joxin-Scope
Hand Fan
pdf: praxinoscope-output-joxin

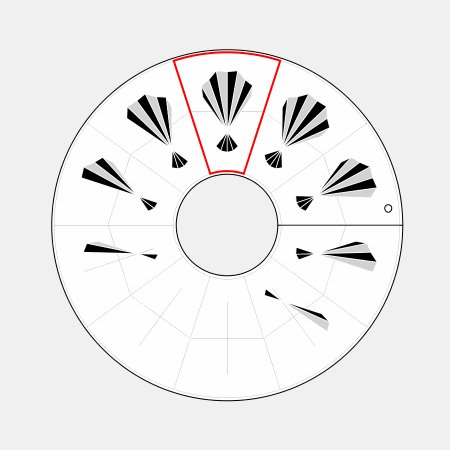
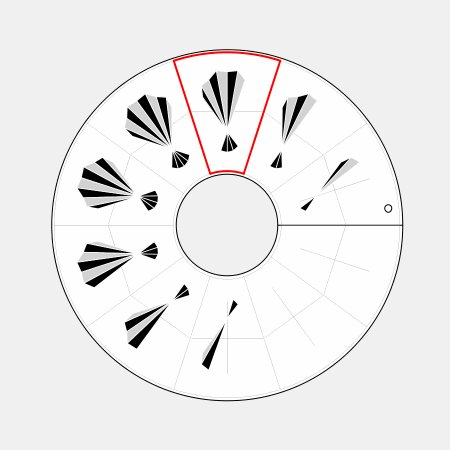
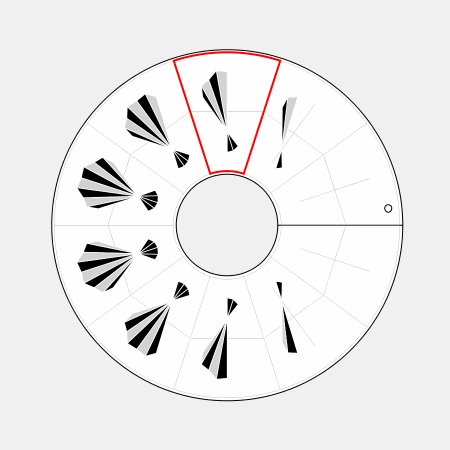
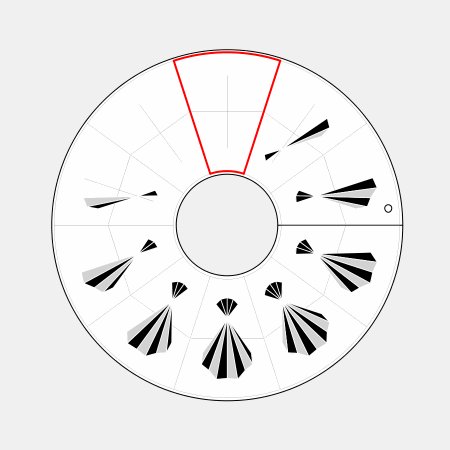
I simulated the opening and closing motion of a small hand fan. I think the hand fan is a very simple, clever way to turn a 2D plane into a 3D shape. On processing, I can fake the look by making triangles appear and disappear as if the paper folds and unfold. The praxinoscope is tiny, so I decided to use black and white, and keep the lines as clean as possible.
Here is my code. The section I wrote is a function called drawMyArtFrame, starting on line 212.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 | // Template for KidzLabs/4M/Toysmith Animation Praxinoscope // https://www.amazon.com/4M-3474-Animation-Praxinoscope/dp/B000P02HYC // https://www.walmart.com/ip/Animation-Praxinoscope-Science-Kits-by-Toysmith-3474/45681503 // Developed for Processing 3.3.6 * http://processing.org // 23 January 2018 * Golan Levin // See information about Processing PDF export at: // https://processing.org/reference/libraries/pdf/index.html // PDF generated by Processing can be opened in Adobe Illustrator. import processing.pdf.*; boolean bRecordingPDF = false; float inch = 72; float diamArtInner = inch * 1.50; float diamArtOuter = inch * 4.80; float diamCutInner = inch * 1.41; float diamCutOuter = inch * 4.875; float holeDy = inch * 0.23; float holeDx = inch * 0.20; float holeD = inch * 0.1; final int nFrames = 10; int myFrameCount = 0; int exportFrameCount = 0; boolean bAnimate = true; boolean bExportFrameImages = false; //------------------------------------------------------- void setup() { size(792, 612); // 11x8.5" at 72DPI frameRate(15); pixelDensity(2); smooth(); } //------------------------------------------------------- void draw() { background(240); if (bRecordingPDF) { beginRecord(PDF, "praxinoscope-output.pdf"); } // Do all the drawing. pushMatrix(); translate(width/2, height/2); drawCutLines(); drawGuides(); drawAllFrames(); popMatrix(); if (bExportFrameImages) { // If activated, export .PNG frames if (exportFrameCount < nFrames) { String filename = "frame_" + nf((exportFrameCount%nFrames), 3) + ".png"; saveFrame("frames/" + filename); println("Saved: " + filename); exportFrameCount++; if (exportFrameCount >= nFrames) { bExportFrameImages = false; exportFrameCount = 0; } } } if (bRecordingPDF) { endRecord(); bRecordingPDF = false; } } //------------------------------------------------------- void keyPressed() { switch (key) { case ' ': // Press spacebar to pause/unpause the animation. bAnimate = !bAnimate; break; case 'p': case 'P': // Press 'p' to export a PDF for the Praxinoscope. bRecordingPDF = true; break; case 'f': case 'F': // Press 'f' to export .png Frames (to make an animated .GIF) myFrameCount = 0; exportFrameCount = 0; bExportFrameImages = true; bAnimate = true; break; } } //------------------------------------------------------- void drawCutLines() { fill(0); textAlign(CENTER, BOTTOM); //text("Praxinoscope Template", 0, 0-diamCutOuter/2-6); stroke(0); strokeWeight(1.0); noFill(); if (!bRecordingPDF) { fill(255); } ellipse(0, 0, diamCutOuter, diamCutOuter); noFill(); if (!bRecordingPDF) { fill(240); } ellipse(0, 0, diamCutInner, diamCutInner); noFill(); ellipse(diamCutOuter/2 - holeDx, 0-holeDy, holeD, holeD); line (diamCutInner/2, 0, diamCutOuter/2, 0); } //------------------------------------------------------- void drawGuides() { // This function draws the guidelines. // Don't draw these when we're exporting the PDF. if (!bRecordingPDF) { noFill(); stroke(128); strokeWeight(0.2); ellipse(0, 0, diamArtInner, diamArtInner); ellipse(0, 0, diamArtOuter, diamArtOuter); for (int i=0; i<nFrames; i++) { float angle = map(i, 0, nFrames, 0, TWO_PI); float pxi = diamArtInner/2 * cos(angle); float pyi = diamArtInner/2 * sin(angle); float pxo = diamArtOuter/2 * cos(angle); float pyo = diamArtOuter/2 * sin(angle); stroke(128); strokeWeight(0.2); line (pxi, pyi, pxo, pyo); } // Draw the red wedge outline, highlighting the main view. int redWedge = 7; // assuming nFrames = 10 for (int i=redWedge; i<=(redWedge+1); i++) { float angle = map(i, 0, nFrames, 0, TWO_PI); float pxi = diamArtInner/2 * cos(angle); float pyi = diamArtInner/2 * sin(angle); float pxo = diamArtOuter/2 * cos(angle); float pyo = diamArtOuter/2 * sin(angle); stroke(255, 0, 0); strokeWeight(2.0); line (pxi, pyi, pxo, pyo); } noFill(); stroke(255, 0, 0); strokeWeight(2.0); float startAngle = redWedge*TWO_PI/nFrames; float endAngle = (redWedge+1)*TWO_PI/nFrames; arc(0, 0, diamArtInner, diamArtInner, startAngle, endAngle); arc(0, 0, diamArtOuter, diamArtOuter, startAngle, endAngle); for (int i=0; i<nFrames; i++) { float angle = map(i, 0, nFrames, 0, TWO_PI); pushMatrix(); rotate(angle); float originY = ((diamArtOuter + diamArtInner)/2)/2; translate(0, 0-originY); noFill(); stroke(128); strokeWeight(0.2); line (-inch/2, 0, inch/2, 0); line (0, -inch/2, 0, inch/2); popMatrix(); } } } //------------------------------------------------------- void drawAllFrames() { for (int i = 0; i < nFrames; i++) { float angle = map(i, 0, nFrames, 0, TWO_PI); float originY = ((diamArtOuter + diamArtInner)/2)/2; pushMatrix(); rotate(angle); translate(0, 0-originY); scale(0.8, 0.8); // feel free to ditch this int whichFrame = i; if (bAnimate) { whichFrame = (i+myFrameCount)%nFrames; } drawMyArtFrame (whichFrame); // drawArtFrameAlternate (whichFrame); popMatrix(); } myFrameCount++; } //------------------------------------------------------- void drawMyArtFrame (int whichFrame) { float widthAngle = PI/1.5; float cy = 25; float prev_x1 = 0; float prev_y1 = 0; float prev_x2 = 0; float prev_y2 = 0; float prev_mag = 0; if (whichFrame < 5) { for (int i = 0; i <= whichFrame; i++) { float mag = 50.0 * sin(PI/8.0 * (2 + i)); float angle = PI/2-widthAngle/2 + i * widthAngle/4.0; // point 1 float x1 = mag * cos(angle); float y1 = -mag * sin(angle); // point 2 float x2 = -16 * cos(angle); float y2 = 35 + 16 * sin(angle); float mid_mag = 0; if (prev_x1 != 0) { strokeWeight(1); stroke(255); fill(0); mid_mag = (mag + prev_mag)/2.0 + 5.0; float mid_angle = angle - widthAngle/8.0; float x_mid = mid_mag * cos(mid_angle); float y_mid = -mid_mag * sin(mid_angle); fill(0); triangle(x1, y1, x_mid, y_mid, 0, cy); fill(210); triangle(x_mid, y_mid, prev_x1, prev_y1, 0, cy); fill(0); triangle(x2, y2, prev_x2, prev_y2, 0, cy); } prev_x1 = x1; prev_y1 = y1; prev_x2 = x2; prev_y2 = y2; prev_mag = mag; } } else { for (int i = 4; i >= whichFrame-5; i--) { float mag = 50 * sin(PI/8.0 * (2 + i)); float angle = PI/2-widthAngle/2 + i * widthAngle/4.0; // point 1 float x1 = mag * cos(angle); float y1 = -mag * sin(angle); // point 2 float x2 = -16 * cos(angle); float y2 = 35 + 16 * sin(angle); float mid_mag = 0; if (prev_x1 != 0) { strokeWeight(1); stroke(255); fill(0); mid_mag = (mag + prev_mag)/2.0 + 5.0; float mid_angle = angle + widthAngle/8.0; float x_mid = mid_mag * cos(mid_angle); float y_mid = -mid_mag * sin(mid_angle); fill(210); triangle(x1, y1, x_mid, y_mid, 0, cy); fill(0); triangle(x_mid, y_mid, prev_x1, prev_y1, 0, cy); fill(0); triangle(x2, y2, prev_x2, prev_y2, 0, cy); } prev_x1 = x1; prev_y1 = y1; prev_x2 = x2; prev_y2 = y2; prev_mag = mag; } } } void drawArtFrame (int whichFrame) { // Draw the artwork for a generic frame of the Praxinoscope, // given the framenumber (whichFrame) out of nFrames. // NOTE #1: The "origin" for the frame is in the center of the wedge. // NOTE #2: Remember that everything will appear upside-down! // Draw the frame number fill(0); noStroke(); textAlign(CENTER, CENTER); text (whichFrame, -1, -47); // Draw a pulsating ellipse noFill(); stroke(0); strokeWeight(1); float t = map(whichFrame, 0, nFrames, 0, 1); float diam = map(cos(t*TWO_PI), -1, 1, 25, 50); ellipse(0, -45, diam, diam*0.8); // Draw some expanding boxes, centered on the local origin int nBoxes = 3; for (int i=0; i<nBoxes; i++) { float F = ((whichFrame + i*nFrames)/(float)nBoxes)%nFrames; float rs = map(F, 0, nFrames-1, 0, 35); float rx = 0; float ry = 0; float rg = map(F, 0, nFrames, 0, 255); stroke(rg); strokeWeight(1.0); rect(rx-rs/2, ry-rs/2, rs, rs); } // Draw some rotating spokes int nSpokes = 7; for (int i=0; i<nSpokes; i++) { float cx = 0; float cy = 45; float u = 0 - map(whichFrame + i*nFrames, 0, nFrames*nSpokes, 0, 1); float sx = cx + 15 * cos(u * TWO_PI); float sy = cy + 15 * sin(u * TWO_PI); stroke(0); strokeWeight(1); line (cx, cy, sx, sy); } } //------------------------------------------------------- void drawArtFrameAlternate(int whichFrame) { // An alternate drawing test. // Draw a falling object. // Draw a little splat on the frame when it hits the ground. if (whichFrame == (nFrames-1)) { stroke(0, 0, 0); strokeWeight(0.5); int nL = 10; for (int i=0; i<nL; i++) { float a = HALF_PI + map(i, 0, nL-1, 0, TWO_PI); float cx = 12 * cos(a); float cy = 10 * sin(a); float dx = 16 * cos(a); float dy = 13 * sin(a); line (cx, 45+cy, dx, 45+dy); } } // Draw a little box frame fill(255); stroke(0, 0, 0); strokeWeight(1); rect(-5, -50, 10, 100); // Make the puck accelerate downward float t = map(whichFrame, 0, nFrames-1, 0, 1); float t2 = pow(t, 2.0); float rh = 8 + whichFrame * 0.5; // wee stretch float ry = map(t2, 0, 1, 0, 100-rh) - 50; noStroke(); fill(0, 0, 0); rect(-5, ry, 10, rh); } |