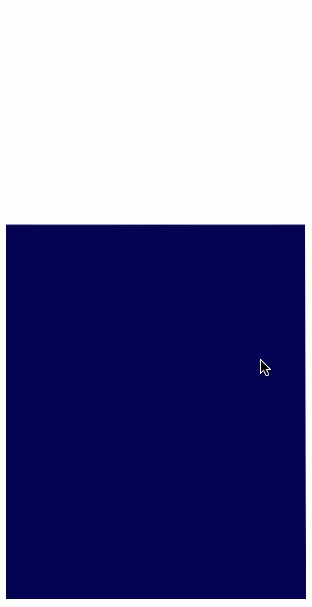
This clock is inspired by liquids, but I wanted a different feeling than filling a container. The ball passing the surface is meant to feel more like piercing a membrane than hitting a liquid. One current issue is the instantiation of the first drop. How can the first object be made before one of the object properties is called? Also, the ripple needs easing!
Hover over the bottom for time. I wish it fades in and out and has the date.
// https://p5js.org/examples/math-sine-wave.html // https://p5js.org/examples/math-sine-wave.html // https://p5js.org/examples/math-noise-wave.html // https://www.w3schools.com/js/js_object_prototypes.asp // Thanks for relfecting and clarifying geometric, // visual, and process patterns: Gray Crawford // Golan Levin implanted foundational ideas and // perspectives into this fluid clock. var Hr, Min, Sec, level, diam, incBar, backColor, dropMatrix, textTime, amp; var Ripples = []; function setup(){ createCanvas(300,600); diam = 20; noStroke(); // Initially calls for time variables updateTime(); background(150); // This is not currently a matrix, but // it makes a first drop of water fall. dropMatrix = new DROP(); // The r for(numDrop=0; numDrop<width; numDrop++){ Ripples[numDrop] = new RIPPLE(numDrop); } } function draw(){ // Pull time from computer & update surface updateTime(); background(255); // Drop circle every 10 Seconds if(Sec%10 == 0){ dropMatrix = new DROP(); } // Account for frame error if(dropMatrix.y >= (height-level - 5) && dropMatrix.y <= (height-level + 5)){ // for(var i=0; i<Ripples.length; i++){ Ripples[i].passed(); } } fill(50); for(var i=0; i<Ripples.length; i++){ Ripples[i].calculate(); beginShape(); Ripples[i].draw(); vertex(width, height); vertex(0, height); endShape(); } dropMatrix.update(); dropMatrix.draw(); // Display text of time if mouse is around it if(mouseY > height - 200){ fill(255); textSize(60); textFont('Courier'); if(Min < 10){textTime = Hr + " " + '0' + Min} else {textTime = Hr +" " + Min} var textSpace = (width-textWidth(textTime))/2 text(textTime, textSpace, height-50); } } // Pull time from computer & update surface height function updateTime(){ Hr = hour() //% 12; Min = minute(); Sec = second(); level = Hr / 24 * height; } // Critical if DROP.alive function DROP(){ this.x = width/2; this.y = 0; this.alive = true; this.percent = 0.01; this.color = '#030254'; // Make the drop fill up to the bottom // of time text serifs, reset each minute // fill(255); // console.log(incBar); // rect(0,incBar,width,50); } // Drop is falling DROP.prototype.update = function(){ if(this.y > height - level){ this.alive = false; } if(this.y > height){ incBar+=10; } this.y = dropping(this.percent); this.percent += 0.05; if(this.y > Ripples[width/2].y + diam){ this.color = 255; } } // Draw the drop! DROP.prototype.draw = function(){ fill(this.color); ellipse(this.x, this.y-diam, diam, diam); } // Accelerate ball function dropping(y){ var s = 1.70158; var num = y*y*((s+1.0)*y - s); return num; } // position of surface bits, along xAxis function RIPPLE(numDrop){ this.x = numDrop; this.y = 0; this.level = height - level; this.amplitude = 0; this.period = .02; this.theta = this.period * numDrop; this.incX = (TWO_PI / this.period); this.hit = false; this.color = '#030254'; } // What does the surface look like? RIPPLE.prototype.calculate = function(){ // this.theta+=.05 // makes surface uneven jello for(var i=0; i < width; i++){ this.y = -10 * cos(this.theta) * this.amplitude + this.level; this.theta+=this.incX; } // Everytime a new drop is added, diminish the wave's // amplitude and keep it constrained to above zero if(this.amplitude >= 2) { this.hit = false; } // Impact the surface if(this.hit == true){ amp = this.amplitude + .5; } // Return surface back to flat if(this.hit == false){ amp = this.amplitude - .02; } // #revolt this.amplitude = constrain(amp, 0, 2); } // Draw Time Fill RIPPLE.prototype.draw = function(){ vertex(this.x, this.y); fill(this.color); } // Impact surface with ball RIPPLE.prototype.passed = function(){ this.hit = true; } |

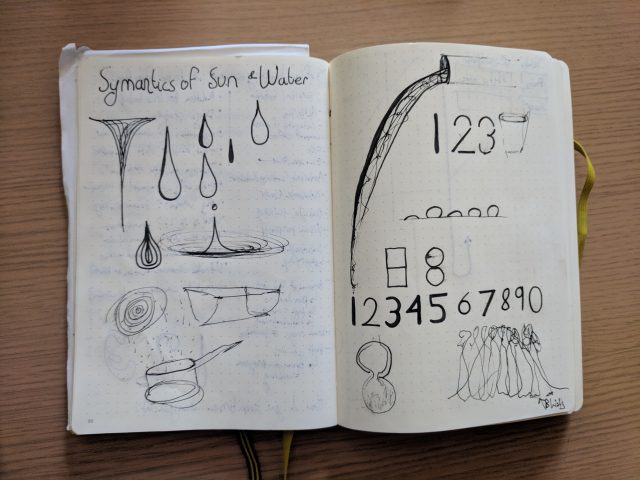
Early in the project, I was interested in incorporating Analemmas into the language.
Some of the sketches below were a collaboration with Gray Crawford.