kerjos-Intersections
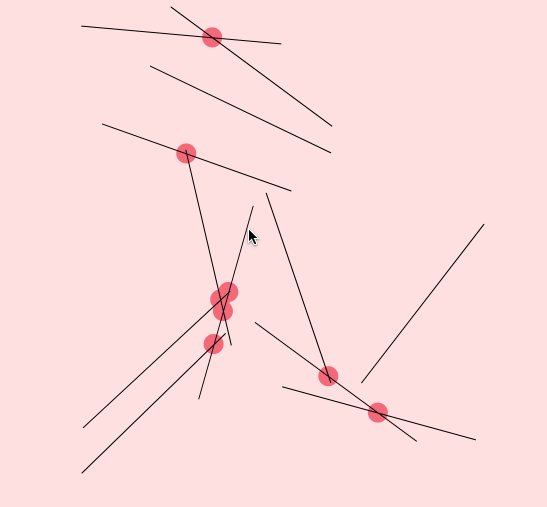
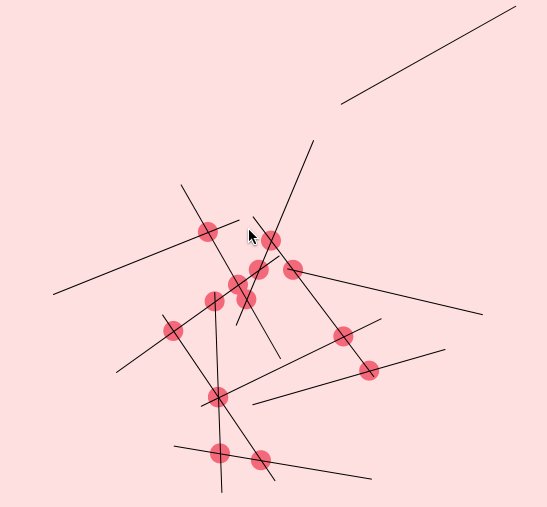
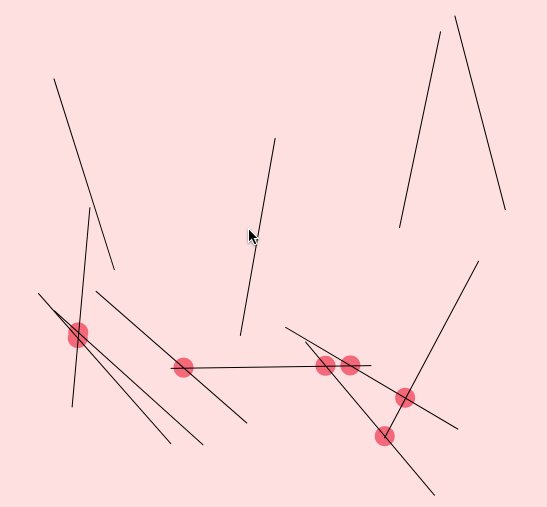
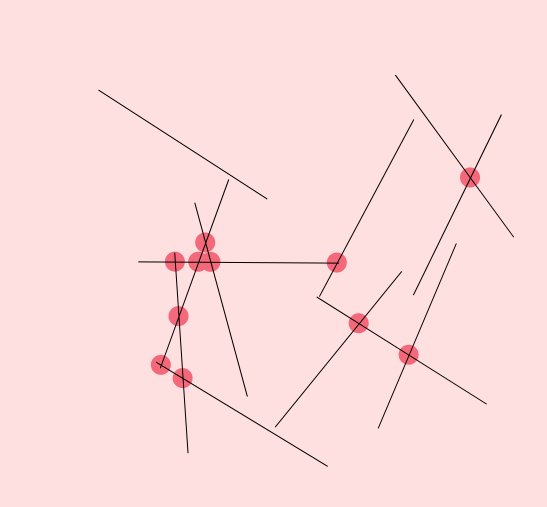
Here’s my Intersections project!
If you can’t see that, maybe you can see this GIF:

Here’s my code!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 | function setup() { createCanvas(500, 500); noLoop(); angleMode(DEGREES); } function mouseClicked() { data = generateRandomLines(); linesArray = data[0]; intersectionPoints = calcIntersections(linesArray); draw(linesArray,intersectionPoints); } //Math Functions function generateRandomLines() { numLines = 12; length = 200; linesArray = []; radius = 20; for (i=0; i<numLines; i++) { linesArray[i] = calcLinePoints(length); } intersectionPoints = calcIntersections(linesArray); return [linesArray, intersectionPoints] } function calcLinePoints(length) { x1 = random(width); y1 = random(height); theta = random(360); x2 = x1 + (length * cos(theta)); y2 = y1 + (length * sin(theta)); if ((x2 > width) || (x2 < 0)) { x2 = x1 - (length * cos(theta)); } if ((y2 > height) || (y2 < 0)) { y2 = y1 - (length * sin(theta)); } return [x1,y1,x2,y2]; } function calcIntersections(linesArray){ //Paul Bourke's April 1989 work, Intersection point of two line segments in 2 dimensions, //I credit for the math behind the algorithm below: numLines = linesArray.length; intersectionPoints = []; for (i=0; i<(numLines); i++) { line1 = linesArray[i]; x1 = line1[0]; y1 = line1[1]; x2 = line1[2]; y2 = line1[3]; for (j=0; j<i; j++) { line2 = linesArray[j]; //if (line2 == line1) { continue } x3 = line2[0]; y3 = line2[1]; x4 = line2[2]; y4 = line2[3]; uANumer = ((x4 - x3)*(y1 - y3)) - ((y4 - y3)*(x1 - x3)); uBNumer = ((x2 - x1)*(y1 - y3)) - ((y2 - y1)*(x1 - x3)); Denom = ((y4 - y3)*(x2 - x1)) - ((x4 - x3)*(y2 - y1)); uA = uANumer/Denom; uB = uBNumer/Denom; if ((uA > 1) || (uA < 0) || (uB > 1) || (uB < 0)) {continue} xIntersect = x1 + (uA * (x2-x1)); yIntersect = y1 + (uA * (y2-y1)); intersectionPoints.push([xIntersect,yIntersect]); } } return intersectionPoints } //Drawing Functions function draw(linesArray,intersectionPoints) { background(255,224,224); drawCircles(intersectionPoints); drawLines(linesArray); } function drawCircles(centersArray) { for (i=0; i<centersArray.length; i++) { drawCircle(centersArray[i],radius); } } function drawLines(linesArray) { numLines = linesArray.length; for (i=0; i<numLines; i++) { linePoints = linesArray[i]; drawLine(linePoints); } } function drawLine(linePoints) { stroke(0); x1 = linePoints[0]; y1 = linePoints[1]; x2 = linePoints[2]; y2 = linePoints[3]; line(x1,y1,x2,y2); } function drawCircle(center,radius) { noStroke(); fill(245,105,122); cx = center[0]; cy = center[1]; ellipse(cx,cy,radius,radius); } |