miyehn-Interruptions
Some observations I started with:
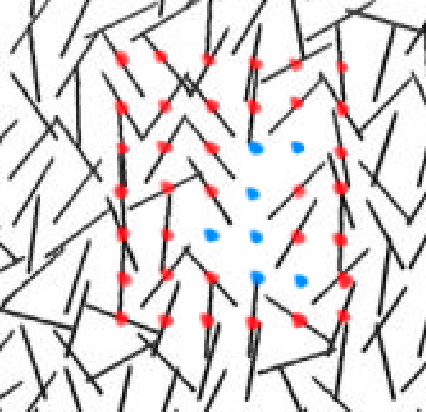
1. Each artwork consists of many short line segments that are roughly the same length.
2. The line segments seem evenly distributed on the canvas except at some places of exception (“holes”).
3. No line segment extends to the edge of canvas.
4. The centers of all line segments seem to make up a grid pattern (again, except at the “holes”).
5. The line segments are all facing directions. Their individual directions look pretty random.
6. However when looking at the work as a whole, there’s a quite obvious horizontal or vertical “trend” of direction made up by the line segments – for example, in a work there can be a lot of segments that are almost completely horizontal, but there can also be segments that are almost completely vertical, there’s just less of them.
7. Each line segment seems slightly shorter than two times of each grid’s width.
8. There’s no set number for how many holes there are on each work, but there’s usually several of them, and of different sizes. Most holes are pretty small but some can be big.
9. Looks like the holes are randomly placed.
10. The shape of the holes is a mystery. They don’t look like any regular pattern to me.
This assignment didn’t take long to get a basic structure but it took me so long to fix the details. I added to my 10 observations list while I was writing and revising my code. And now I understand the importance of observation- my code is basically the observations written in javascript.
In the beginning I did all the randomization using the default random() function, but in that way I couldn’t get some nuance in the original work and everything looked so mechanical. For example, by using just the random() function I wouldn’t be able to reproduce the vertical “trend” of all the line segments without rejecting horizontal lines altogether. I’m glad I looked at the reference and found randomGaussian() which produces random numbers in normal distribution.