Tyvan-Interruptions
Observations:
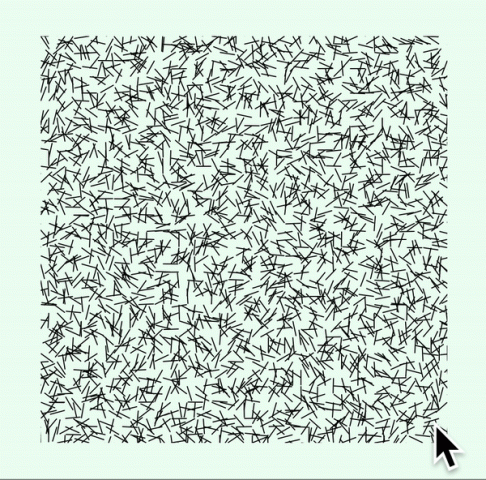
- The piece is square
- An uneven white boarder frames the body of the piece
- The body of the piece is created by lines
- The lines are black
- The lines are all the same length
- Each line has a (seemingly) random angle
- The center of each line is on a grid
- Some spots in the piece have a higher density of lines than other parts
- Some parts of the piece have no black lines
- The lines overlap
- The lines look like facial hair
- The piece contains some closed shapes
- Some lines exist as islands
- The body’s edge is not flat
- There is a slight vertical bias to this piece
- all patches of white areas are vertical (piece #1)
- sort of looks like there is a bias to rotation
- There are clusters of parallel lines throughout the piece (I assume 3 types
- Counterclockwise, starting with the outer corner of quad I,
the corner density of lines increases. - Lines do not have overlapping centers (for the most part)
This piece attempts to draw one of three different line types at each point on a grid. The first line type, 0, is an invisible line. Line type 1 accesses the rotation of the previous line, and draws a line that is the same rotation, and line type 2 has a random rotation. Although this piece does not execute the different line types, ideally the probability of type is dependent on the the surrounding line types in the matrix. Thank you to Golan and Cameron Burgess for helping troubleshoot this project. If I were to re-write this, I would use Perlin Noise to change line types.

var step = 8; var resolution = 2; var lines = []; // Properties related to whole document function setup() { createCanvas(400, 400); noLoop(); angleMode(DEGREES); } // Starts the first session function draw() { mousePressed(); } // Refreshes everything on click function mousePressed() { background(235, 254, 240); lines = []; populateArray(); drawLines(); } function populateArray(){ for(i = 0; i < width / resolution; i++) { for(j = 0; j < height / resolution; j++) { if(i == 0 || j == 0) { firstLine(i, j); } else { generateLine(i, j); } } } } // Places x, y coordinates into matrix (non-initial cases) function generateLine(i, j) { var thisLine = { x: i*step, y: j*step, NUM: decideNUM(lines[i-1].NUM), rotation: decideRotation(this.NUM, i, j) } //console.log(thisLine.rotation) lines.push(thisLine); } // Decides of the number of rotation style function decideNUM(prevNum) { if(prevNum == 0){ var arr = [0,0,0,0,0,0,0,0,0,1,2] return arr[random(arr.length)]; } if(prevNum == 2){ var arr = [2,2,2,2,2,2,1,1,0,0] return arr[random(arr.length)]; } if(prevNum == 1){ var arr = [1,1,1,1,1,1,1,1,0,2] return arr[random(arr.length)]; } } function drawLines(){ for(i = 0; i < lines.length; i++){ push(); translate(lines[i].x,lines[i].y); rotate(lines[i].rotation); line(0,0, 10, 10); pop(); } } // Deciding rotation needs to know the type // If the type is '1' the function needs // to know the previous object's rotation // Needs to know the previous NUM function decideRotation(num, x, y) { var rota; if (num == 1){ rota = lines[x-1][y]; return rota; } else { rota = random(360); return rota; } } function firstLine(i, j) { var thisLine = { x: i*step, y: j*step, NUM: random(2), rotation: random(360) } lines.push(thisLine); } |