#04 (Due 2/16)
1. Looking Outwards #4
Go investigate new media artworks, and write a Looking Outwards report on a project of your choice. In case you need a reminder, here are the requested components of a Looking Outward report. Please title your report, nickname-LookingOutwards04, and categorize your report, LookingOutwards04. Feel free to ask the professor for advice about artists, projects, or venues of interest.
2. A “Page from Another World”
You are asked to write code which generates “a page from another world”: a composition of asemic writing, to be rendered by our computer-controlled Axidraw plotters.
In generating this page you are asked to create a visual object with multiple levels of hierarchic, structural organization (for example: letters, words, paragraphs). You are also asked to consider the problems of machine calligraphy.
Below is information organized as follows:
- Some Premises for Asemic Writing
- Considerations & Requirements
- Technical Advice and Resources
Some Starting Points for Asemic Writing
Think carefully about what constitutes writing. From Wikipedia:
Writing is a medium of human communication that represents language and emotion with signs and symbols. In most languages, writing is a complement to speech or spoken language. Writing is not a language, but a tool used to make languages readable. Within a language system, writing relies on many of the same structures as speech, such as vocabulary, grammar, and semantics, with the added dependency of a system of signs or symbols. The result of writing is called text, and the recipient of text is called a reader. Motivations for writing include publication, storytelling, correspondence, record keeping and diary. Writing has been instrumental in keeping history, maintaining culture, dissemination of knowledge through the media and the formation of legal systems.
Please read the Wikipedia article on Writing Systems, which I quote here:
The general attributes of writing systems can be placed into broad categories such as alphabets, syllabaries, or logographies. Any particular system can have attributes of more than one category. In the alphabetic category, there is a standard set of letters (basic written symbols or graphemes) of consonants and vowels that encode based on the general principle that the letters (or letter pair/groups) represent speech sounds. In a syllabary, each symbol correlates to a syllable or mora. In a logography, each character represents a word, morpheme, or other semantic units. Other categories include abjads, which differ from alphabets in that vowels are not indicated, and abugidas or alphasyllabaries, with each character representing a consonant–vowel pairing. Alphabets typically use a set of 20-to-35 symbols to fully express a language, whereas syllabaries can have 80-to-100, and logographies may have several hundreds of symbols. Most systems will typically have an ordering of its symbol elements so that groups of them can be coded into larger clusters like words or acronyms (generally lexemes), giving rise to many more possibilities (permutations) in meanings than the symbols can convey by themselves. Systems will also enable the stringing together of these smaller groupings (sometimes referred to by the generic term ‘character strings’) in order to enable a full expression of the language.
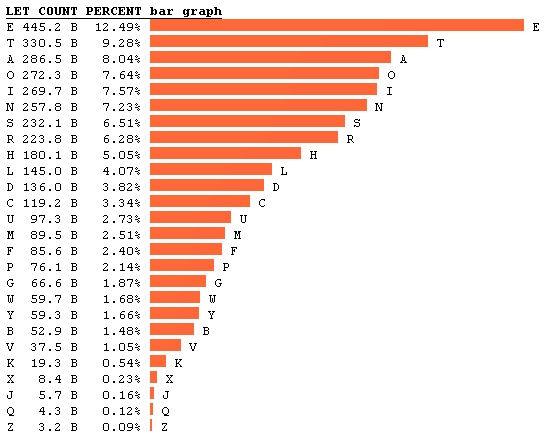
Give thought to your symbols: how they are (individually) composed, and how they are visually sequenced into higher-level ordered structures. Observe that in English writing, it emerges that some letters occur more frequently than others:
You may wish to consult our class lecture notes on asemic writing, or do some online research (at Asemic Magazine, in articles like this, or via Google image search) to get ideas. Below are three additional possible starting points or premises. This is far from an exhaustive list.
A starting Point: Variations of Parametrically-Articulated Units. Develop a composition which presents randomized variations of a parametric design, or of several parametric designs. The artwork 8-Ecke (“8-cornered shapes”) by Georg Nees (1964) is an example of this:
Another Starting Point: Permutations of a Logical System. Conduct an exploration of a “Minimum Inventory, Maximum Diversity” system, a term coined by Peter Pearce in Structure in Nature Is a Strategy for Design (1978). Christopher Carlson writes that “a minimum inventory/maximum diversity system is a kit of modular parts and rules of assembly that gives you maximal design bang for your design-component buck. It’s a system that achieves a wide variety of effects from a small variety of parts. Nature excels at this game: every one of the many millions of natural proteins is assembled from an inventory of just 20 amino acids.”
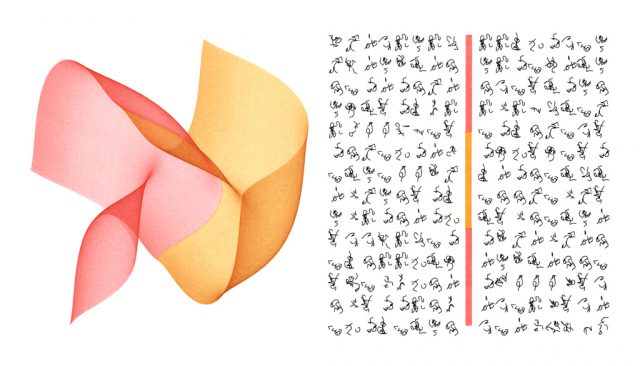
The artwork Variations of Incomplete Open Cubes by Sol Lewitt (below left, 1974) and Arc Forms by Christopher Carlson (below right, 2009) illustrate this. Open Cubes shows possible forms of a cube with one or more missing edges. Arc Forms shows all possible combinations of semicircles joined at 3 connection points evenly distributed along a vertical line. You can choose to design a visual structure for which it is practical to enumerate all possible combinations — or you may design one for which it isn’t.
Once you’ve designed your system, you could present the set as a chart (as shown above) or use sequences of your symbols to compose another document…
Another Starting Point: Take a Line for a Walk. In his Pedagogical Sketchbook (1925), Paul Klee states that a line is a “dot that went for a walk”. Here, develop a composition in which the plotter goes for an interesting walk, or collection of walks, in a manner similar to cursive script writing. Give consideration to how you articulate and give nuance to the randomness governing the walk!
Considerations & Requirements
We have an Evil Mad Scientist Axidraw2 and Axidraw3 available. Keep in mind that with plotters, your basic graphic primitive is the line. If you want to make a filled shape, you’ll have to do that with… lines. This may require that you design a hatching or filling scheme of some kind. Our plotters have a rendering area of 12″ (wide) by 8.5″ (high), with landscape orientation.
You have a fundamental technical decision to make; there are basically two different ways you can control a plotter:
- Most conventionally, you “control” the plotter with a data file (such as a PDF containing vector line data) that you have computed in advance. In this case, you will write a program that generates such a file. Then, you “print” the image in a way similar to printing with a conventional printer.
- Alternatively, you could control the plotter as a real-time robot, controlled by real-time data (e.g. mouse gestures, weather data, random noise, etc.). In this case, you will write a program that sends commands to the plotter. Caution: Timing becomes a very important consideration. This is a more advanced scenario; speak with the professor if this is what you want to do.
Now:
- Sketch first. Do some drawings in your sketchbook. Devise the units of your writing system. Is it composed from combinations of modular elements (like radicals in Chinese, or the components of Korean Hangul? Is it written in a continuous scribble or script?
- Design your characters. How many different units are there? By what logics do they vary from instance to instance (very little, as with movable type, or a great deal, as with handwriting)? By what logics are they sequenced and combined?
- Design your page. What do you imagine your page is “for”? Is it a legal document? A page from a newspaper? A page from a diary or a personal letter? An eye chart? Are there headlines and blocks? Is it a palimpsest (like the Talmud), with commentaries on commentaries? Are there illustrations that accompany the text?
- Write Processing code to generate the PDF output or other design.
- Make an appointment! Please come in to the STUDIO (make an appointment with Golan) for assistance with plotting. Be aware that it may take a couple tries. Don’t try to arrange a plotting session if you know you’ll have to leave in 30 minutes. Plotting takes time, peoples.
- Plot it! Execute your work on the plotter. Hey —give consideration to materials: the color, texture, and tooth of your paper; the bleed of your pen, or the bristles of your brush. Bring extra materials, since printing is a mechanical process, and it may take more than one attempt to produce a successful print.
- Blog it. Create a blog post. Give your post the title, nickname-Asemic, and give it the WordPress Category, 04-Asemic.
- Document it. Scan your sketches; take a screenshot from your Processing program or PDF; photograph the plotter while it’s making your plot; photograph your plot. Create a video (or animated GIF) of your plot being executed. Embed these into your blog post.
- Write about it. Please write a paragraph (100-200 words) about your process, with an evaluation of your results. What’s different about using a plotter device than a screen? What strategies did you use in developing your writing system?
Generating a PDF in Processing
Processing can generate high-resolution vector output in the PDF format. To do this, we strongly recommend you consult this terrific set of instructions here. That webpage includes instructions on how to generate PDF files in many different ways, including: generating 2D art from 3D geometry, generating PDFs from multiple frames’ worth of graphics, etc. I also provide template code, below.
Note: You are permitted to use Adobe Illustrator to correct small errors in the PDF output, but you may not use it as a design tool for this assignment. For example, it sometimes happens that there’s an extra invisible rectangle placed around your artwork, which the plotters will unwittingly draw; this rectangle can be easily deleted in Illustrator. However (for example), you may not generate an alphabet of characters and then lay them out into sentences in Illustrator.
Note: Filled shapes drawn by Processing will not be filled by the plotter! Do you understand? This point —the difference between raster and vector graphics— is one of the key learning objectives of this assignment.
Here’s a very simple Processing template which I’ve made for you, adapted from the above, which has most of what you’ll probably need:
// see https://processing.org/reference/libraries/pdf/index.html
import processing.pdf.*;
boolean bRecordingPDF;
int pdfOutputCount = 0;
void setup() {
size(500, 500);
bRecordingPDF = true;
}
void keyPressed() {
// When you press a key, it will initiate a PDF export
bRecordingPDF = true;
}
void draw() {
if (bRecordingPDF) {
background(255); // this should come BEFORE beginRecord()
beginRecord(PDF, "myName_" + pdfOutputCount + ".pdf");
//--------------------------
// This draws a squiggly drunk walk.
noFill();
beginShape();
float rx = width/2;
float ry = height/2;
for (int i=0; i < 100; i++) {
rx = rx + random(-25, 25);
ry = ry + random(-25, 25);
curveVertex(rx, ry);
}
endShape();
//--------------------------
endRecord();
bRecordingPDF = false;
pdfOutputCount++;
}
}
|
The above code produces a random walk using a Bezier curve.
Here are some things to note about this program:
- This system outputs a PDF whenever you press a key.
- You can render your artwork with line, ellipse, rect, beginShape/vertex/endShape, and any other commands that create stroked lines.
- In my template program, the filenames of multiple PDFs are numbered consecutively. The PDFs are exported into your sketch folder; you can find these PDFs with Command-K, “Show sketch folder”.
- I strongly recommend that you place the
background()command before you request the system tobeginRecord()the PDF. Otherwise, the system will add a big rectangle to your output, which is inconvenient. Did you read this?
More instructions for rendering a PDF with the Axidraw via Inkscape may be posted here.