joxin-Mocap
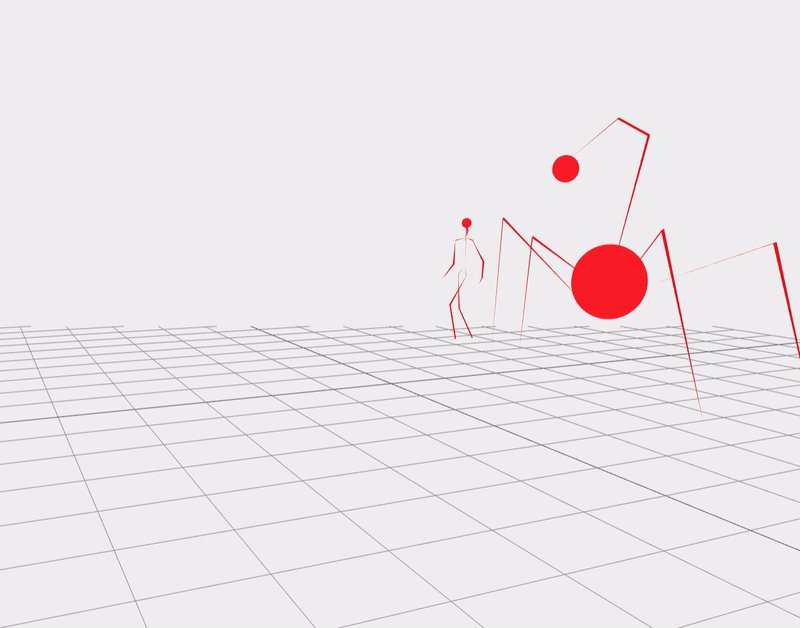
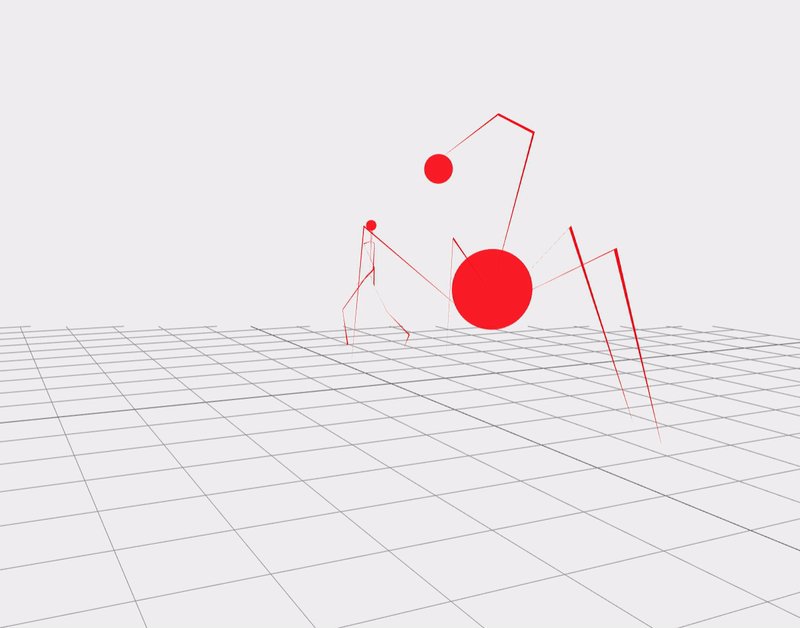
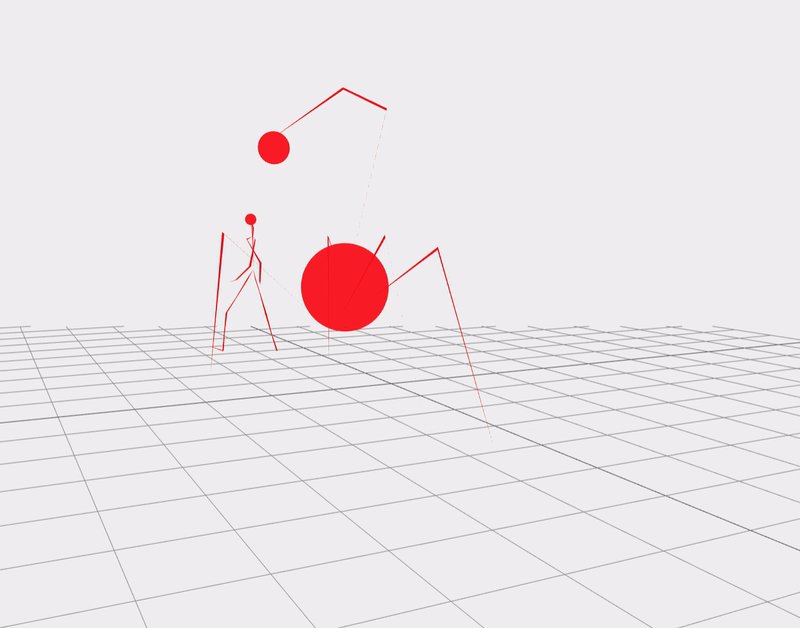
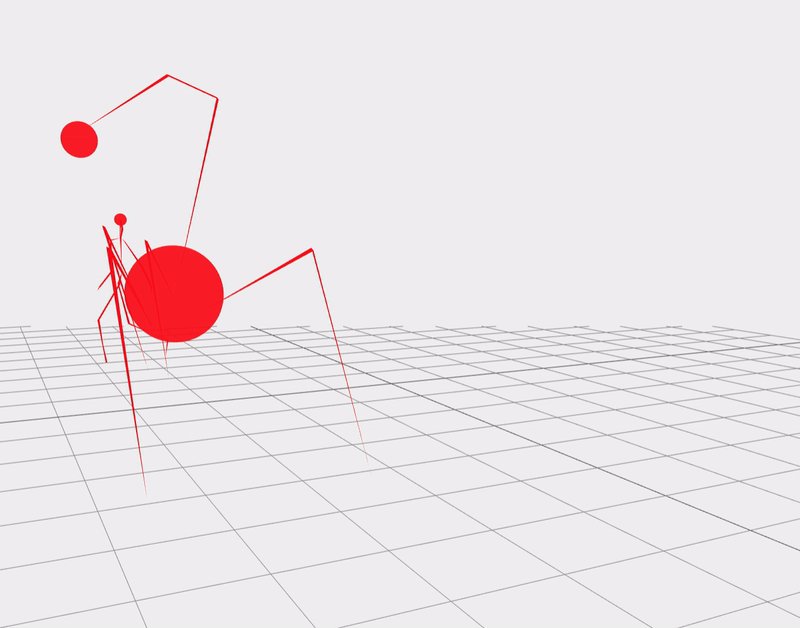
“Spider”
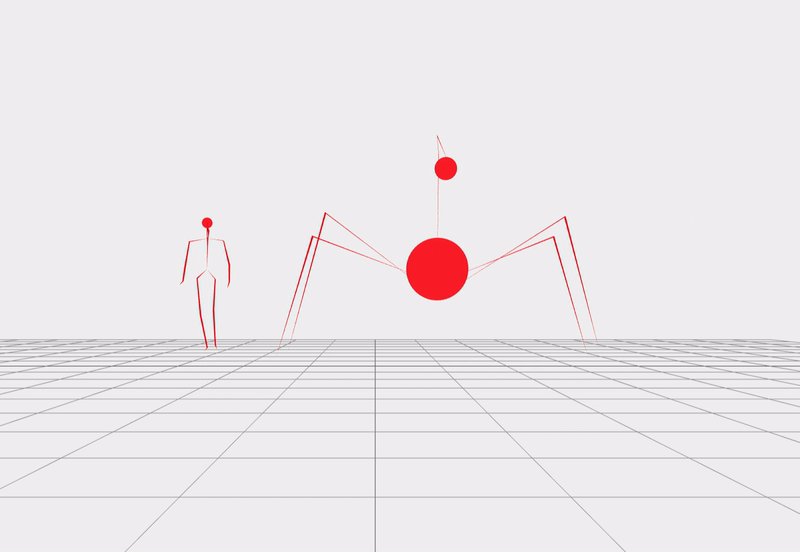
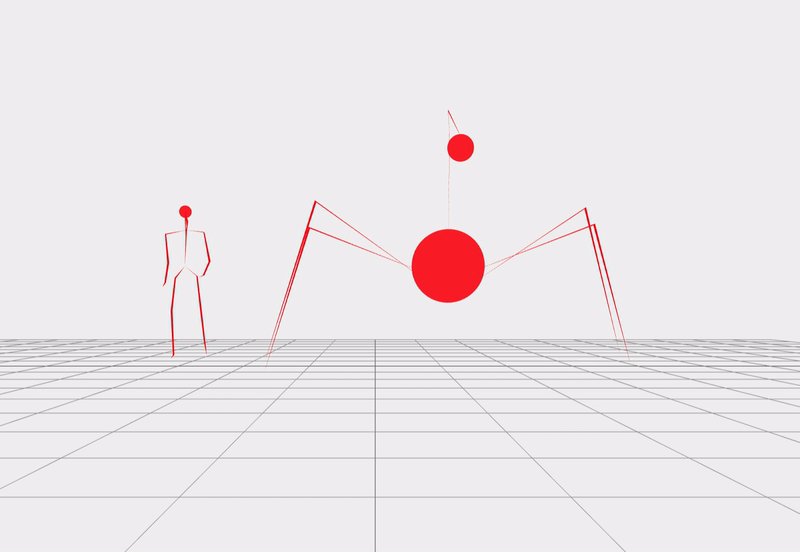
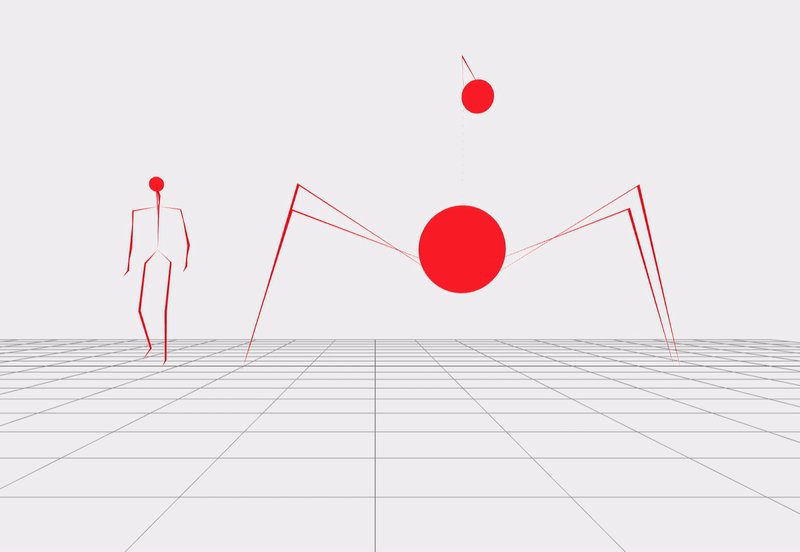
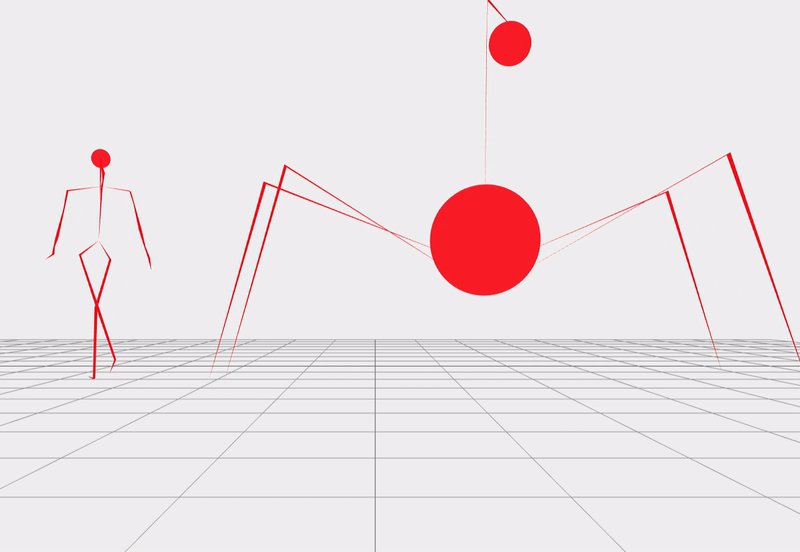
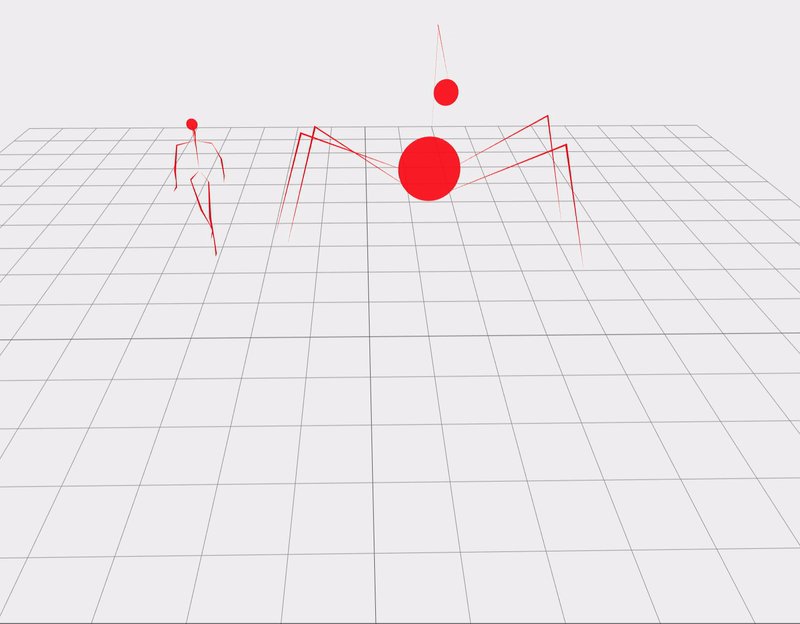
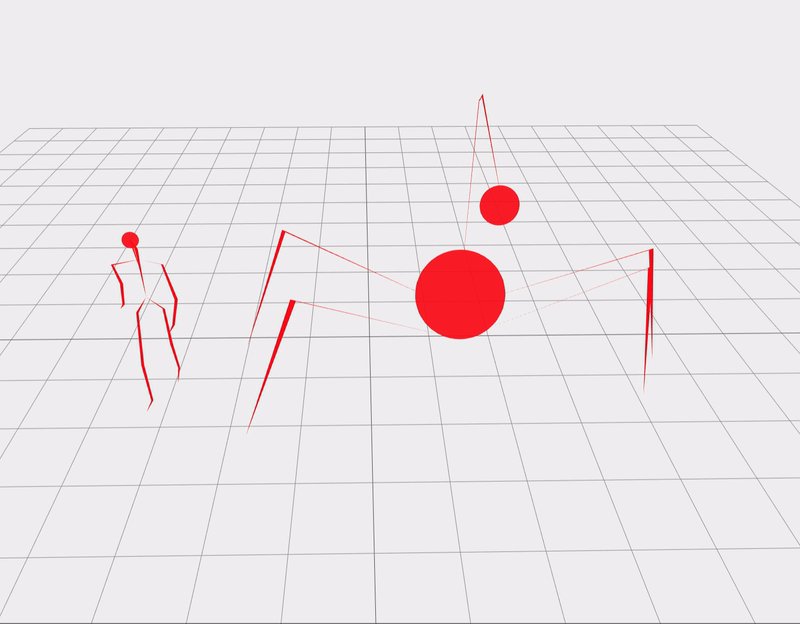
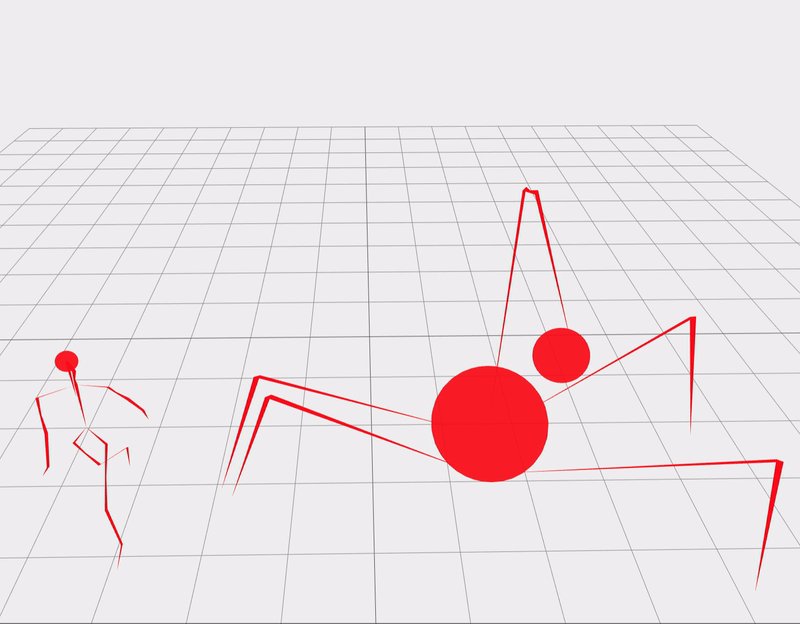
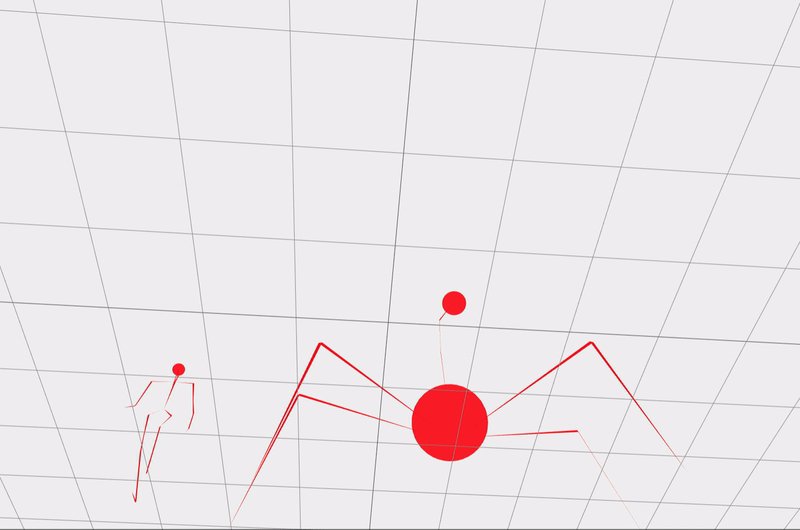
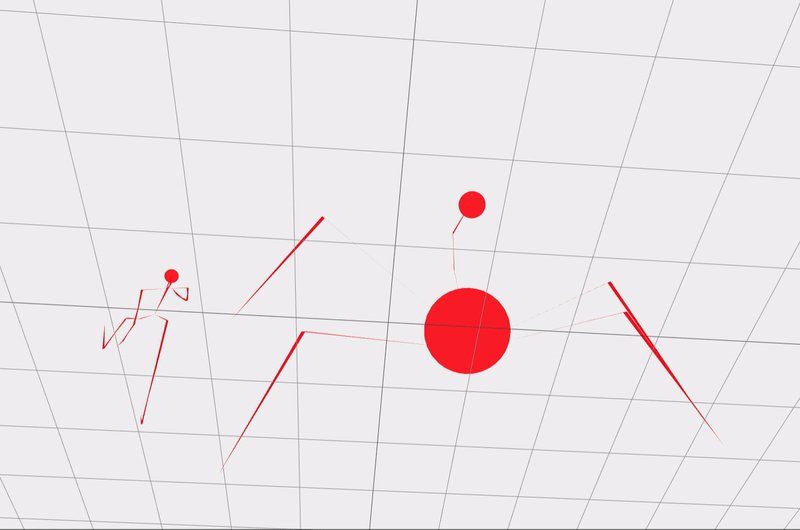
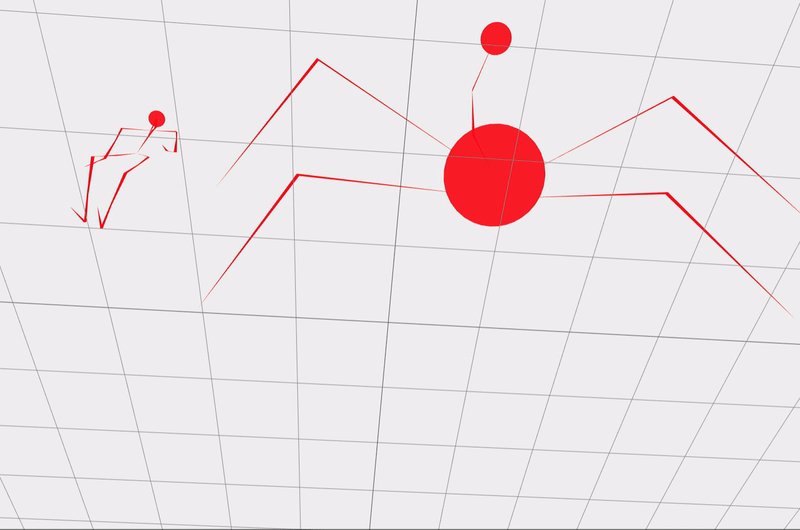
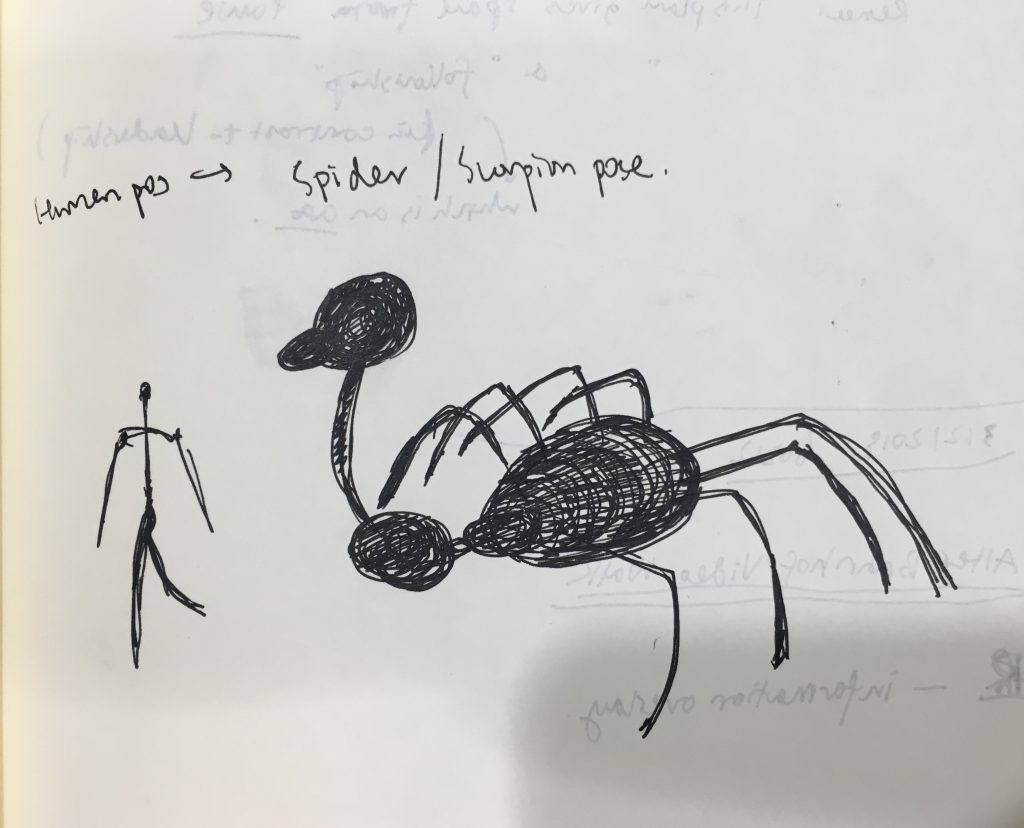
I converted a human skeleton to a monster.





When I first started this project, I drew a lot of skeletons on my sketchbook. I liked how simple they looked, and I found them to be a powerful abstraction of the way we move. Many live creatures have skeletons, so I thought—what if I try to create a new animal from human skeletons?

I used a walking skeleton data from CMU’s Mocap database. The raw data was in formats (e.g. amc, mpg), which I couldn’t use. However, luckily, someone converted all this data to bvh and posted it online, which can be accessed here.
I loaded a walking human skeleton data into Three.js. Starting with the template provided by Golan, I converted every bone position from human to the “spider.” The concept was simple but the process was very strenuous. I spent a lot of time figuring out how geometry and material work in Three.js. Also, to make the spider legs look like lines but with thickness, I found this library called MeshLine. It was horribly documented, but I eventually made it work. The conversion took a lot of fine-tuning. The head and torso are mapped directly. The tough part was to convert all human arms and legs to the four “spider” legs. The process was a combination of very deliberate mapping and trial-and-error.
I also took special consideration to design a monster skeleton that makes structural and physiological sense. Biological bodies have balance. For example, if the legs are too thin and the body is huge, or if the head is too much in the front, then the entire body would probably look weird and uncomfortable. Thus, in the mapping process, I modeled the body in a balanced way while maintaining the original relationships between the different bone positions in the human.
This is a modal window.
For me, the project was mainly a technical lesson. It was a great practice for me to understand the library of Three.js. I am still trying to get through the learning curve, but I am already very impressed by how powerful and flexible this code environment is. Every little task requires quite a bit of digging, but the result is normally very rewarding.
I liked the way the monster (spider or scorpion?) looks, but it definitely is very preliminary. I hope to continue working on it and potentially extend it to a final project for this class. Currently the materials and environments are both extremely simple. I am hoping to use shaders to make the monster look more complex and interesting. When it walks side by side with the human, their movements are visually in sync as I intended. I used red because I wanted to highlight the fun nature of this conversion. I wasn’t trying to make a scary monster. I made a monster that is the human’s twin.
Special thanks to tesh for helping me through the tough learning curve of Three.js when I first started this project <3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 | var clock = new THREE.Clock(); var camera, controls, scene, renderer; var mixer, skeletonHelper; var parabola = function( x, k ) { return Math.pow( 4 * x * ( 1 - x ), k ); } init(); animate(); var cubes; // var left_spider_thigh; // var left_spider_calf; // var left_spider_thigh_a; // var left_spider_calf_a; // var right_spider_thigh; // var right_spider_calf; // var right_spider_thigh_a; // var right_spider_calf_a; var human_torso; var human_head; var human_left_leg; var human_right_leg; var human_left_arm; var human_right_arm; var spider_body; var spider_head; var spider_left_leg; var spider_right_leg; var spider_left_arm; var spider_right_arm; var spider_neck; var human_shift = -200; var spider_shift = 60; var loader = new THREE.BVHLoader(); loader.load("bvh/07_08.bvh", function( result ) { skeletonHelper = new THREE.SkeletonHelper( result.skeleton.bones[ 0 ] ); // og_skeletonHelper = new THREE.SkeletonHelper( result.skeleton.bones[ 0 ] ); skeletonHelper.skeleton = result.skeleton; // allow animation mixer to bind to SkeletonHelper directly // og_skeletonHelper.skeleton = result.skeleton; // allow animation mixer to bind to SkeletonHelper directly var material = new MeshLineMaterial({ color: new THREE.Color(0xff0000), side: THREE.DoubleSide, }); skeletonHelper.material = material; //scene.add( skeletonHelper ); // play animation mixer = new THREE.AnimationMixer( skeletonHelper ); mixer.clipAction( result.clip ).setEffectiveWeight( 2.0 ).play(); } ); function init() { camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 1000 ); camera.position.set( 0, 100, 400 ); controls = new THREE.OrbitControls( camera ); controls.minDistance = 300; controls.maxDistance = 700; scene = new THREE.Scene(); scene.add( new THREE.GridHelper( 500, 20 ) ); cubes = []; for (var i = 0; i < 21; i++) { var geometry = new THREE.SphereGeometry( 1, 30, 30, 0, 6.3, 0, 3.1 ); var material0 = new THREE.MeshBasicMaterial({ color: 0xff0000, opacity: 0.9, transparent: true }); cube = new THREE.Mesh( geometry, material0 ); cubes.push(cube); //scene.add( cube ); } // spider var geometry_body = new THREE.SphereGeometry( 30, 32, 32 ); var material_body = new THREE.MeshBasicMaterial({ color: 0xff0000, opacity: 0.9, transparent: true }); spider_body = new THREE.Mesh( geometry_body, material_body ); scene.add( spider_body ); var geometry_head = new THREE.SphereGeometry( 10, 32, 32 ); var material_head = new THREE.MeshBasicMaterial({ color: 0xff0000, opacity: 0.9, transparent: true }); spider_head = new THREE.Mesh( geometry_head, material_head ); scene.add( spider_head ); var lines = []; for (var i = 0; i < 4; i++) { var geometry_try = new THREE.Geometry(); geometry_try.vertices.push(new THREE.Vector3(0, 0, 0)); geometry_try.vertices.push(new THREE.Vector3(100, 100, 100)); geometry_try.vertices.push(new THREE.Vector3(100, 0, 0)); var line = new MeshLine(); line.setGeometry( geometry_try ) line.setGeometry( geometry_try, function( p ) { return 10; } ); // makes width 10 * lineWidth line.setGeometry( geometry_try, function( p ) { return 4 * (1 - p); } ); // makes width taper line.setGeometry( geometry_try, function( p ) { return 2 * parabola( p, 1 ); } ); // makes width sinusoidal lines.push(line); } var material_try = new MeshLineMaterial({ color: new THREE.Color(0xff0000), side: THREE.DoubleSide, }); spider_left_leg = new THREE.Mesh( lines[0].geometry, material_try ); spider_right_leg= new THREE.Mesh( lines[1].geometry, material_try ); spider_left_arm = new THREE.Mesh( lines[2].geometry, material_try ); spider_right_arm= new THREE.Mesh( lines[3].geometry, material_try ); var geometry_body = new THREE.Geometry(); geometry_body.vertices.push(new THREE.Vector3(0, 0, 0)); geometry_body.vertices.push(new THREE.Vector3(100, 100, 100)); geometry_body.vertices.push(new THREE.Vector3(100, 0, 0)); geometry_body.vertices.push(new THREE.Vector3(0, 100, 0)); var line_neck = new MeshLine(); line_neck.setGeometry( geometry_body ); line_neck.setGeometry( geometry_body, function( p ) { return 10; } ); // makes width 10 * lineWidth line_neck.setGeometry( geometry_body, function( p ) { return 4 * (1 - p); } ); // makes width taper line_neck.setGeometry( geometry_body, function( p ) { return 2 * parabola( p, 1 ); } ); // makes width sinusoidal spider_neck = new THREE.Mesh( line_neck.geometry, material_try );; scene.add( spider_left_leg ); scene.add( spider_right_leg ); scene.add( spider_left_arm ); scene.add( spider_right_arm ); scene.add( spider_neck ); // human var lines = []; for (var i = 0; i < 5; i++) { var geometry_try = new THREE.Geometry(); geometry_try.vertices.push(new THREE.Vector3(0, 0, 0)); geometry_try.vertices.push(new THREE.Vector3(100, 100, 100)); geometry_try.vertices.push(new THREE.Vector3(100, 0, 0)); geometry_try.vertices.push(new THREE.Vector3(0, 100, 0)); geometry_try.vertices.push(new THREE.Vector3(0, 100, 100)); var line = new MeshLine(); line.setGeometry( geometry_try ); line.setGeometry( geometry_try, function( p ) { return 3; } ); // makes width 5 * lineWidth //line.setGeometry( geometry_try, function( p ) { return 4 * (1 - p); } ); // makes width taper line.setGeometry( geometry_try, function( p ) { return 1.2 * parabola( p, 1 ); } ); // makes width sinusoidal lines.push(line); } human_left_leg = new THREE.Mesh( lines[0].geometry, material_try ); human_right_leg= new THREE.Mesh( lines[1].geometry, material_try ); human_left_arm = new THREE.Mesh( lines[2].geometry, material_try ); human_right_arm= new THREE.Mesh( lines[3].geometry, material_try ); human_torso = new THREE.Mesh( lines[4].geometry, material_try ); scene.add( human_left_leg ); scene.add( human_right_leg ); scene.add( human_left_arm ); scene.add( human_right_arm ); scene.add( human_torso ); var geometry_head = new THREE.SphereGeometry( 5, 32, 32 ); human_head = new THREE.Mesh( geometry_head, material_head ); scene.add( human_head ); // renderer renderer = new THREE.WebGLRenderer( { antialias: true } ); renderer.setClearColor( 0xeeeeee ); renderer.setPixelRatio( window.devicePixelRatio ); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); window.addEventListener( 'resize', onWindowResize, false ); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { requestAnimationFrame( animate ); var delta = clock.getDelta(); if ( mixer ) mixer.update( delta ); if ( skeletonHelper ) { for (var y = 0; y < skeletonHelper.bones.length; y++){ //console.log(skeletonHelper.bones[y].position); skeletonHelper.bones[y].position = skeletonHelper.bones[y].position * 20; } var useful = [ 0, // hip 2, // left leg root 3, // left knee 4, // left ankle 6, // left feet tip 8, // right left root 9, // right knee 10, //right ankle 12, // right feet tip 17, // chest 18, // neck 19, // chin 20, // forehead 21, // left shoulder 22, // left elbow 23, // left wrist 26, // left hand 30, // right shoulder 31, // right elbow 32, // right wrist 35, // right hand ]; for (var i = 0; i < useful.length; i++) { myPos = skeletonHelper.bones[useful[i]].getWorldPosition(); cubes[i].position.y = myPos.y * 5; cubes[i].position.z = myPos.z * 5; cubes[i].position.x = myPos.x * 5; } // body / hip var pos0 = skeletonHelper.bones[0].getWorldPosition(); var hip = new THREE.Vector3(0, pos0.y, pos0.z); // head var pos20 = skeletonHelper.bones[20].getWorldPosition(); var head = new THREE.Vector3(pos20.x-pos0.x, pos20.y, pos20.z); // left leg var pos2 = skeletonHelper.bones[2].getWorldPosition(); var pos3 = skeletonHelper.bones[3].getWorldPosition(); var pos4 = skeletonHelper.bones[4].getWorldPosition(); var pos6 = skeletonHelper.bones[6].getWorldPosition(); var left_leg_root = new THREE.Vector3((pos2.x-pos0.x) * 5, pos2.y*2 + 30, pos2.z * 5 + 10); var newY = (pos3.y * 5-50 - 15) / (30-10) * (50 - 60) + 50; var left_leg_knee = new THREE.Vector3((pos3.x-pos0.x) * 5 + 100, newY*2, pos3.z * 5+30); var left_leg_ankle = new THREE.Vector3((pos4.x-pos0.x) * 5 + 140, pos4.y*2, pos4.z * 5+30); // left arm var pos21 = skeletonHelper.bones[21].getWorldPosition(); var pos22 = skeletonHelper.bones[22].getWorldPosition(); var pos23 = skeletonHelper.bones[23].getWorldPosition(); var pos26 = skeletonHelper.bones[26].getWorldPosition(); var left_arm_root = new THREE.Vector3((pos21.x-pos0.x) * 5, pos21.y * 2+ 30, pos21.z * 5-10); var newZ = (pos22.z * 5+30 - pos21.z * 5-10) * 2 + pos21.z * 5-10; var left_arm_knee = new THREE.Vector3((pos22.x-pos0.x) * 5+100, pos22.y * 2 + 80, newZ-50); var left_arm_ankle = new THREE.Vector3((pos23.x-pos0.x) * 5+140, (pos23.y-12) * 10 - 25, pos23.z * 5-40); // right leg var pos8 = skeletonHelper.bones[8].getWorldPosition(); var pos9 = skeletonHelper.bones[9].getWorldPosition(); var pos10 = skeletonHelper.bones[10].getWorldPosition(); var pos12 = skeletonHelper.bones[12].getWorldPosition(); var right_leg_root = new THREE.Vector3((pos8.x - pos0.x) * 5, pos8.y*2 + 30, pos8.z * 5 + 10); var newY = (pos9.y * 5-50 - 15) / (30-10) * (50 - 60) + 50; var right_leg_knee = new THREE.Vector3((pos9.x - pos0.x) * 5-100, newY*2, pos9.z * 5+30); var right_leg_ankle = new THREE.Vector3((pos10.x - pos0.x) * 5-140, pos10.y*2, pos10.z * 5+30); // right arm var pos30 = skeletonHelper.bones[30].getWorldPosition(); var pos31 = skeletonHelper.bones[31].getWorldPosition(); var pos32 = skeletonHelper.bones[32].getWorldPosition(); var pos35 = skeletonHelper.bones[35].getWorldPosition(); var right_arm_root = new THREE.Vector3((pos30.x - pos0.x) * 5, pos30.y * 2 + 30, pos30.z * 5-10); //console.log(pos22.z * 5+30 - pos21.z * 5-10); var newZ = (pos31.z * 5+30 - pos30.z * 5-10) * 2 + pos30.z * 5-10; var right_arm_knee = new THREE.Vector3((pos31.x - pos0.x) * 5-100, pos31.y*2 + 80, newZ-40); var right_arm_ankle = new THREE.Vector3((pos32.x - pos0.x)* 5-140, (pos32.y-12) * 10 -25, pos32.z * 5-40); // chest & neck & chin var pos17 = skeletonHelper.bones[17].getWorldPosition(); var pos18 = skeletonHelper.bones[18].getWorldPosition(); var pos19 = skeletonHelper.bones[19].getWorldPosition(); var chest = new THREE.Vector3((pos17.x-pos0.x)*10, pos17.y * 8 + 20, pos17.z * 5-30); var neck = new THREE.Vector3((pos18.x-pos0.x)*10-5, pos18.y * 8 + 20, pos18.z * 5); var chin = new THREE.Vector3((pos19.x-pos0.x)*10+3, pos19.y * 7, pos19.z * 5 + 50); /* update human body parts */ // var human_torso; // var human_head; // var human_left_leg; // var human_right_leg; // var human_left_arm; // var human_right_arm; var human_scale = 5; for (var i = 0; i < 2; i++) { human_left_leg.geometry.attributes.position.array[i*3+0] = pos0.x * 5 + human_shift; human_left_leg.geometry.attributes.position.array[i*3+1] = pos0.y * 5; human_left_leg.geometry.attributes.position.array[i*3+2] = pos0.z * 5; human_left_arm.geometry.attributes.position.array[i*3+0] = pos17.x * 5 + human_shift; human_left_arm.geometry.attributes.position.array[i*3+1] = pos17.y * 5; human_left_arm.geometry.attributes.position.array[i*3+2] = pos17.z * 5; human_right_arm.geometry.attributes.position.array[i*3+0] = pos17.x * 5 + human_shift; human_right_arm.geometry.attributes.position.array[i*3+1] = pos17.y * 5; human_right_arm.geometry.attributes.position.array[i*3+2] = pos17.z * 5; human_right_leg.geometry.attributes.position.array[i*3+0] = pos0.x * 5 + human_shift; human_right_leg.geometry.attributes.position.array[i*3+1] = pos0.y * 5; human_right_leg.geometry.attributes.position.array[i*3+2] = pos0.z * 5; human_torso.geometry.attributes.position.array[i*3+0] = pos0.x * 5 + human_shift; human_torso.geometry.attributes.position.array[i*3+1] = pos0.y * 5; human_torso.geometry.attributes.position.array[i*3+2] = pos0.z * 5; } for (var i = 2; i < 4; i++) { human_left_leg.geometry.attributes.position.array[i*3+0] = pos2.x * 5 + human_shift; human_left_leg.geometry.attributes.position.array[i*3+1] = pos2.y * 5; human_left_leg.geometry.attributes.position.array[i*3+2] = pos2.z * 5; human_left_arm.geometry.attributes.position.array[i*3+0] = pos21.x * 5 + human_shift; human_left_arm.geometry.attributes.position.array[i*3+1] = pos21.y * 5; human_left_arm.geometry.attributes.position.array[i*3+2] = pos21.z * 5; human_right_arm.geometry.attributes.position.array[i*3+0] = pos30.x * 5 + human_shift; human_right_arm.geometry.attributes.position.array[i*3+1] = pos30.y * 5; human_right_arm.geometry.attributes.position.array[i*3+2] = pos30.z * 5; human_right_leg.geometry.attributes.position.array[i*3+0] = pos8.x * 5 + human_shift; human_right_leg.geometry.attributes.position.array[i*3+1] = pos8.y * 5; human_right_leg.geometry.attributes.position.array[i*3+2] = pos8.z * 5; human_torso.geometry.attributes.position.array[i*3+0] = pos17.x * 5 + human_shift; human_torso.geometry.attributes.position.array[i*3+1] = pos17.y * 5; human_torso.geometry.attributes.position.array[i*3+2] = pos17.z * 5; } for (var i = 4; i < 6; i++) { human_left_leg.geometry.attributes.position.array[i*3+0] = pos3.x * 5 + human_shift; human_left_leg.geometry.attributes.position.array[i*3+1] = pos3.y * 5; human_left_leg.geometry.attributes.position.array[i*3+2] = pos3.z * 5; human_left_arm.geometry.attributes.position.array[i*3+0] = pos22.x * 5 + human_shift; human_left_arm.geometry.attributes.position.array[i*3+1] = pos22.y * 5; human_left_arm.geometry.attributes.position.array[i*3+2] = pos22.z * 5; human_right_arm.geometry.attributes.position.array[i*3+0] = pos31.x * 5 + human_shift; human_right_arm.geometry.attributes.position.array[i*3+1] = pos31.y * 5; human_right_arm.geometry.attributes.position.array[i*3+2] = pos31.z * 5; human_right_leg.geometry.attributes.position.array[i*3+0] = pos9.x * 5 + human_shift; human_right_leg.geometry.attributes.position.array[i*3+1] = pos9.y * 5; human_right_leg.geometry.attributes.position.array[i*3+2] = pos9.z * 5; human_torso.geometry.attributes.position.array[i*3+0] = pos18.x * 5 + human_shift; human_torso.geometry.attributes.position.array[i*3+1] = pos18.y * 5; human_torso.geometry.attributes.position.array[i*3+2] = pos18.z * 5; } for (var i = 6; i < 8; i++) { human_left_leg.geometry.attributes.position.array[i*3+0] = pos4.x * 5 + human_shift; human_left_leg.geometry.attributes.position.array[i*3+1] = pos4.y * 5; human_left_leg.geometry.attributes.position.array[i*3+2] = pos4.z * 5; human_left_arm.geometry.attributes.position.array[i*3+0] = pos23.x * 5 + human_shift; human_left_arm.geometry.attributes.position.array[i*3+1] = pos23.y * 5; human_left_arm.geometry.attributes.position.array[i*3+2] = pos23.z * 5; human_right_arm.geometry.attributes.position.array[i*3+0] = pos32.x * 5 + human_shift; human_right_arm.geometry.attributes.position.array[i*3+1] = pos32.y * 5; human_right_arm.geometry.attributes.position.array[i*3+2] = pos32.z * 5; human_right_leg.geometry.attributes.position.array[i*3+0] = pos10.x * 5 + human_shift; human_right_leg.geometry.attributes.position.array[i*3+1] = pos10.y * 5; human_right_leg.geometry.attributes.position.array[i*3+2] = pos10.z * 5; human_torso.geometry.attributes.position.array[i*3+0] = pos19.x * 5 + human_shift; human_torso.geometry.attributes.position.array[i*3+1] = pos19.y * 5; human_torso.geometry.attributes.position.array[i*3+2] = pos19.z * 5; } for (var i = 8; i < 10; i++) { human_left_leg.geometry.attributes.position.array[i*3+0] = pos6.x * 5 + human_shift; human_left_leg.geometry.attributes.position.array[i*3+1] = pos6.y * 5; human_left_leg.geometry.attributes.position.array[i*3+2] = pos6.z * 5; human_left_arm.geometry.attributes.position.array[i*3+0] = pos26.x * 5 + human_shift; human_left_arm.geometry.attributes.position.array[i*3+1] = pos26.y * 5; human_left_arm.geometry.attributes.position.array[i*3+2] = pos26.z * 5; human_right_arm.geometry.attributes.position.array[i*3+0] = pos35.x * 5 + human_shift; human_right_arm.geometry.attributes.position.array[i*3+1] = pos35.y * 5; human_right_arm.geometry.attributes.position.array[i*3+2] = pos35.z * 5; human_right_leg.geometry.attributes.position.array[i*3+0] = pos12.x * 5 + human_shift; human_right_leg.geometry.attributes.position.array[i*3+1] = pos12.y * 5; human_right_leg.geometry.attributes.position.array[i*3+2] = pos12.z * 5; human_torso.geometry.attributes.position.array[i*3+0] = pos20.x * 5 + human_shift; human_torso.geometry.attributes.position.array[i*3+1] = pos20.y * 5; human_torso.geometry.attributes.position.array[i*3+2] = pos20.z * 5; } human_left_leg.geometry.attributes.position.needsUpdate = true; human_right_leg.geometry.attributes.position.needsUpdate = true; human_left_arm.geometry.attributes.position.needsUpdate = true; human_right_arm.geometry.attributes.position.needsUpdate = true; human_torso.geometry.attributes.position.needsUpdate = true; human_head.position.x = pos19.x*human_scale + human_shift; human_head.position.y = pos19.y*human_scale; human_head.position.z = pos19.z*human_scale; /* update to spider body parts */ //console.log(meshline.geometry); for (var i = 0; i < 2; i++) { spider_left_leg.geometry.attributes.position.array[i*3+0] = left_leg_root.x + spider_shift; spider_left_leg.geometry.attributes.position.array[i*3+1] = left_leg_root.y; spider_left_leg.geometry.attributes.position.array[i*3+2] = left_leg_root.z; spider_left_arm.geometry.attributes.position.array[i*3+0] = left_arm_root.x+ spider_shift; spider_left_arm.geometry.attributes.position.array[i*3+1] = left_arm_root.y; spider_left_arm.geometry.attributes.position.array[i*3+2] = left_arm_root.z; spider_right_leg.geometry.attributes.position.array[i*3+0] = right_leg_ankle.x + spider_shift; spider_right_leg.geometry.attributes.position.array[i*3+1] = right_leg_ankle.y; spider_right_leg.geometry.attributes.position.array[i*3+2] = right_leg_ankle.z; spider_right_arm.geometry.attributes.position.array[i*3+0] = right_arm_ankle.x + spider_shift; spider_right_arm.geometry.attributes.position.array[i*3+1] = right_arm_ankle.y; spider_right_arm.geometry.attributes.position.array[i*3+2] = right_arm_ankle.z; spider_neck.geometry.attributes.position.array[i*3+0] = chin.x + spider_shift; spider_neck.geometry.attributes.position.array[i*3+1] = chin.y; spider_neck.geometry.attributes.position.array[i*3+2] = chin.z; }; for (var i = 2; i < 4; i++) { spider_left_leg.geometry.attributes.position.array[i*3+0] = left_leg_knee.x + spider_shift; spider_left_leg.geometry.attributes.position.array[i*3+1] = left_leg_knee.y; spider_left_leg.geometry.attributes.position.array[i*3+2] = left_leg_knee.z; spider_right_leg.geometry.attributes.position.array[i*3+0] = right_leg_knee.x + spider_shift; spider_right_leg.geometry.attributes.position.array[i*3+1] = right_leg_knee.y; spider_right_leg.geometry.attributes.position.array[i*3+2] = right_leg_knee.z; spider_left_arm.geometry.attributes.position.array[i*3+0] = left_arm_knee.x + spider_shift; spider_left_arm.geometry.attributes.position.array[i*3+1] = left_arm_knee.y; spider_left_arm.geometry.attributes.position.array[i*3+2] = left_arm_knee.z; spider_right_arm.geometry.attributes.position.array[i*3+0] = right_arm_knee.x + spider_shift; spider_right_arm.geometry.attributes.position.array[i*3+1] = right_arm_knee.y; spider_right_arm.geometry.attributes.position.array[i*3+2] = right_arm_knee.z; spider_neck.geometry.attributes.position.array[i*3+0] = neck.x + spider_shift; spider_neck.geometry.attributes.position.array[i*3+1] = neck.y; spider_neck.geometry.attributes.position.array[i*3+2] = neck.z; }; for (var i = 4; i < 6; i++) { spider_left_leg.geometry.attributes.position.array[i*3+0] = left_leg_ankle.x + spider_shift; spider_left_leg.geometry.attributes.position.array[i*3+1] = left_leg_ankle.y; spider_left_leg.geometry.attributes.position.array[i*3+2] = left_leg_ankle.z; spider_left_arm.geometry.attributes.position.array[i*3+0] = left_arm_ankle.x + spider_shift; spider_left_arm.geometry.attributes.position.array[i*3+1] = left_arm_ankle.y; spider_left_arm.geometry.attributes.position.array[i*3+2] = left_arm_ankle.z; spider_right_leg.geometry.attributes.position.array[i*3+0] = right_leg_root.x + spider_shift; spider_right_leg.geometry.attributes.position.array[i*3+1] = right_leg_root.y; spider_right_leg.geometry.attributes.position.array[i*3+2] = right_leg_root.z; spider_right_arm.geometry.attributes.position.array[i*3+0] = right_arm_root.x + spider_shift; spider_right_arm.geometry.attributes.position.array[i*3+1] = right_arm_root.y; spider_right_arm.geometry.attributes.position.array[i*3+2] = right_arm_root.z; spider_neck.geometry.attributes.position.array[i*3+0] = chest.x + spider_shift; spider_neck.geometry.attributes.position.array[i*3+1] = chest.y; spider_neck.geometry.attributes.position.array[i*3+2] = chest.z; }; for (var i = 6; i < 8; i++) { spider_neck.geometry.attributes.position.array[i*3 + 0] = hip.x*5 + spider_shift; spider_neck.geometry.attributes.position.array[i*3 + 1] = hip.y*5; spider_neck.geometry.attributes.position.array[i*3 + 2] = hip.z*5; }; spider_left_leg.geometry.attributes.position.needsUpdate = true; spider_right_leg.geometry.attributes.position.needsUpdate = true; spider_left_arm.geometry.attributes.position.needsUpdate = true; spider_right_arm.geometry.attributes.position.needsUpdate = true; spider_neck.geometry.attributes.position.needsUpdate = true; spider_body.position.x = hip.x*5 + spider_shift; spider_body.position.y = hip.y*5; spider_body.position.z = hip.z*5; spider_head.position.x = head.x*20 + spider_shift ; spider_head.position.y = head.y*8.2; spider_head.position.z = head.z*5 + 50; skeletonHelper.update(); } renderer.render( scene, camera ); } |