rolerman-Scope
Zoetrope Design
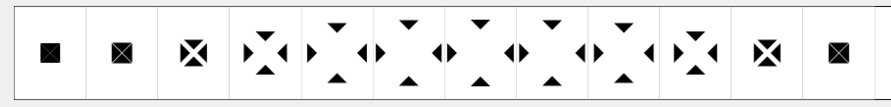
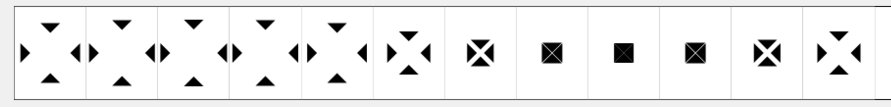
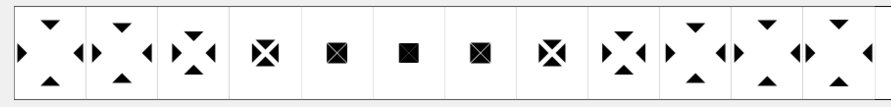
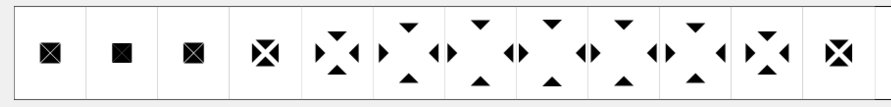
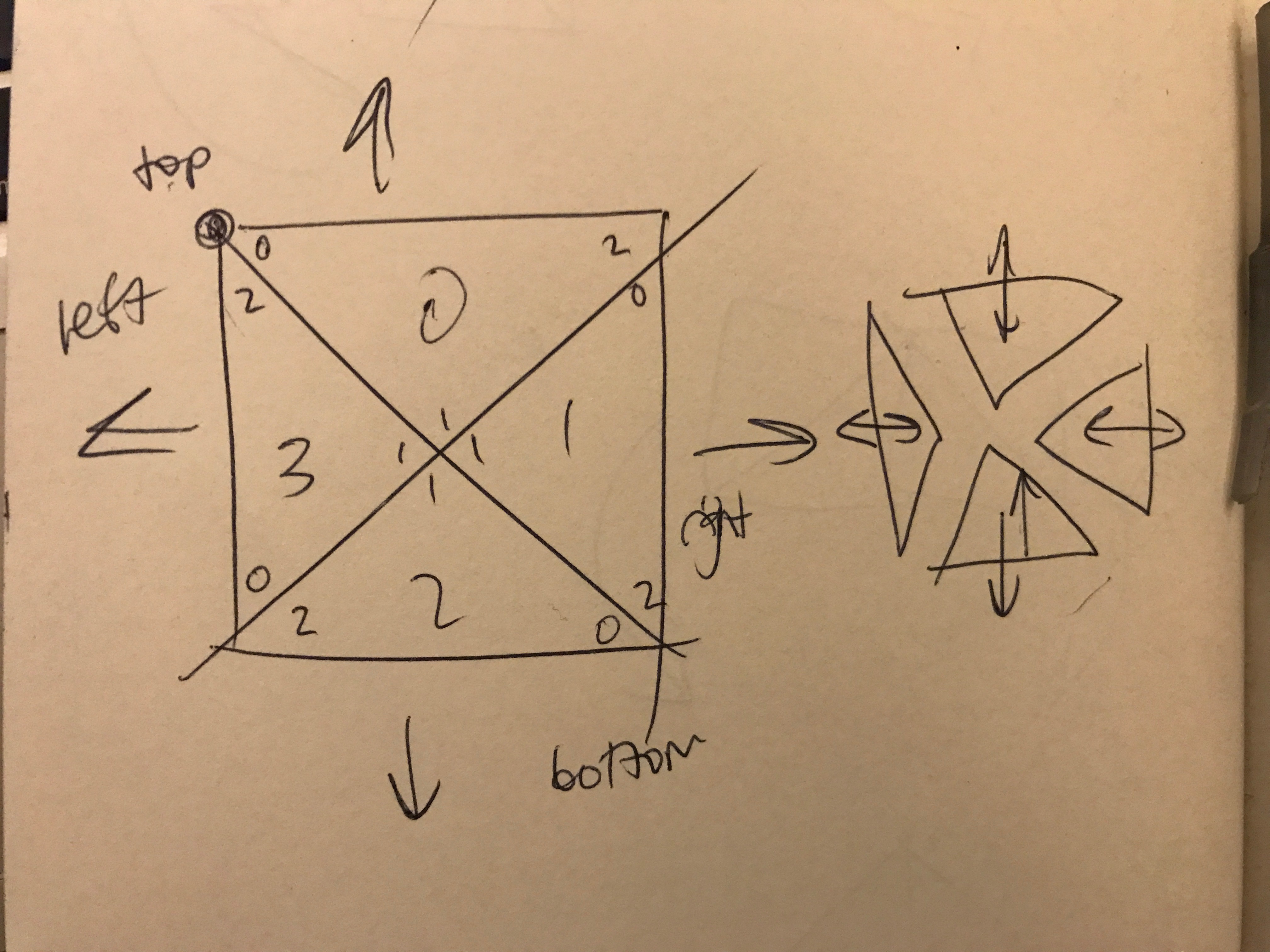
My design plays with creating a square out of triangles, destructuring it, and restructuring it. I made it black and white with big blocky shapes so that it would be easier to see in the dark Zoetrope. I had a bunch more crazy ideas about having the shape pause, rotate, expand, pause, rotate, rejoin – but I wound up actually liking the open-and-close motion, partly based on the fact that there were 12 frames to work with.
Animated GIF

Preliminary Sketches

Code
// This code is an edited excerpt from Golan Levin's // Zoetrope template: https://github.com/golanlevin/ZoetropeTemplate/ float t = 0; float T = 0; boolean reverse = false; //------------------------------------------------------- void drawArtFrame (int whichFrame) { // Draw the artwork for a generic frame of the Zoetrope, // given the framenumber (whichFrame) out of nFrames. fill(0); noStroke(); int w = 20; int h = 20; float midx = 0; float midy = artAreaHeight * 0.5; float top = midy - h/2; float bottom = midy + h/2; float left = midx - w/2; float right = midx + w/2; float inc = 1; if (whichFrame >= nFrames / 2) { t = nFrames - whichFrame; } else { t = whichFrame; } float mappedt = map(t, 0, nFrames/2, 0, 1); T = function_PennerEaseInOutCubic(mappedt) * nFrames * 2; triangle(left - T, bottom, midx - T, midy, left - T, top); triangle(right, bottom + T, midx, midy + T, left, bottom + T); triangle(right + T, top, midx + T, midy, right + T, bottom); triangle(left, top - T, midx, midy - T, right, top - T); } |