ookey-Scope
pdf: ookey-praxinoscope-output
gif:

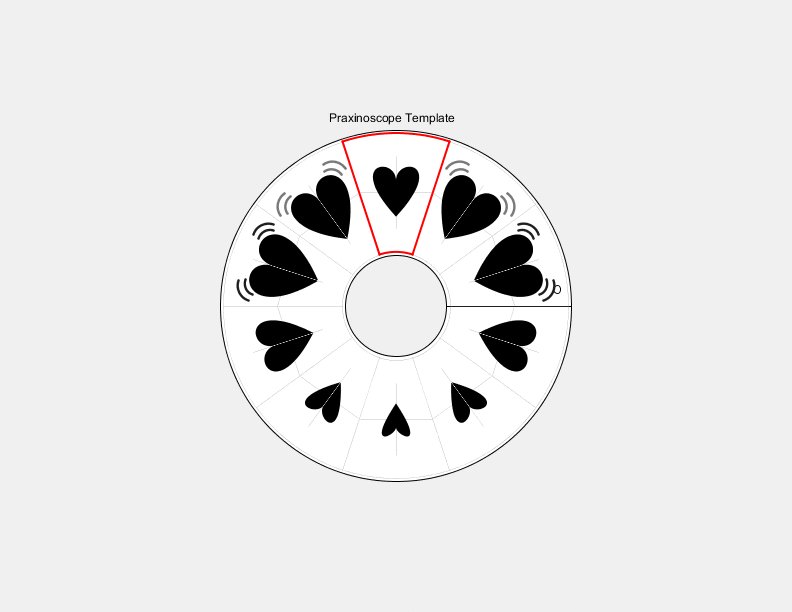
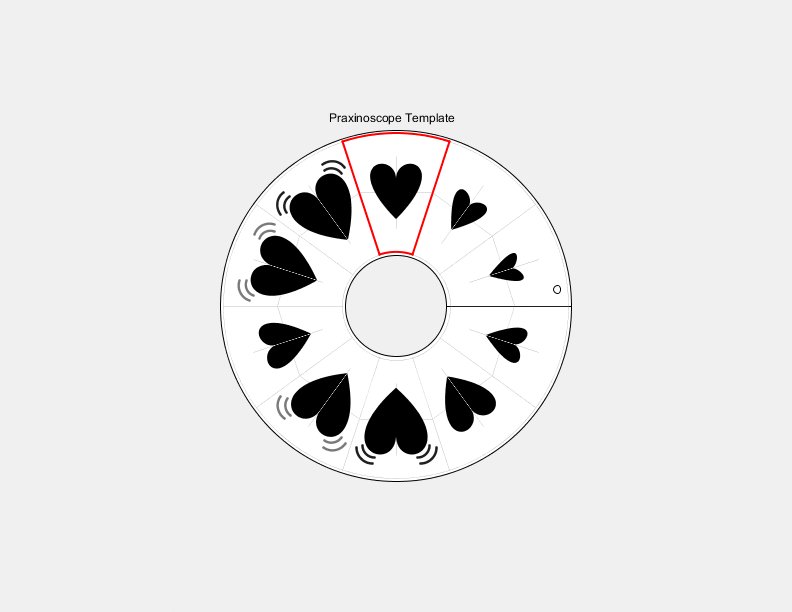
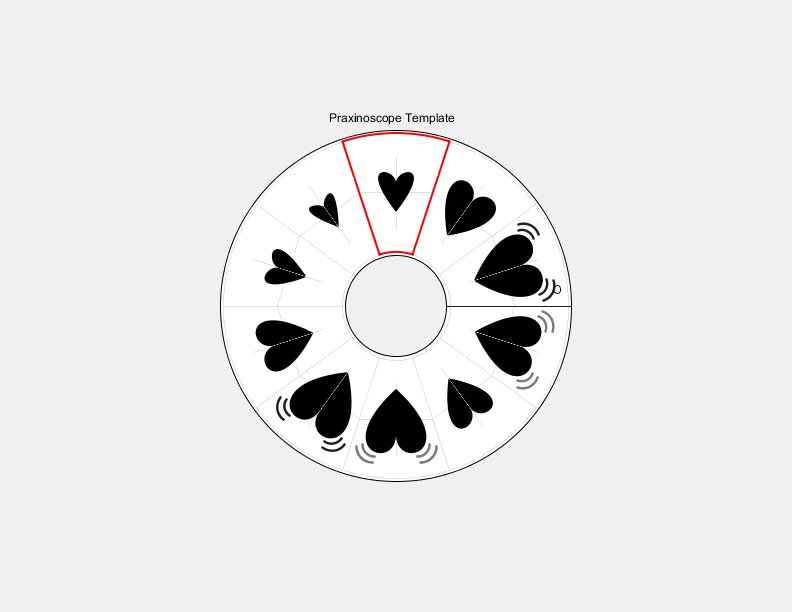
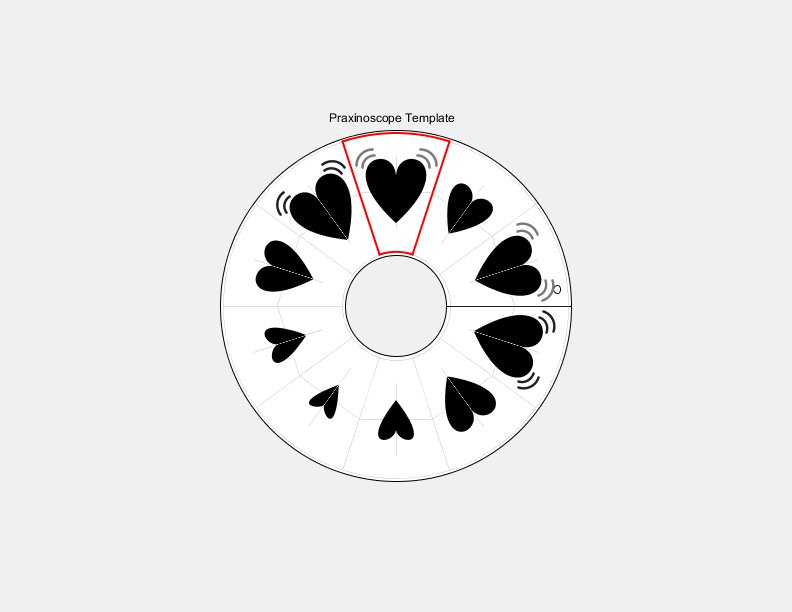
For my praxinoscope looping gif, I wanted to try and recreate the 💓beating heart emoji💓 as a moving image. I did this by moving two bezier vertex’s to make the heart and two arcs to make the movement lines seen on the original emoji. I also altered the greyscale color to get the lines to fade in and out as the heart got bigger. I took advantage of how the template utilized a mapping of cos(2*t*pi) and instead made it sin(t*3*PI). The syncing of this allowed for the classic “babump” of the heart. It took some effort messing with the bezier vertex variables in order to get the shape and movement that I wanted.
void drawArtFrame (int whichFrame) { // Draw the artwork for a generic frame of the Praxinoscope, // given the framenumber (whichFrame) out of nFrames. // NOTE #1: The "origin" for the frame is in the center of the wedge. // NOTE #2: Remember that everything will appear upside-down! float t = map(whichFrame, 0, nFrames, 0, 1); float move = map(sin(t*3*PI), -1, 1, 40, 90); //Heart guidance taken from https://www.processing.org/discourse/beta/num_1246205739.html smooth(); noStroke(); fill(0); beginShape(); //heart vertex(0, map(move, 90, 40, -20, -10)); bezierVertex(0, -move + 20, move, -40, 0, map(move, 90, 40, 40, 20)); vertex(0, map(move, 90, 40, -20, -10)); bezierVertex(0, -move + 20, -move, -40, 0, map(move, 90, 40, 40, 20)); endShape(); //arc bumps noFill(); stroke(map(move,90,80,0,255)); strokeWeight(3); float mv = map(move,90,60,0,10); arc(27, -33 + mv,30,30, PI+HALF_PI, TWO_PI); arc(-27, -33 + mv,30,30, PI, PI+HALF_PI); arc(30, -36 + mv,40,40, PI+HALF_PI, TWO_PI); arc(-30, -36 + mv,40,40, PI, PI+HALF_PI); } |