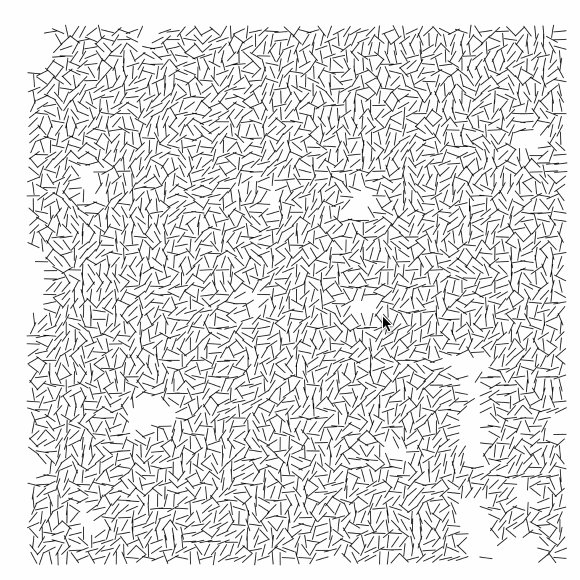
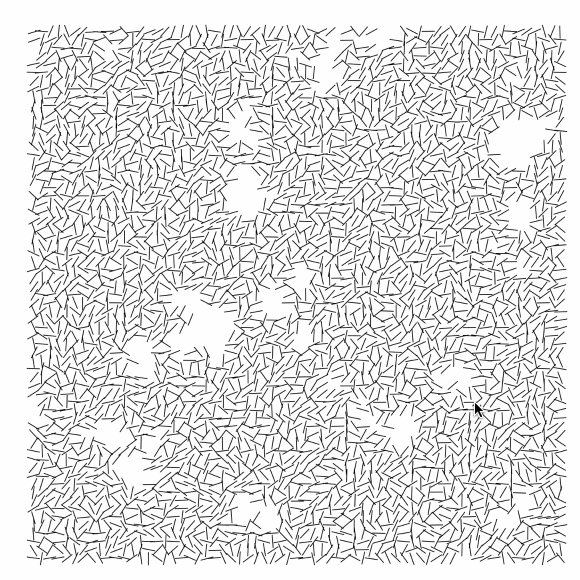
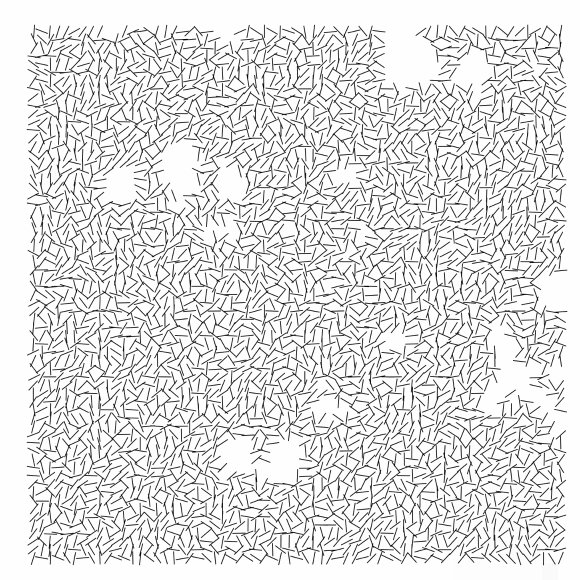
phiaq-Interruptions

- White Canvas
- Square Canvas
- Black Lines
- Short Lines
- Gap in big random areas
- Lines oriented in random directions
- Lines look like they are calculated to be in a range of certain degrees
- Lines follow a grid
- Lines midpoint are part of a grid
- Random lines are neatly arranged
In doing this artwork reproduction, I found that it was a lot of trial and error in getting the lines to look exactly like Molnar’s artwork. I would experiment for a long time with moving and rotating the lines and angles. It is helpful to do the observations beforehand, because there were a lot of details that I would not catch if I tried to program it at once before carefully looking at her artwork. The hardest part of the program was trying to understand how she got the lines to be so neat and reproducing that neatness. There was a lot of problem solving by looking at the reference library and searching things up that took time. In the end, I appreciate the process of reproducing an artwork and her work with the generative patterns give me inspiration for the art projects I want to do.
const SIZING = 720 const LINES = 65 const LINE_LENGTH = SIZING / (LINES + 5); function setup() { createCanvas(SIZING, SIZING); background(255, 255, 255) drawlines() } function mousePressed() { drawlines() } function drawlines() { let perlin = random(0, 100) push(); background(255, 255, 255) translate(LINE_LENGTH * 3, LINE_LENGTH * 3);//move canvas to the mid for (var rows = 0; rows < LINES; rows++) { push(); translate(rows * LINE_LENGTH, 0); for (var col = 0; col < LINES; col++) { push(); translate(0, col * LINE_LENGTH); let randAng = map(noise(0.15*rows + perlin, 0.15*col + perlin), 0, 1, 0, PI) if (pow(abs(randAng - 3*PI/4), 2) > 0.1) { rotate(randAng + random(0, 3 * PI/2)) line(-3 * LINE_LENGTH/4, 0, 3 * LINE_LENGTH/4, 0); } pop(); } pop(); } pop(); } |