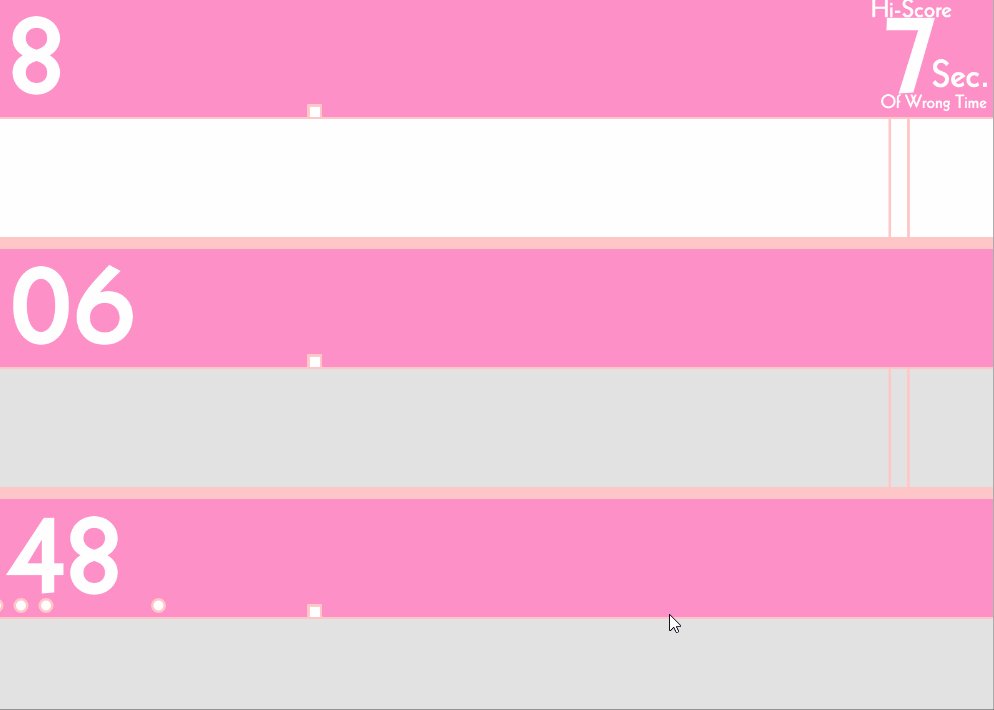
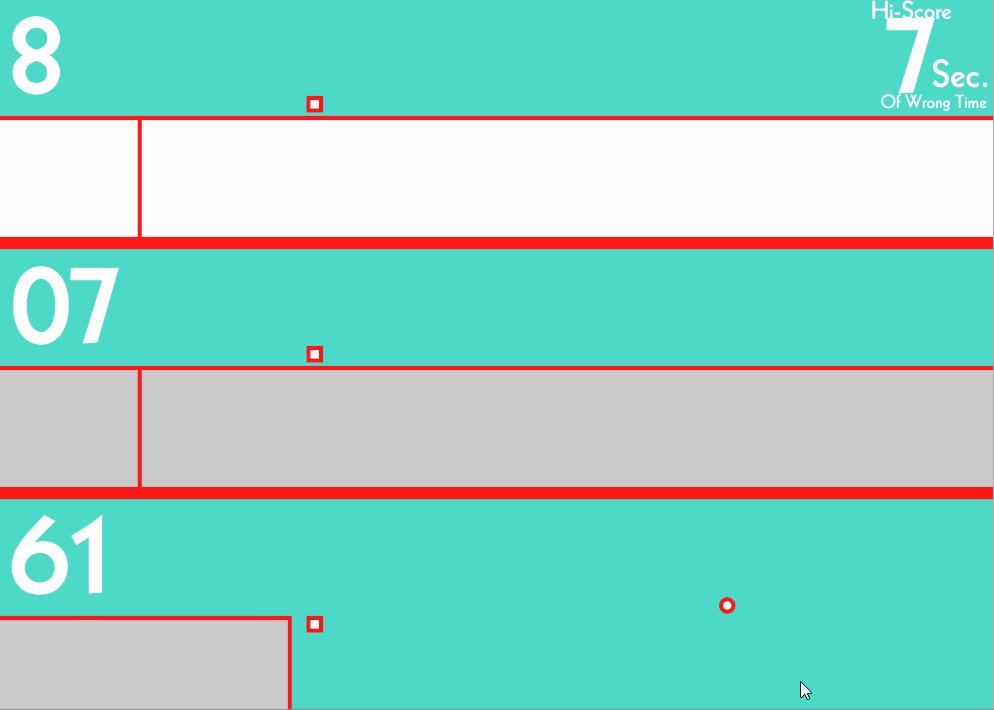
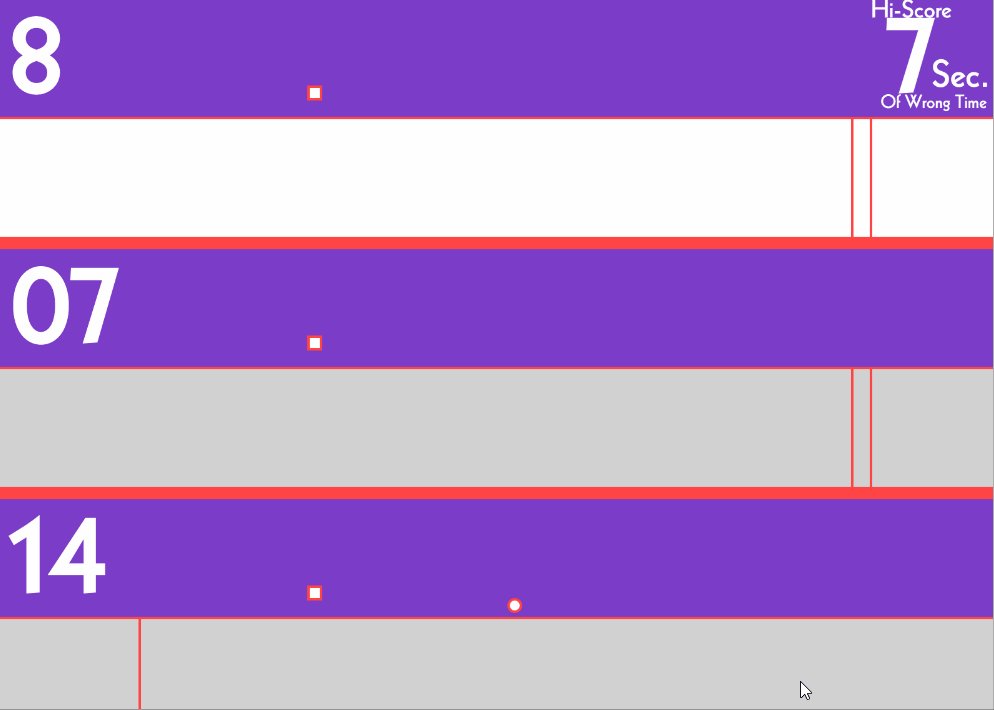
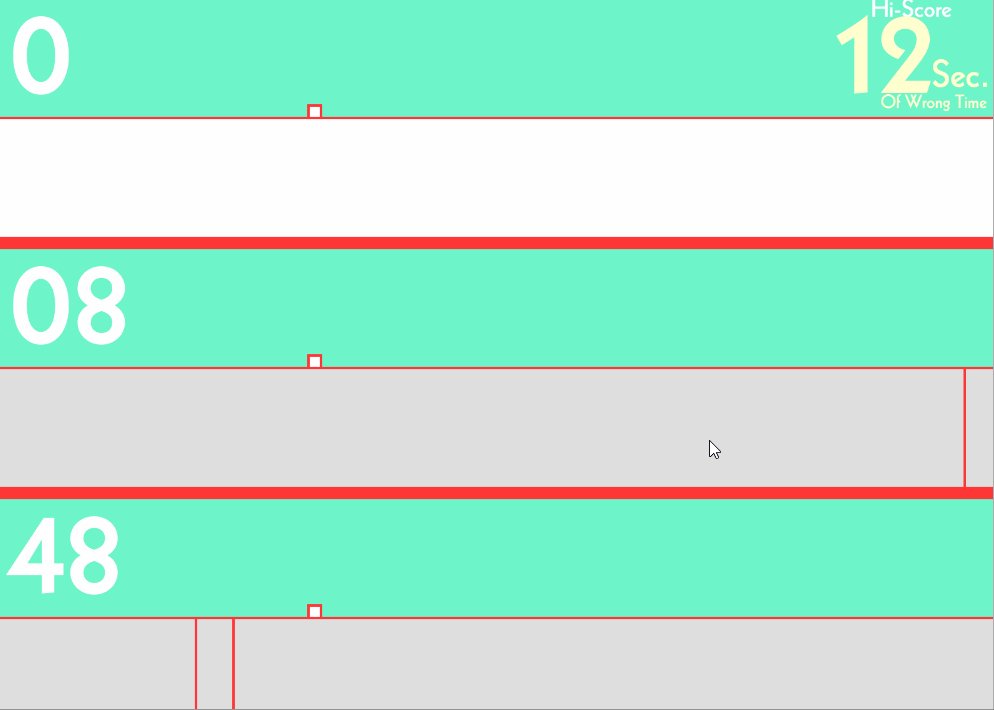
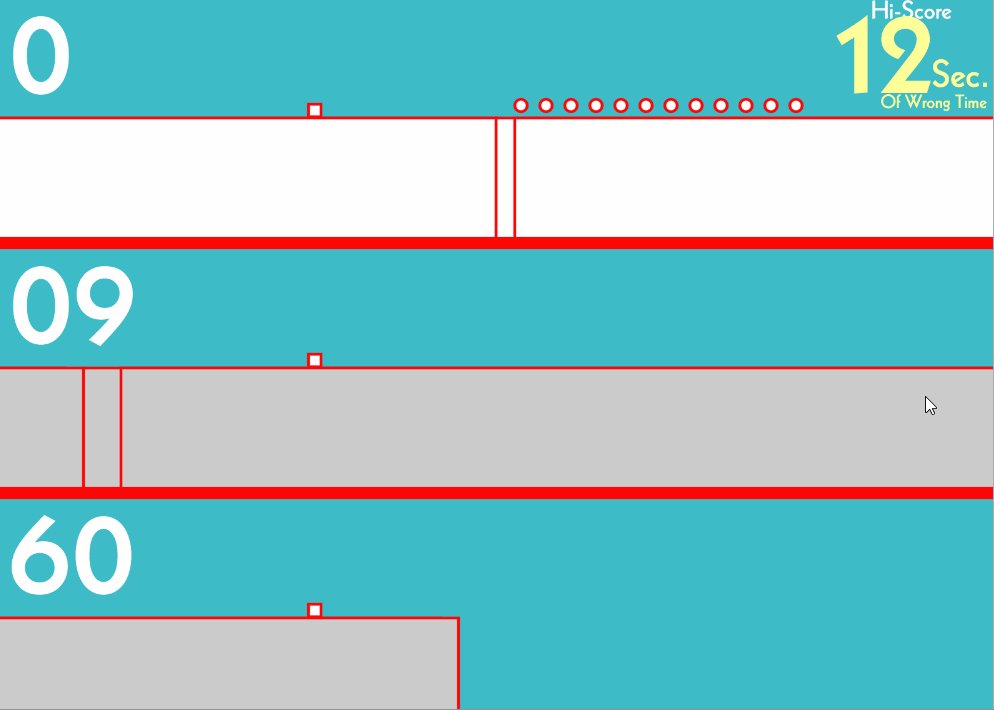
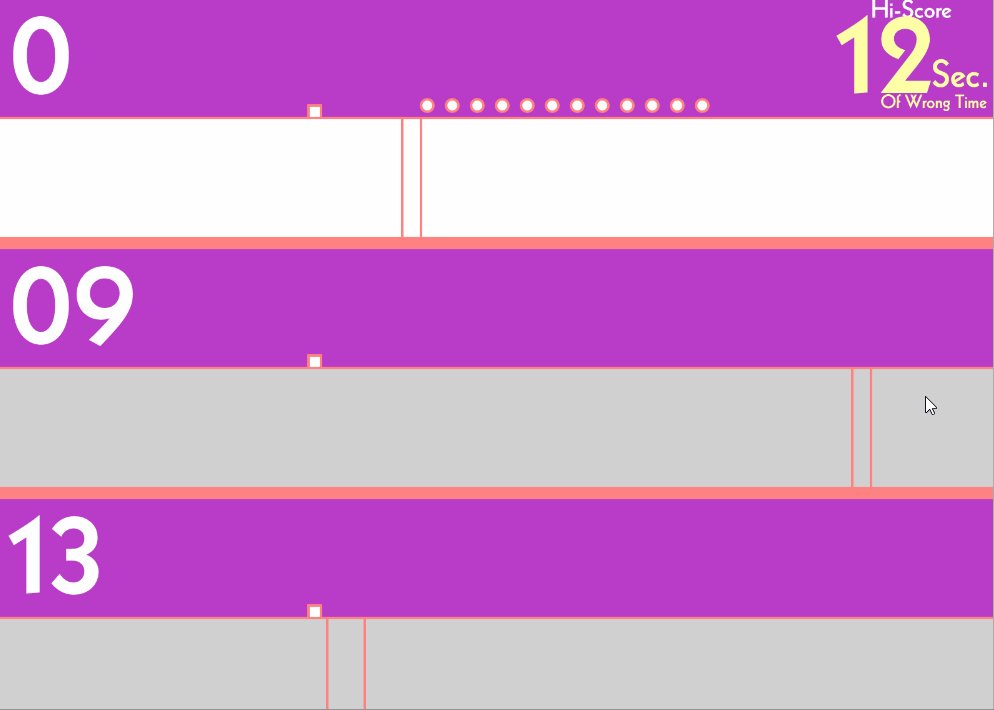
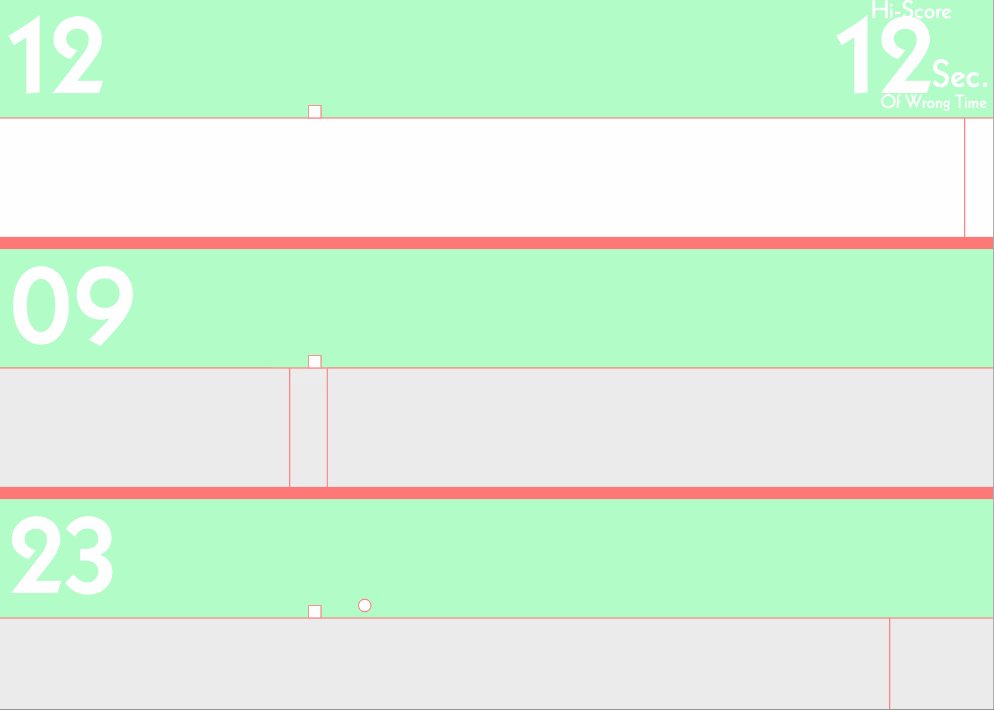
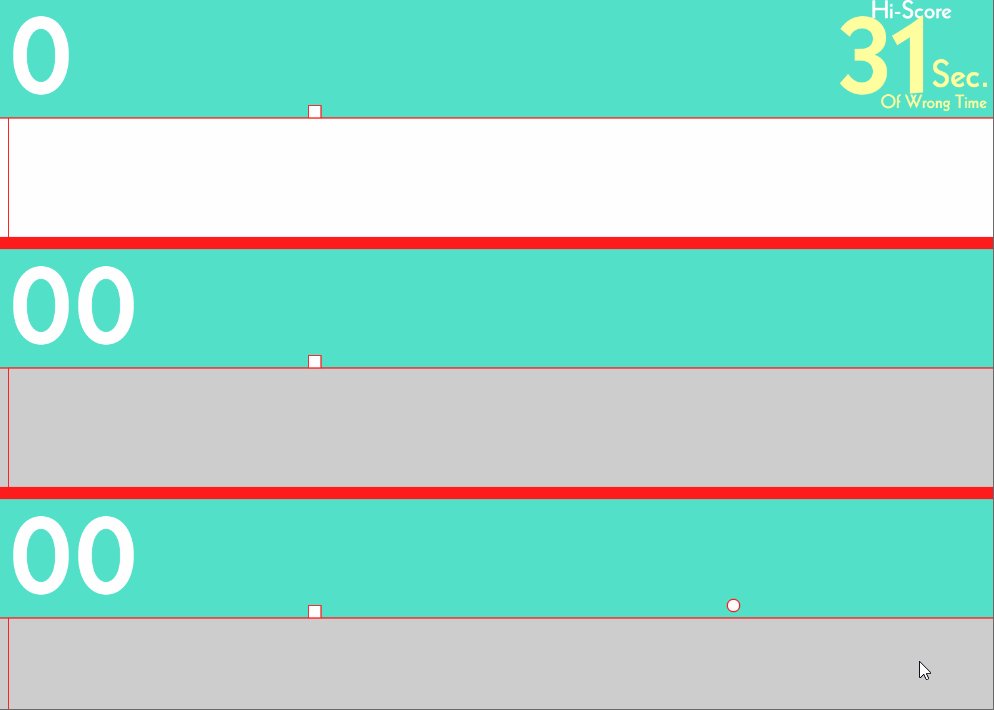
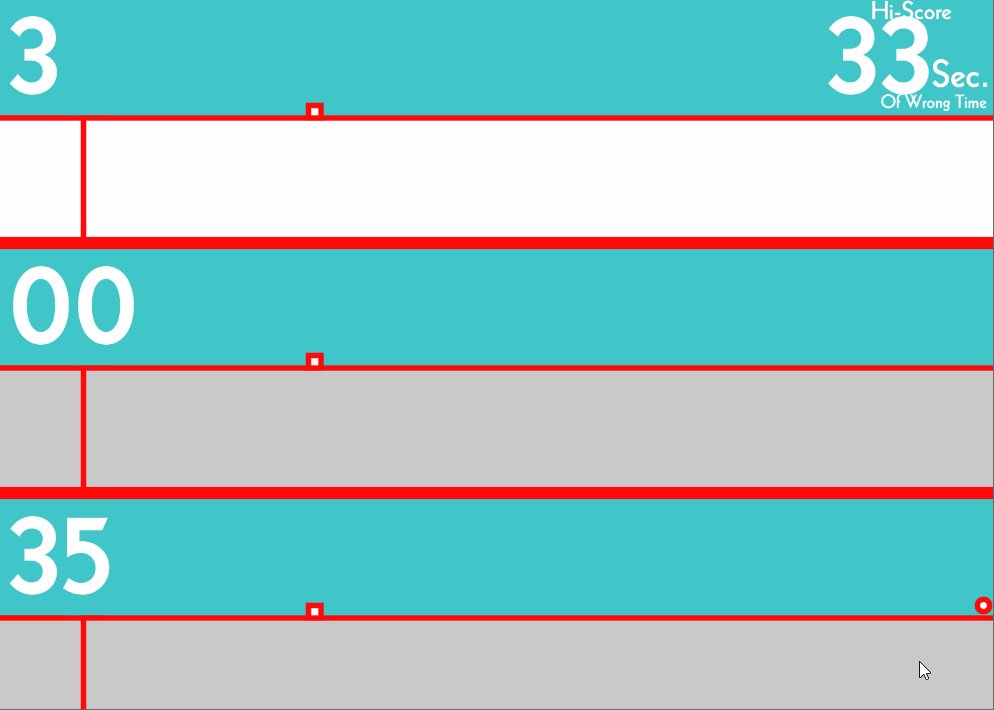
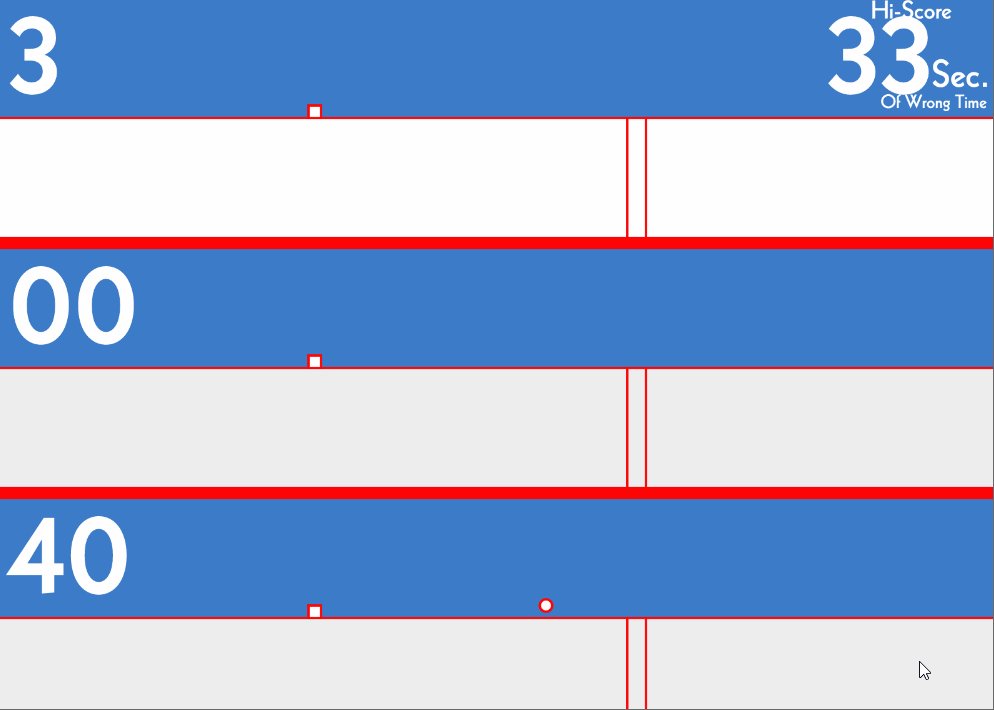
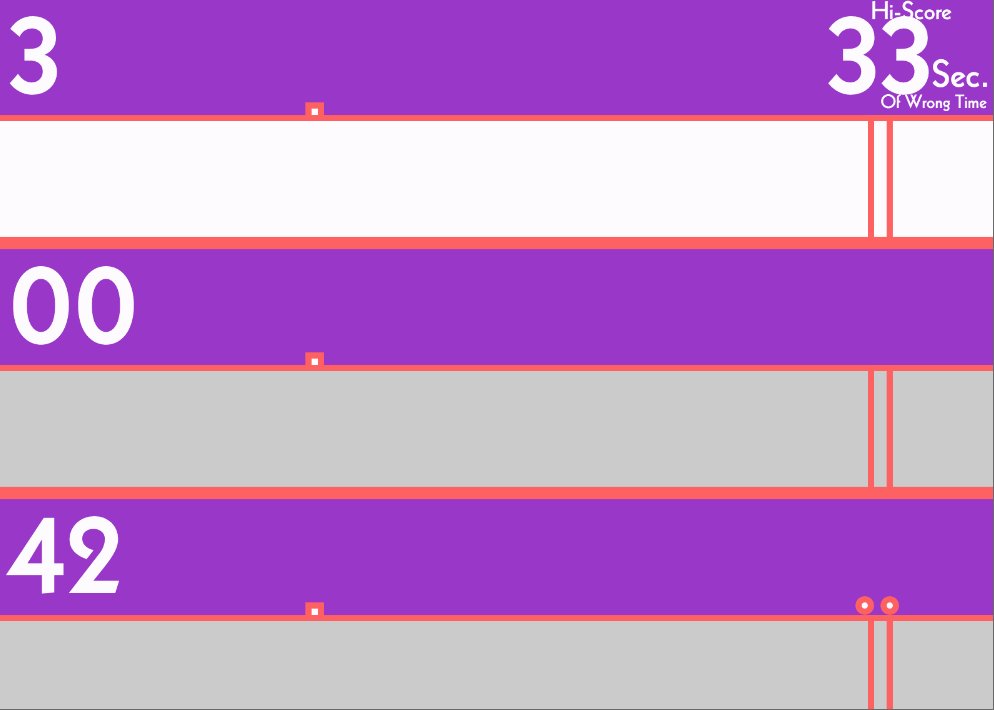
Sheep- clock
Controls are Right to move and Space to Jump.



My clock is kind of ugly but I still like my concept. I think that the ability to change the time based on collecting things that are generated was a cool idea. Most of the week was spent programming, and only Thursday late late night was spent on the visuals. Even worse, the code is wonderful spaghetti. It’s super gross. But, from what I can tell it works pretty well, at least for its purposes. All in all, I would call this a minor success with a lot of lessons learned about balancing ambitious ideas with my ability to make interesting visuals. In terms of new context, with a lot of visual tweaking, I think there’s a pretty interesting game for the internet in this project.


// Simple p5.js Clock Template // Simple p5.js Clock Template // based on template from Golan Levin, 2016 //sheep made by 2018 var hiScores = [0, 0, 0]; var newScore = 0; var prevSec; var millisRolloverTime; var myFont; var walls = []; //bottom walls var walls2 = []; //middle walls var walls3 = []; //top walls var points = []; // points for bottom var points2 = []; // points for middle var points3 = []; // points for middle //set up for char1 var char; var bx = 1150; var varpoints = 0; var vy = 0; var height1 = 500; var generated = 0; var da = 0; var jump1 = false; var zy = 0; var y1 = 0; //set up for char2 var char2; var bx2 = 1150; var varpoints2 = 0; var vy2 = 0; var height2 = 300; var generated2 = 0; var da2 = 0; var jump2 = false; var zy2 = 0; var y2 = 0; //set up for char3 var char3; var bx3 = 1150; var varpoints3 = 0; var vy3 = 0; var height3 = 100; var generated3 = 0; var da3 = 0; var jump3 = false; var zy3 = 0; var y3 = 0; //-------------------------- function preload() { myFont = loadFont('Kabel.ttf'); } function setup() { createCanvas(800, 600); millisRolloverTime = 0; smooth(); vy = height1 - 10; vy2 = height2 - 10; vy3 = height3 - 10; for (var w = -2450; w <= 2050; w += 900) { append(walls, new wall(w, height1)); } for (var e = -2450; e <= 2050; e += 900) { append(walls2, new wall2(e, height2)); } for (var r = -2450; r <= 2050; r += 900) { append(walls3, new wall3(r, height3)); } } //-------------------------- function keyPressed() { if (keyCode === 32) { jump1 = true; jump2 = true; jump3 = true; } } function draw() { textAlign(LEFT); stroke(255, 100 + 100 * sin(frameCount / 60), 100 * sin(frameCount / 60)); strokeWeight(2); background(155 + 100 * sin(frameCount / 60), 155 + 100 * cos(frameCount / 60), 200); // My favorite pink // Fetch the current time var H = hour(); var M = minute(); var S = second(); textFont(myFont); textSize(100); fill(128, 100, 100); fill(255); noStroke(); text(varpoints3, 10, 80); if (varpoints2 < 10) { text("0" + varpoints2, 10, 280); } else if (varpoints2 >= 10) { text(varpoints2, 10, 280); } if (varpoints < 10) { text("0" + varpoints, 10, 480); } else if (varpoints >= 10) { text(varpoints, 10, 480); } var string1 = "" + H + M + S + ""; var string2 = "" + varpoints3 + varpoints2 + varpoints + ""; textSize(20); fill(255); text("Hi-Score", 700, 20 + cos(frameCount / 10)); textSize(100); textAlign(RIGHT); if (newScore > 0) { fill(255, 255, 200 + 55 * cos(frameCount / 20)) } text(hiScores[0], 750, 80); textSize(30); text("Sec.", 795, 75); textSize(15); text("Of Wrong Time", 792, 92); if ((int(string1) != int(string2)) || int(string1 != int(string2))) { newScore += (1 / 60); if (hiScores[0] < newScore) { hiScores[0] = round(newScore); } hiScores = sort(hiScores, hiScores.length); } else { newScore = 0; } if (keyIsDown(RIGHT_ARROW)) { bx -= 15; bx2 -= 15; bx3 -= 15; } stroke(255, 100 + 100 * sin(frameCount / 60), 100 + 100 * sin(frameCount / 60)); strokeWeight(5*cos(frameCount/10)); for (var i = 0; i < walls.length; i++) { walls[i].display(); walls[i].collide(); if (walls[i].x < -1150) { } if (keyIsDown(RIGHT_ARROW)) { walls[i].move(); } if (walls[i].x < -2450) { if ((varpoints % 60 === 0 && varpoints != 0) || varpoints >= 60) { append(walls, new pit(1150, height1)); append(walls, new wall(2050, height1)); walls.splice(i, 1); } else { if (varpoints < 60) { walls[walls.length - 1].make(); append(walls, new wall(1150, height1)); } if ((generated > second() && generated < 60 && varpoints > second())) { walls[walls.length - 1].make(); append(walls, new wall(1150, height1)); } walls.splice(i, 1); } } } for (var i = 0; i < walls2.length; i++) { walls2[i].display(); walls2[i].collide(); if (walls2[i].x < -1150) { } if (keyIsDown(RIGHT_ARROW)) { walls2[i].move(); } if (walls2[i].x < -2450) { if ((varpoints2 % 60 === 0 && varpoints2 != 0) || varpoints2 >= 60) { append(walls2, new pit2(1150, height2)); append(walls2, new wall2(2050, height2)); walls2.splice(i, 1); } else { if (varpoints2 < 60) { walls2[walls2.length - 1].make(); append(walls2, new wall2(1150, height2)); } if ((generated2 > minute() && generated2 < 60 && varpoints2 > minute())) { walls2[walls2.length - 1].make(); append(walls2, new wall2(1150, height2)); } walls2.splice(i, 1); } } } for (var i = 0; i < walls3.length; i++) { walls3[i].display(); walls3[i].collide(); if (walls3[i].x < -1150) { } if (keyIsDown(RIGHT_ARROW)) { walls3[i].move(); } if (walls3[i].x < -2450) { if ((varpoints3 % 24 === 0 && varpoints3 != 0) || varpoints3 >= 24) { append(walls3, new pit3(1150, height3)); append(walls3, new wall3(2050, height3)); walls3.splice(i, 1); } else { if (varpoints3 < 24) { walls3[walls3.length - 1].make(); append(walls3, new wall3(1150, height3)); } if ((generated3 > hour() && generated3 < 24 && varpoints3 > hour())) { walls3[walls3.length - 1].make(); append(walls3, new wall3(1150, height3)); } walls3.splice(i, 1); } } } if (points != []) { for (var p = 0; p < points.length; p++) { points[p].display(); if (keyIsDown(RIGHT_ARROW)) { points[p].move(); } if (points[p].active) { var val = points[p].collide(); } if (val == true) { points.splice(p, 1); } } } if (points2 != []) { for (var p = 0; p < points2.length; p++) { points2[p].display(); if (keyIsDown(RIGHT_ARROW)) { points2[p].move(); } if (points2[p].active) { var val2 = points2[p].collide(); } if (val2 == true) { points2.splice(p, 1); } } } if (points3 != []) { for (var p = 0; p < points3.length; p++) { points3[p].display(); if (keyIsDown(RIGHT_ARROW)) { points3[p].move(); } if (points3[p].active) { var val3 = points3[p].collide(); } if (val3 == true) { points3.splice(p, 1); } } } char = new playerChar(250, vy); char.display(); char.jump(); char2 = new playerChar2(250, vy2); char2.display(); char2.jump(); char3 = new playerChar3(250, vy3); char3.display(); char3.jump(); strokeWeight(10); fill(0); line(0, 400, width, 400); line(0, 200, width, 200); } function playerChar(gx, gy) { this.x = gx; this.y = gy; this.display = function() { rect(this.x, this.y, 10, 10); if (this.y > 600) { walls = []; vy = height1 - 10; generated = 0; points = []; varpoints = 0; for (var w = -2450; w <= 2050; w += 900) { append(walls, new wall(w, height1)); } } } this.jump = function() { if (jump1 == true) { da += .06; zy = vy - (func(da)); vy = zy; if (vy >= height1 - 10) { jump1 = false; vy = height1 - 10; da = 0 y1 = 0; } } } } function playerChar2(gx, gy) { this.x = gx; this.y = gy; this.display = function() { rect(this.x, this.y, 10, 10); if (this.y > 400) { walls2 = []; vy2 = height2 - 10; generated2 = 0; points2 = []; varpoints2 = 0; for (var w = -2450; w <= 2050; w += 900) { append(walls2, new wall2(w, height2)); } } } this.jump = function() { if (jump2 == true) { da2 += .06; zy2 = vy2 - (func2(da2)); vy2 = zy2; if (vy2 >= height2 - 10) { jump2 = false; vy2 = height2 - 10; da2 = 0 y2 = 0; } } } } function playerChar3(gx, gy) { this.x = gx; this.y = gy; this.display = function() { rect(this.x, this.y, 10, 10); if (this.y > 200) { walls3 = []; vy3 = height3 - 10; generated3 = 0; points3 = []; varpoints3 = 0; for (var w = -2450; w <= 2050; w += 900) { append(walls3, new wall3(w, height3)); } } } this.jump = function() { if (jump3 == true) { da3 += .06; zy3 = vy3 - (func3(da3)); vy3 = zy3; if (vy3 >= height3 - 10) { jump3 = false; vy3 = height3 - 10; da3 = 0 y3 = 0; } } } } function wall(fx, fy) { this.x = fx; this.y = fy; this.display = function() { fill(220 + 20*(cos(frameCount/20))); rect(this.x, this.y, 900, 100); } this.move = function() { this.x -= 15; } this.collide = function() { } this.make = function() { if (generated <= second()) { while (generated <= second()) { generated += 1; append(points, new pointball(this.x + (20 * generated), height1 - 10)); } } if (generated > second() && generated > 60) { generated += 1; append(points, new pointball(this.x + (20 * generated), height1 - 10)); } if (generated > second() && generated < 60 && varpoints > second()) { while (generated <= 60) { generated += 1; append(points, new pointball(this.x + (20 * generated), height1 - 10)); } } } } function wall2(fx, fy) { this.x = fx; this.y = fy; this.display = function() { fill(220 + 20*(cos(frameCount/20))); rect(this.x, this.y, 900, 100); } this.move = function() { this.x -= 15; } this.collide = function() { } this.make = function() { if (generated2 < minute()) { while (generated2 < minute()) { generated2 += 1; append(points2, new pointball2(this.x + (20 * generated2), height2 - 10)); } } if (generated2 > minute()){ generated2 += 1; append(points2, new pointball2(this.x + (20 * generated2), height2 - 10)); } } } function wall3(fx, fy) { this.x = fx; this.y = fy; this.display = function() { fill(255); rect(this.x, this.y, 900, 100); } this.move = function() { this.x -= 15; } this.collide = function() { } this.make = function() { if (generated3 < hour()) { while (generated3 < hour()) { generated3 += 1; append(points3, new pointball3(this.x + (20 * generated3), height3 - 10)); } } if (generated3 > hour()){ generated3 += 1; append(points3, new pointball3(this.x + (20 * generated3), height3 - 10)); } } } function pit(fx, fy) { this.x = fx; this.y = fy; this.display = function() { } this.move = function() { this.x -= 15; } this.make = function() {} this.collide = function() { if (this.x < char.x) { vy += 10; } } } function pit2(fx, fy) { this.x = fx; this.y = fy; this.display = function() { } this.move = function() { this.x -= 15; } this.make = function() {} this.collide = function() { if (this.x < char2.x) { vy2 += 10; } } } function pit3(fx, fy) { this.x = fx; this.y = fy; this.display = function() { } this.move = function() { this.x -= 15; } this.make = function() {} this.collide = function() { if (this.x < char3.x) { vy3 += 10; } } } function pointball(hx, hy) { this.x = hx; this.splicee = true; this.y = hy; //print("SD" + this.x); this.active = true; this.display = function() { fill(255); ellipse(this.x, this.y, 10, 10); if (this.x < 0 && this.splicee === true) { generated -= 1; this.splicee = false; } } this.move = function() { this.x -= 15; } this.collide = function() { if (this.active == true) { if (this.x + 16 > char.x && this.x - 16 < char.x && this.y + 16 > char.y && this.y - 16 < char.y) { varpoints += 1; this.active = false; return true; } } else { return false; } } } function pointball2(hx, hy) { this.x = hx; this.splicee = true; this.y = hy; //print("SD" + this.x); this.active = true; this.display = function() { fill(255); ellipse(this.x, this.y, 10, 10); if (this.x < 0 && this.splicee === true) { generated2 -= 1; this.splicee = false; } } this.move = function() { this.x -= 15; } this.collide = function() { if (this.active == true) { if (this.x + 16 > char2.x && this.x - 16 < char2.x && this.y + 16 > char2.y && this.y - 16 < char2.y) { varpoints2 += 1; this.active = false; return true; } } else { return false; } } } function pointball3(hx, hy) { this.x = hx; this.splicee = true; this.y = hy; //print("SD" + this.x); this.active = true; this.display = function() { fill(255); ellipse(this.x, this.y, 10, 10); if (this.x < 0 && this.splicee === true) { generated3 -= 1; this.splicee = false; } } this.move = function() { this.x -= 15; } this.collide = function() { if (this.active == true) { if (this.x + 16 > char3.x && this.x - 16 < char3.x && this.y + 16 > char3.y && this.y - 16 < char3.y) { varpoints3 += 1; this.active = false; return true; } } else { return false; } } } function func(x) { if (x < 0.5) { y1 += 1; } if (x > 0.5) { y1 -= 1; } return y1; } function func2(x) { if (x < 0.5) { y2 += 1; } if (x > 0.5) { y2 -= 1; } return y2; } function func3(x) { if (x < 0.5) { y3 += 1; } if (x > 0.5) { y3 -= 1; } return y3; } |