tyvan-AnimatedLoop



It’s a beautiful site when tiled gifs interact with each other. This piece plays with a bouncing effect to change the speed of the white circle. Things to change if this project is updated:
– Find a more realistic equation for acceleration
– Squish the ball slightly on impact
– Darker blue, slightly more yellow in the orange (and slight desaturation), desaturated green, and experiment with a pale gray stroke around the white
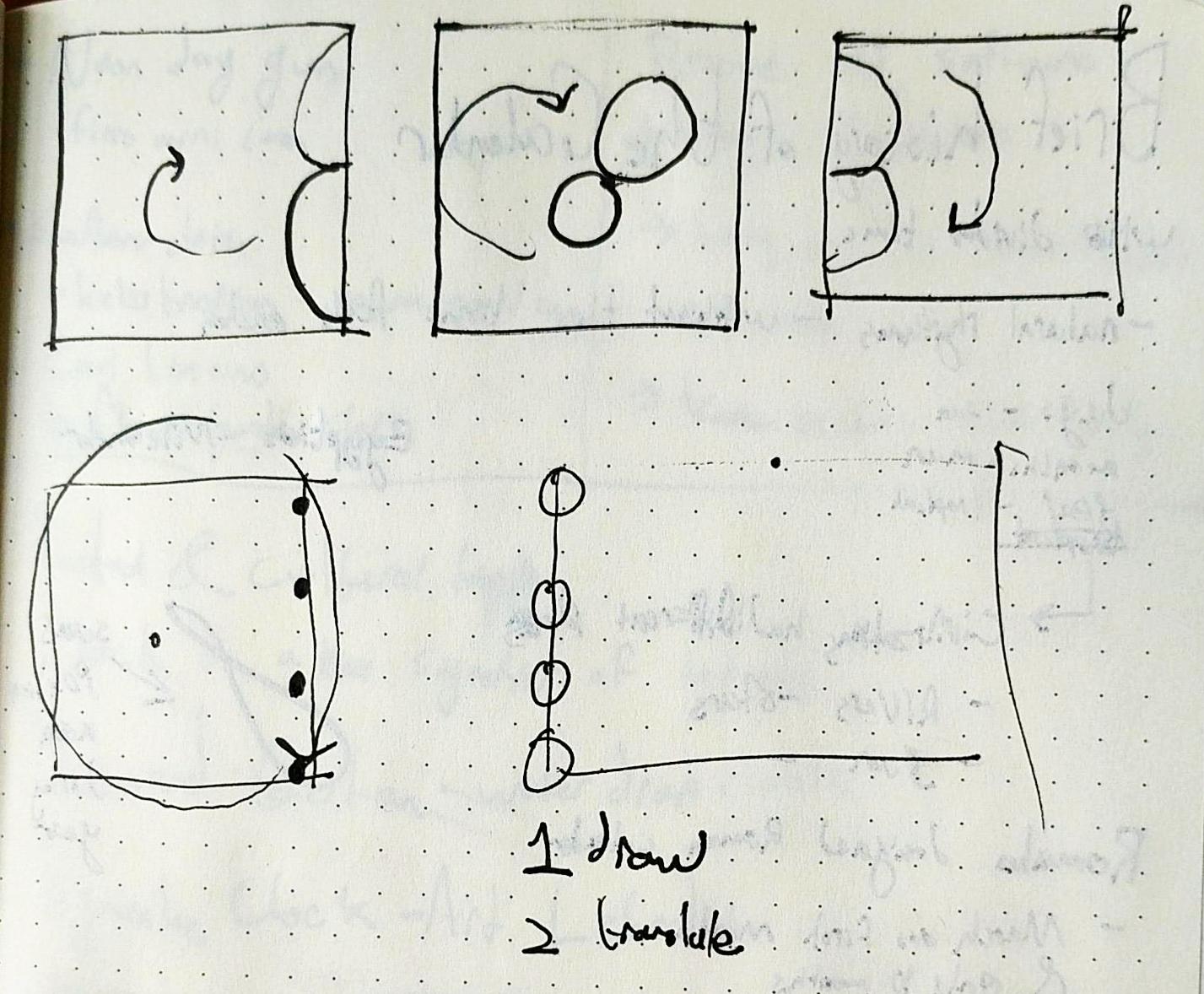
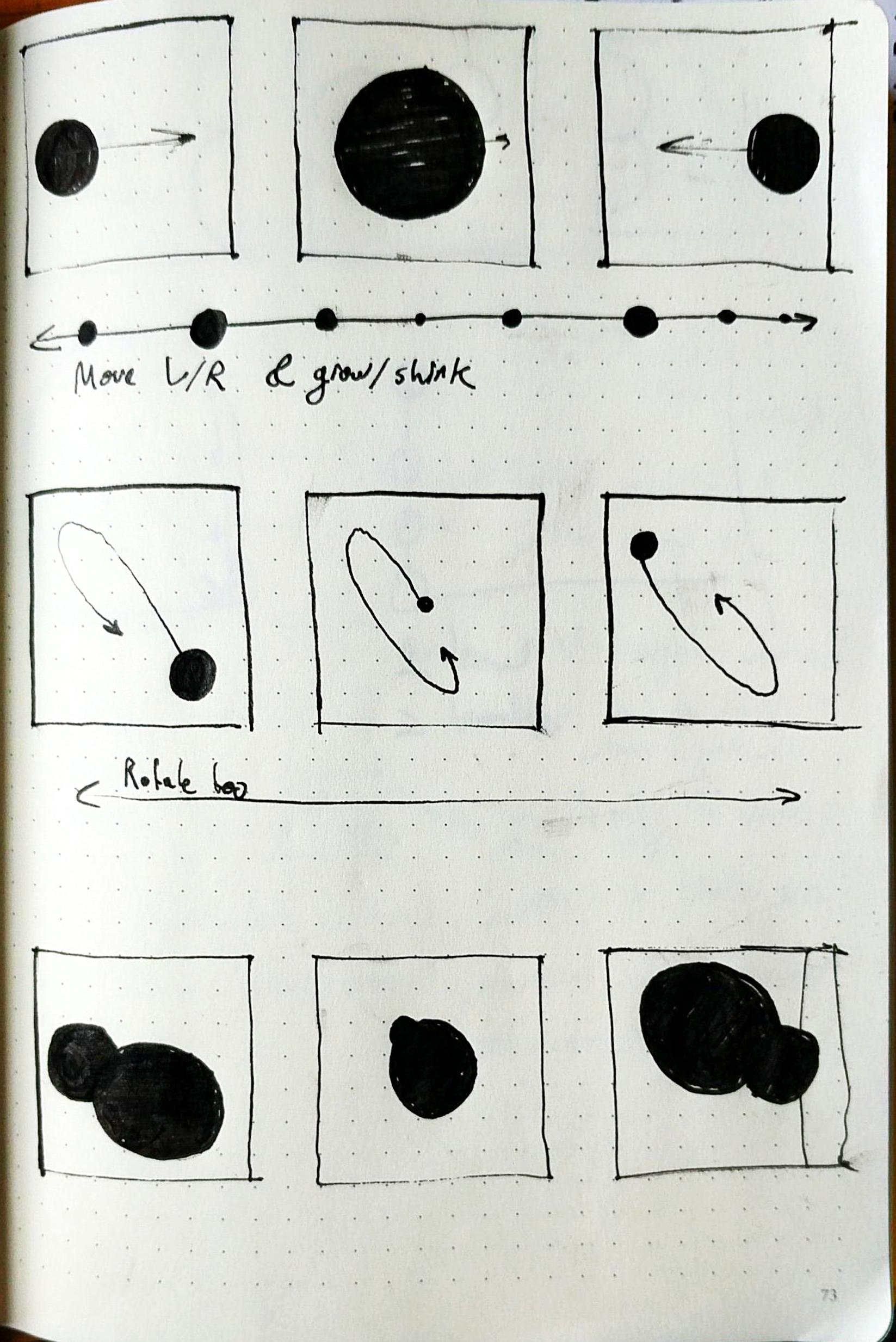
The concept for this piece was originally two circles orbiting a single point; the orbits then slowly rotate in opposite directions. After making the original idea, it was very uninteresting, so I thought to add more circles and have them trail the main circles. I was unable to have multiple circles trail elegantly, so I tried a rotating line of circles from one edge of the screen to the other edge (sorta depicted in drawings). That look was disaster, so the rotation was just moved to the center. The original orbit equation was swapped to achieve a better bounce.


// This is a template for creating a looping animation in p5.js (JavaScript). // When you press the 'F' key, this program will export a series of images into // your default Downloads folder. These can then be made into an animated gif. // This code is known to work with p5.js version 0.6.0 // Prof. Golan Levin, 28 January 2018 // INSTRUCTIONS FOR EXPORTING FRAMES (from which to make a GIF): // 1. Run a local server, using instructions from here: // https://github.com/processing/p5.js/wiki/Local-server // 2. Set the bEnableExport variable to true. // 3. Set the myNickname variable to your name. // 4. Run the program from Chrome, press 'f'. // Look in your 'Downloads' folder for the generated frames. // 5. Note: Retina screens may export frames at twice the resolution. //=================================================== // User-modifiable global variables. var myNickname = "tyvan"; var nFramesInLoop = 220; var bEnableExport = true; // Other global variables you don't need to touch. var nElapsedFrames; var bRecording; var theCanvas; //=================================================== function setup() { theCanvas = createCanvas(500, 500); bRecording = false; nElapsedFrames = 0; } //=================================================== function keyTyped() { if (bEnableExport) { if ((key === 'f') || (key === 'F')) { bRecording = true; nElapsedFrames = 0; } } } //=================================================== function draw() { // Compute a percentage (0...1) representing where we are in the loop. var percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = float(nElapsedFrames) / float(nFramesInLoop); } else { percentCompleteFraction = float(frameCount % nFramesInLoop) / float(nFramesInLoop); } // Render the design, based on that percentage. // This function renderMyDesign() is the one for you to change. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. // Note that the output images may be 2x large if you have a Retina mac. // You can compile these frames into an animated GIF using a tool like: if (bRecording && bEnableExport) { var frameOutputFilename = myNickname + "_frame_" + nf(nElapsedFrames, 4) + ".png"; print("Saving output image: " + frameOutputFilename); saveCanvas(theCanvas, frameOutputFilename, 'png'); nElapsedFrames++; if (nElapsedFrames >= nFramesInLoop) { bRecording = false; } } } //=================================================== function renderMyDesign (percent) { // // THIS IS WHERE YOUR ART GOES. // This is an example of a function that renders a temporally looping design. // It takes a "percent", between 0 and 1, indicating where we are in the loop. // Use, modify, or delete whatever you prefer from this example. // This example uses several different graphical techniques. // Remember to SKETCH FIRST! //---------------------- // here, I set the background and some other graphical properties background(180, 255, 190); smooth(); stroke(0, 0, 0); strokeWeight(2); //---------------------- // Here, I assign some handy variables. var cx = 100; var cy = 100; //---------------------- // Here, I use trigonometry to render a rotating element. var nFrame, xPos; var diam = 200; var rotatingArmAngle = percent * TWO_PI; var scaled; noStroke(); nFrame = -0.5 * (cos(PI*percent) - 1); if(percent > .5){ yPos = map(nFrame, 1, 0, 0, 2*width); } else { yPos = map(nFrame, 0, 1, 0, 2*width); } push(); translate(width/2, height/2); rotate(rotatingArmAngle); translate(0, -200); for(k = 0; k < 5; k++){ if(k == 0){fill(250,140,50)} else {fill(30,30,130);} ellipse(0, 100*k, 90, 90); } pop(); fill(255); push(); translate(width/2, yPos); ellipse(0, -200, diam, diam); ellipse(0, 300, diam, diam); pop(); } |