Making Animated GIFs
Animated GIFs are durable and easy to view. In this course we will use animated GIFs as a quasi-archival format for animated visual material. (We will not use them exclusively to document things, but we will always make them when possible.)
Animated GIFs uploaded this WordPress should be no wider than 900 pixels. Preferably, they should be 600 pixels wide and under 5MB in file size.
IMPORTANT:
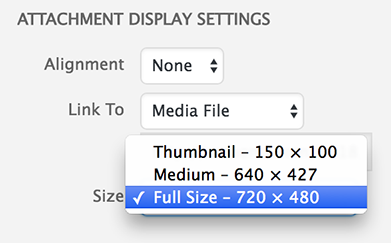
When uploading and embedding animated GIFs in your WordPress posts, it’s essential to select “Full Size” in the Attachment Display Settings of the media manager. The reduced size versions are not animated!
There are plenty of online tutorials for making animated GIFs with Photoshop, Premiere, AfterEffects, or other video editors. You may also find the following free tools helpful:
https://ezgif.com/
EzGif.com is an online GIF maker, editor, and compressor. It provides tools for resizing, cropping, watermarking, and optimizing animated GIFs. It can also allow you to trim GIFs temporally (deleting frames), and change their frame rate. It’s my preferred tool for reducing the file size of GIFs.
https://giphy.com/create/gifmaker
Giphy.com provides an easy tool for converting an online video (from YouTube or Vimeo) directly to an animated GIF. Unfortunately, the GIFs it makes have fairly small dimensions; to make a larger GIF, you’d have to download the video file, extract the fragment you wanted, and use other methods to convert the fragment to a GIF.
https://www.cockos.com/licecap/
LICEcap is a free OSX app which can capture an area of your desktop and save it directly to an animated GIF.
http://gifmaker.me/
Gifmaker.me is a free online tool which allows you to create animated GIFs from image sequences. This can be handy if you’ve used code to generate (and save out) a sequence of frames.
https://image.online-convert.com/convert-to-gif
Online-convert.com offers a browser tool for converting videos into GIFs. There’s a similar service available at https://www.onlineconverter.com/video-to-gif, too.