phiaq – clock
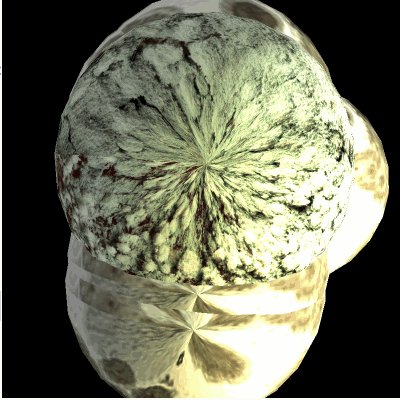
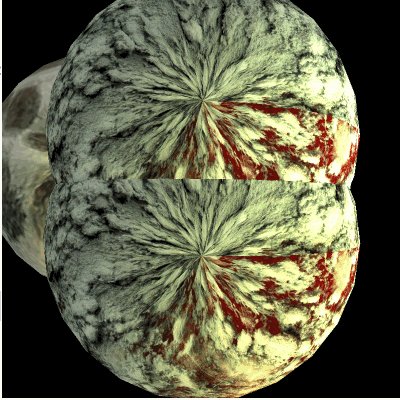
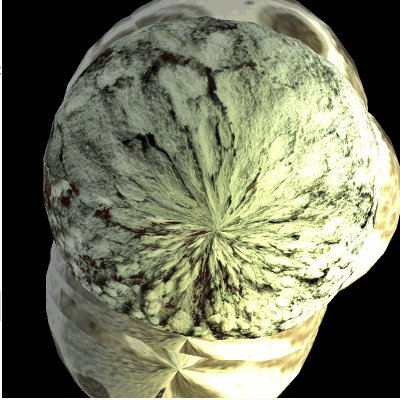
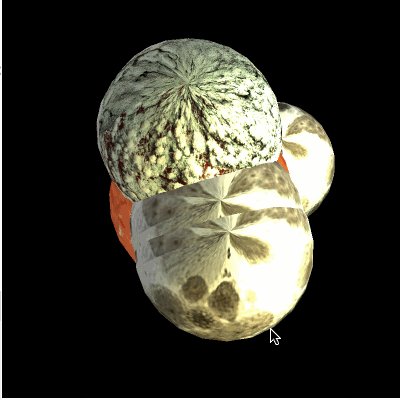
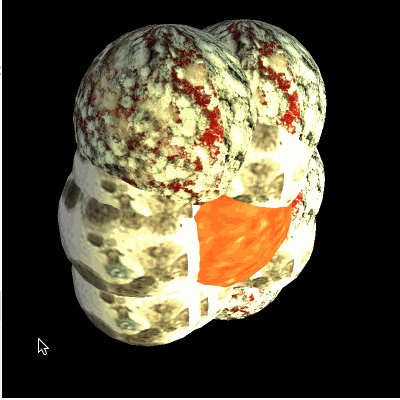
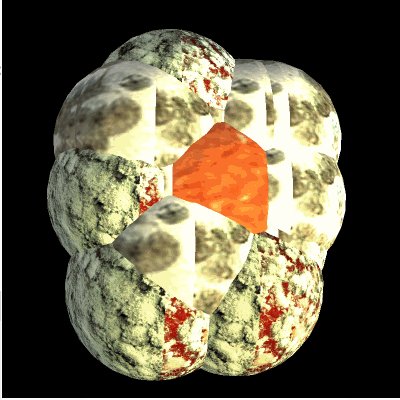
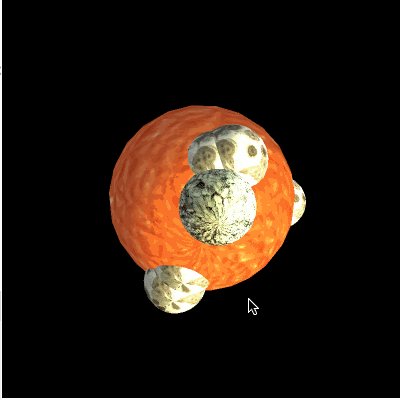
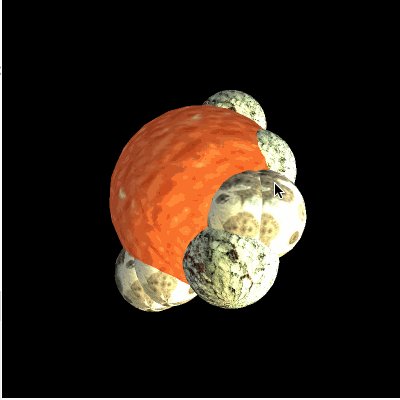
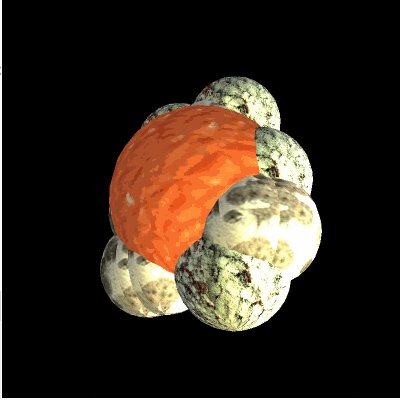
I’ve made an orange that dramatically decays over time by growing huge balls of green, black, and white mold. The green mold grows every millis, the black mold grows every secs, and the white mold grows every minute. The sequence of colors changing in the mold is the same process as how a clementine decays in real life. In this project, I’ve tried to imitate real life textures and shading to make it more visceral. Eventhough the mold isn’t evenly distributed, it is placed in clusters pretty randomly in sections, which is usually how mold grows. If you hover your mouse over it, the lighting changes with it. In the future, I’d like to program more 3D shapes because it makes programming seem more real.
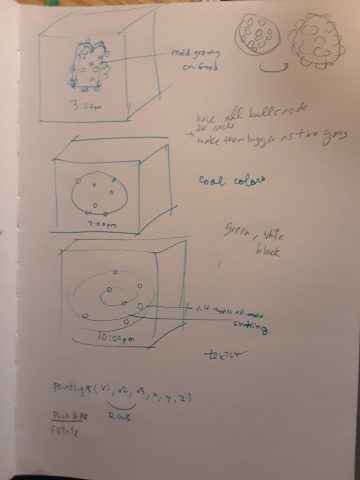
Sketches




p5.js
// Simple p5.js Clock Template // Golan Levin, 2016 // Thanks to Golan Levin, Yixin He, Alexandru Petrusca, and Google Images var prevSec; var millisRolloverTime; //------------ var orange; var whiteMold; var greenMold; var blackMold; var font; function preload() { orange = loadImage('https://i.imgur.com/FwcwdX6.jpg?1') whiteMold = loadImage('https://i.imgur.com/UxIgdtc.jpg?1') greenMold = loadImage('https://i.imgur.com/Bwid4Xm.jpg') blackMold = loadImage('https://i.imgur.com/bZPoqxJ.jpg?1') //font = loadFont('https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300') } //-------------------------- var o; function setup() { createCanvas(400, 400,WEBGL); millisRolloverTime = 0; o = createGraphics(256,256) } //-------------------------- function draw() { push() var H = hour(); var M = minute(); var S = second(); // Reckon the current millisecond, // particularly if the second has rolled over. // Note that this is more correct than using millis()%1000; if (prevSec != S) { millisRolloverTime = millis(); } prevSec = S; var mils = floor(millis() - millisRolloverTime); // //fill(128,100,100); // text("Hour: " + H, 10, 22); // text("Minute: " + M, 10, 42); // text("Second: " + S, 10, 62); // text("Millis: " + mils, 10, 82); var hourBarWidth = map(H+M/60.0, 0, 23, 0, width/2); var minuteBarWidth = map(M+S/60.0, 0, 59, 0, width/3.9); var secondBarWidth = map(S+mils/1000.0, 0, 59, 0, width/3.5); // Make a bar which *smoothly* interpolates across 1 minute. // We calculate a version that goes from 0...60, // but with a fractional remainder: var secondsWithFraction = S + (mils / 1000.0); var secondsWithNoFraction = S; var secondBarWidthChunky = map(secondsWithNoFraction, 0, 60, 0, width/3.5); var secondBarWidthSmooth = map(secondsWithFraction, 0, 60, 0, width/4); background(0); // noStroke(); var lightX = mouseX - width / 2; var lightY = mouseY - height / 2; pointLight(247,148,29,lightX,lightY,200); pointLight(244,238,30,200,200,300); pointLight(244 , 238 , 30 , 150 , 40 , 300); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); texture(orange); sphere(90); //torus(50,30); push() //translate(100,30) translate(60,40,20); push() rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() //translate(90,0,20); //pointLight(200,200,200,300,60,200); ambientLight(170,170,170,300,40,300); texture(whiteMold); sphere(minuteBarWidth*0.20); pop() push() //translate(100,30) translate(70,0,20); push() rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() //translate(90,0,20); pointLight(225,225,225,300,60,200); //ambientLight(170,170,170,300,40,300); texture(whiteMold); sphere(minuteBarWidth*0.20); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop(); translate(30,80,tan(30/80)); pointLight(225,225,225,300,60,200); texture(greenMold); sphere(secondBarWidth); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop(); translate(-40,80,-tan(40/80)); pointLight(225,225,225,300,60,200); texture(greenMold); sphere(secondBarWidth); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop(); translate(-60,0,tan(200/80)); pointLight(225,225,225,300,60,200); texture(greenMold); sphere(secondBarWidth); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop(); translate(-30,-80,tan(30/80)); pointLight(225,225,225,300,60,200); texture(greenMold); sphere(secondBarWidth); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(20,80,tan(20/80)); pointLight(225,225,225,300,60,200); texture(blackMold); sphere(20); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-20,50,tan(-50/30)); pointLight(225,225,225,300,60,200); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(50,40,tan(50/80)); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthSmooth); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-20,20,-80); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-50,-50,10); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(60,-60,0); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(60,0,tan(160/-60)); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-60,-50,-tan(160/-60)); pointLight(225,225,225,300,60,200); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-30,0,tan(160/-60)); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(-30,-60,tan(160/-60)); pointLight(225,225,225,300,60,200); //ambientLight(225,225,225); texture(blackMold); sphere(secondBarWidthChunky); pop() push() push(); rotateX(frameCount * 0.02); rotateY(frameCount * 0.02); pop() translate(40,-60,tan(40/-60)); pointLight(225,225,225,300,60,200); texture(blackMold); sphere(secondBarWidthChunky); pop() /* var transX =0 var transY=0 var transZ =0 for(var i = 0; i < 30; i++) { translate(transX,transY,transZ); sphere(16) transX+=10 transY+=0 transZ+=tan(transX/90) } */ pop() // frameCount+=0.10 // o.background(255); // o.textFont("font-family: 'Oswald', sans-serif"); // //o.text( H + " hours", 10, 22); // o.text( M + " minutes", 10, 22); // o.text( S + " seconds", 10, 37); // o.text( mils + " millis", 10, 52); // texture(o); // //fill(200); // plane(400); } |