
const NUMBER = 12
const LENGTH = 300
let lines = []
function setup() {
createCanvas(720, 480)
background(255, 244, 240)
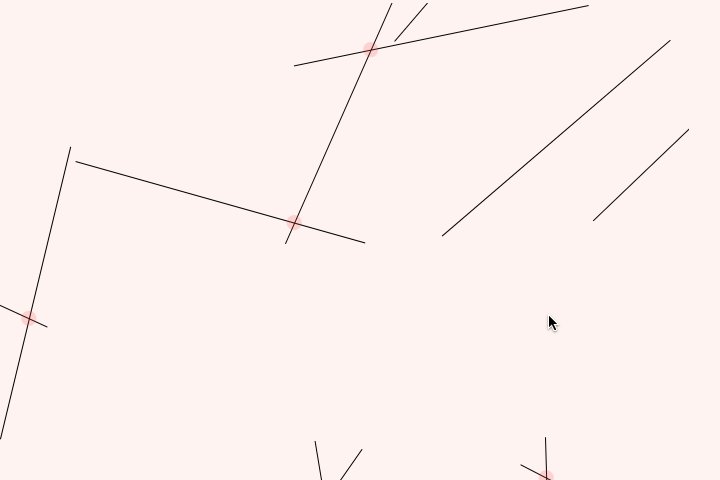
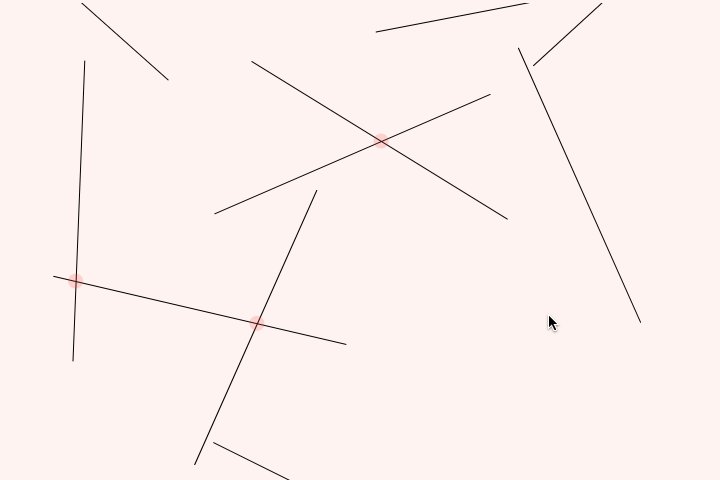
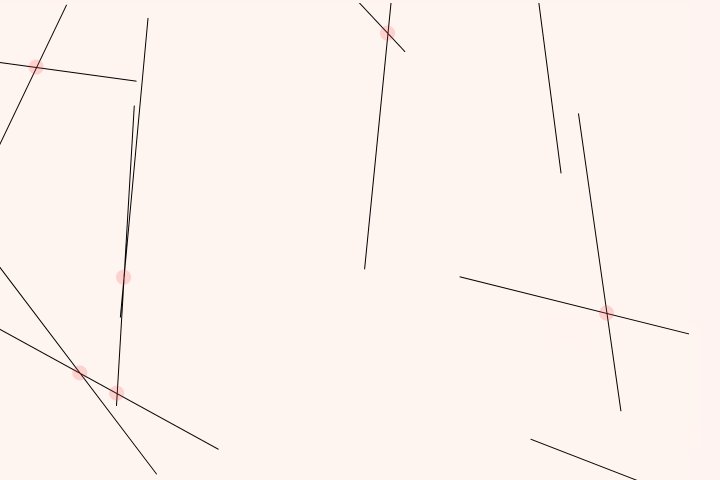
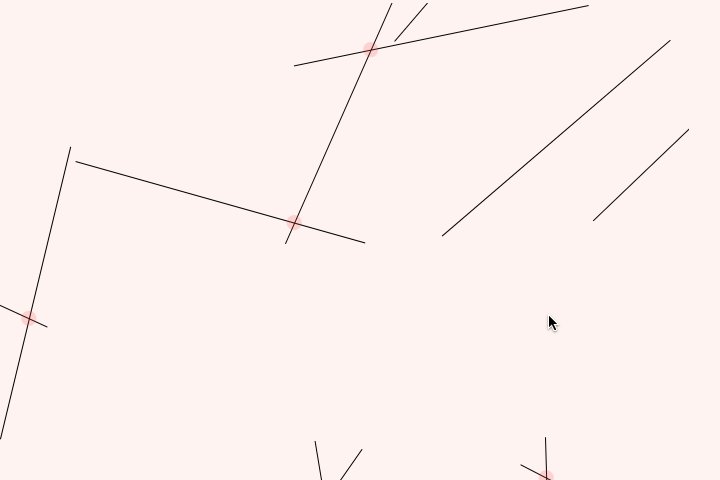
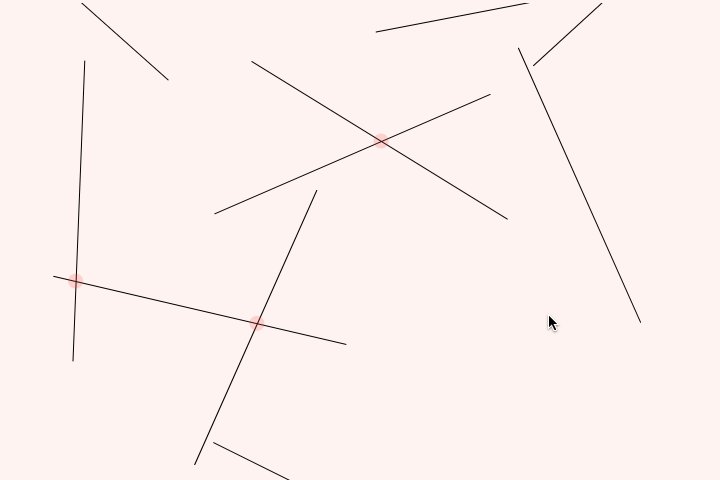
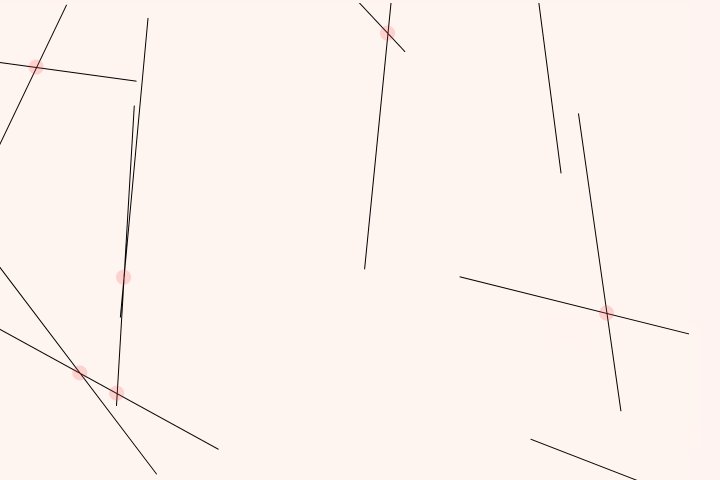
drawLines()
}
function mousePressed() {
drawLines()
}
function drawLines() {
lines = []
background(255, 244, 240)
for (var a = 0; a < NUMBER; a++) {
let pointoneX = random(0, 720)
let pointoneY = random(0, 480)
let angle = random(-PI, PI)
let pointtwoX = LENGTH * cos(angle) + pointoneX
let pointtwoY = LENGTH * sin(angle) + pointoneY
line(pointoneX, pointoneY, pointtwoX, pointtwoY)
const newLine = { x1: pointoneX, y1: pointoneY, x2: pointtwoX, y2: pointtwoY }
checkIntersections(newLine, lines)
lines.push(newLine)
}
}
function checkIntersections(newLine, lines) {
for(let i = 0; i < lines.length; i++) {
let x1 = newLine.x1
let y1 = newLine.y1
let x2 = newLine.x2
let y2 = newLine.y2
let x3 = lines[i].x1
let y3 = lines[i].y1
let x4 = lines[i].x2
let y4 = lines[i].y2
let ua = ((x4-x3)*(y1-y3)-(y4-y3)*(x1-x3)) / ((y4-y3)*(x2-x1)-(x4-x3)*(y2-y1))
let ub = ((x2-x1)*(y1-y3)-(y2-y1)*(x1-x3)) / ((y4-y3)*(x2-x1)-(x4-x3)*(y2-y1))
if(ua >= 0 && ua <= 1 && ub >= 0 && ub <= 1) {
let xInter = x1 + ua * (x2 - x1)
let yInter = y1 + ua * (y2 - y1)
noStroke()
fill(color(244, 66, 66, 50));
ellipse(xInter, yInter, 15, 15)
}
}
stroke(1)
} |
const NUMBER = 12
const LENGTH = 300
let lines = []
function setup() {
createCanvas(720, 480)
background(255, 244, 240)
drawLines()
}
function mousePressed() {
drawLines()
}
function drawLines() {
lines = []
background(255, 244, 240)
for (var a = 0; a < NUMBER; a++) {
let pointoneX = random(0, 720)
let pointoneY = random(0, 480)
let angle = random(-PI, PI)
let pointtwoX = LENGTH * cos(angle) + pointoneX
let pointtwoY = LENGTH * sin(angle) + pointoneY
line(pointoneX, pointoneY, pointtwoX, pointtwoY)
const newLine = { x1: pointoneX, y1: pointoneY, x2: pointtwoX, y2: pointtwoY }
checkIntersections(newLine, lines)
lines.push(newLine)
}
}
function checkIntersections(newLine, lines) {
for(let i = 0; i < lines.length; i++) {
let x1 = newLine.x1
let y1 = newLine.y1
let x2 = newLine.x2
let y2 = newLine.y2
let x3 = lines[i].x1
let y3 = lines[i].y1
let x4 = lines[i].x2
let y4 = lines[i].y2
let ua = ((x4-x3)*(y1-y3)-(y4-y3)*(x1-x3)) / ((y4-y3)*(x2-x1)-(x4-x3)*(y2-y1))
let ub = ((x2-x1)*(y1-y3)-(y2-y1)*(x1-x3)) / ((y4-y3)*(x2-x1)-(x4-x3)*(y2-y1))
if(ua >= 0 && ua <= 1 && ub >= 0 && ub <= 1) {
let xInter = x1 + ua * (x2 - x1)
let yInter = y1 + ua * (y2 - y1)
noStroke()
fill(color(244, 66, 66, 50));
ellipse(xInter, yInter, 15, 15)
}
}
stroke(1)
}