dechoes – Asemic
Miscommunications: Asemic Language


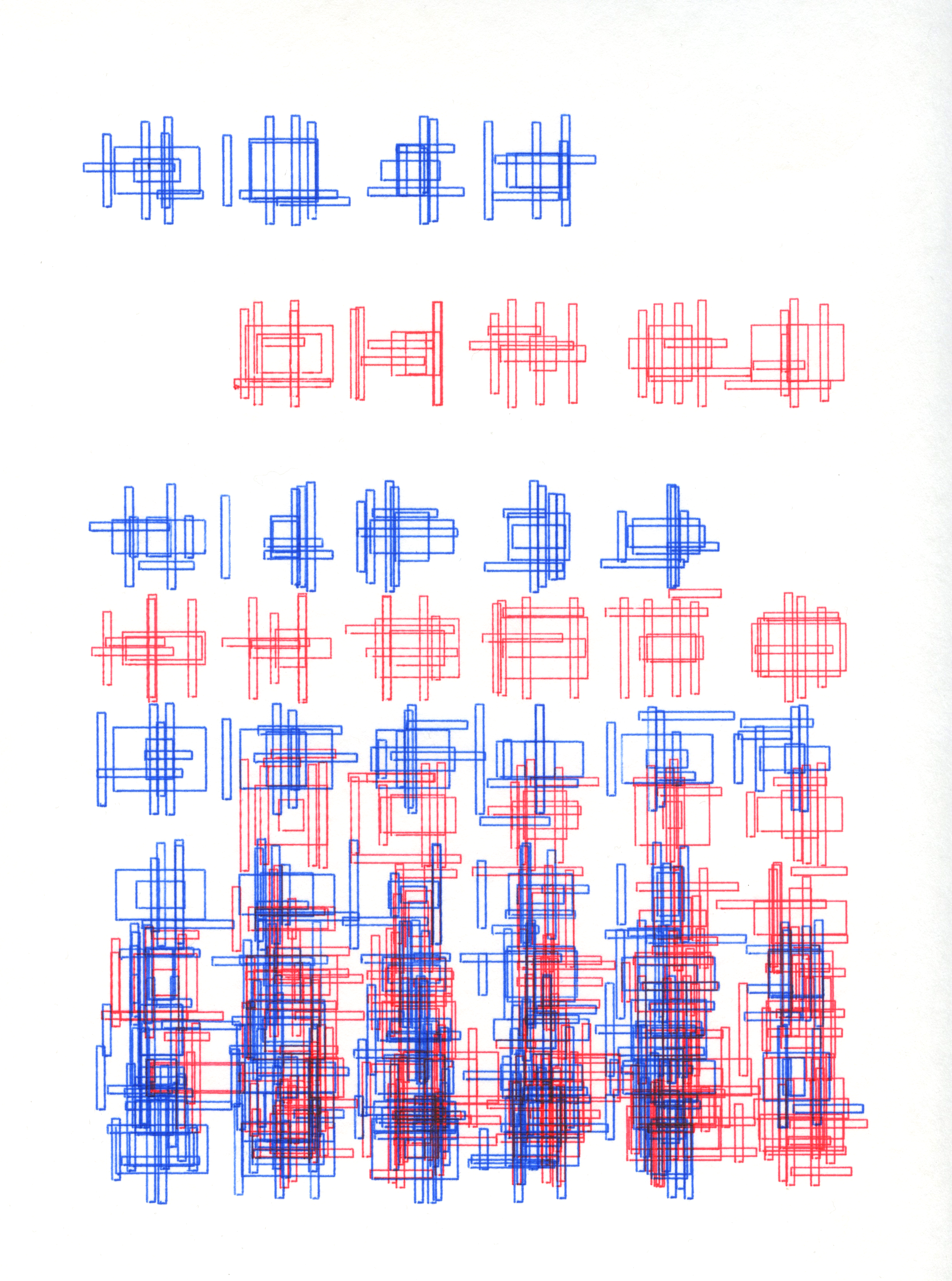
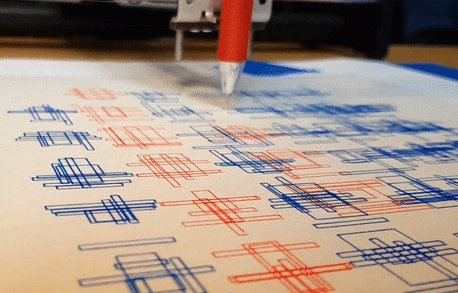
My idea behind this asemic language assignment was to find a way to represent miscommunication visually. Although seemingly speaking the same language, both parties (one represented in red, the other one in blue) disregard the other. Their sentences pass each other by, then overlap. The progression finally escalates to a complete disregard or miscomprehension of what is being said by the other. The choice of colors in the first print is meant to feel reminiscent of stereo 3D vision, sticking to the idea of dissonance and cognitive processing.
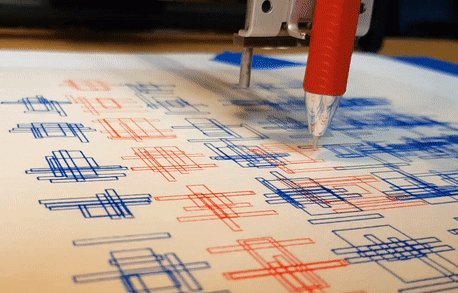
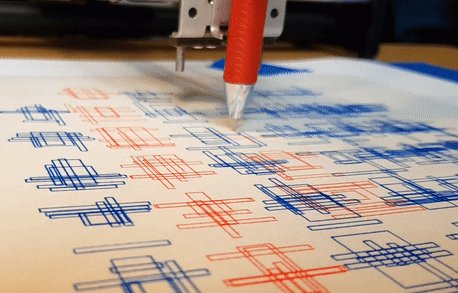
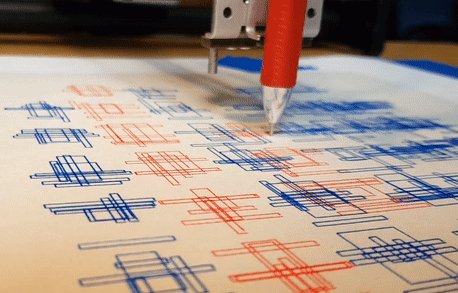
I am happy with the way my generated language turned out, however was surprised to see that it didn’t look as nice once plotted. The computer screen gave a very sleek look to my mechanical looking language, reminiscent of labyrinths, floor plans or circuit boards.
Process

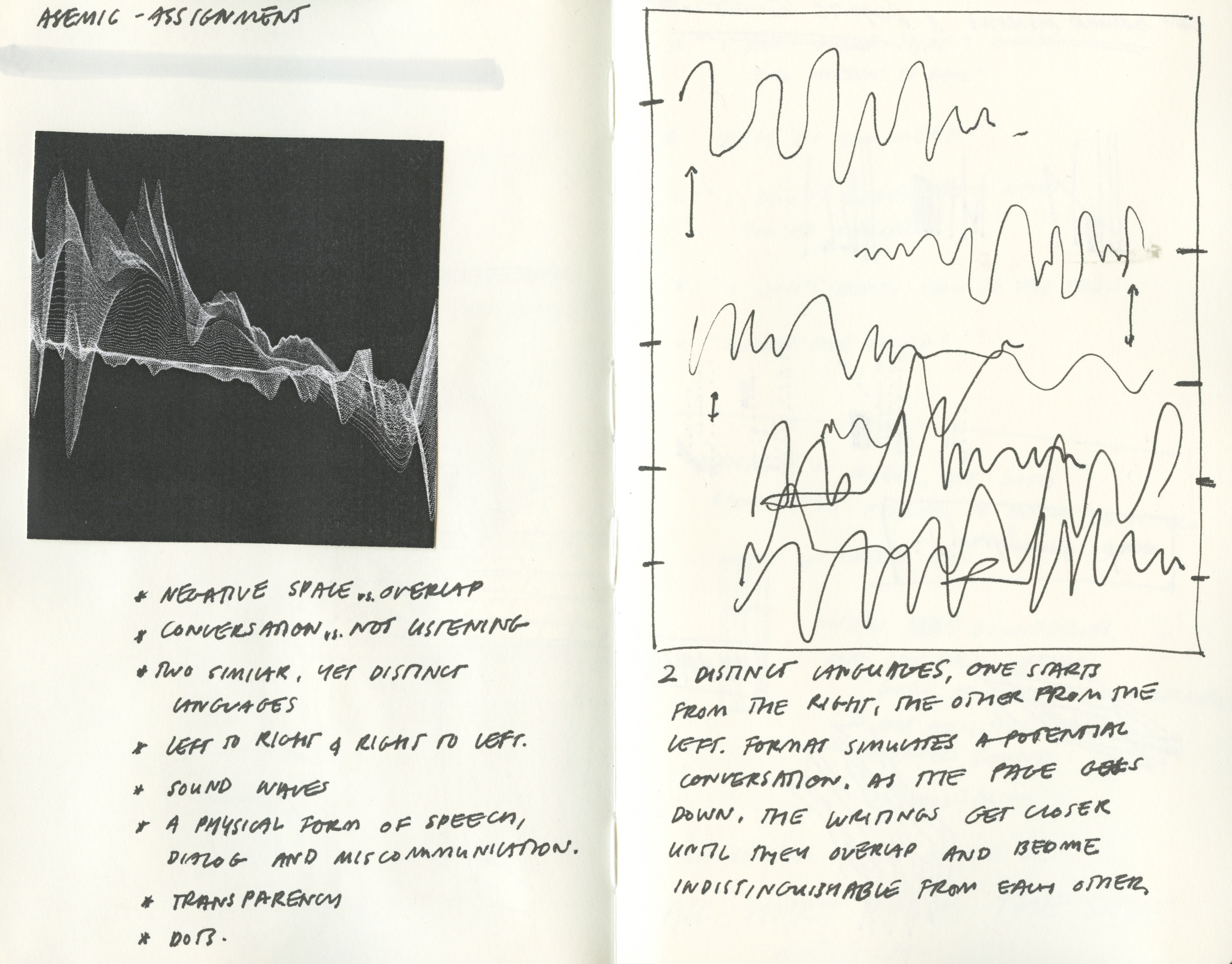
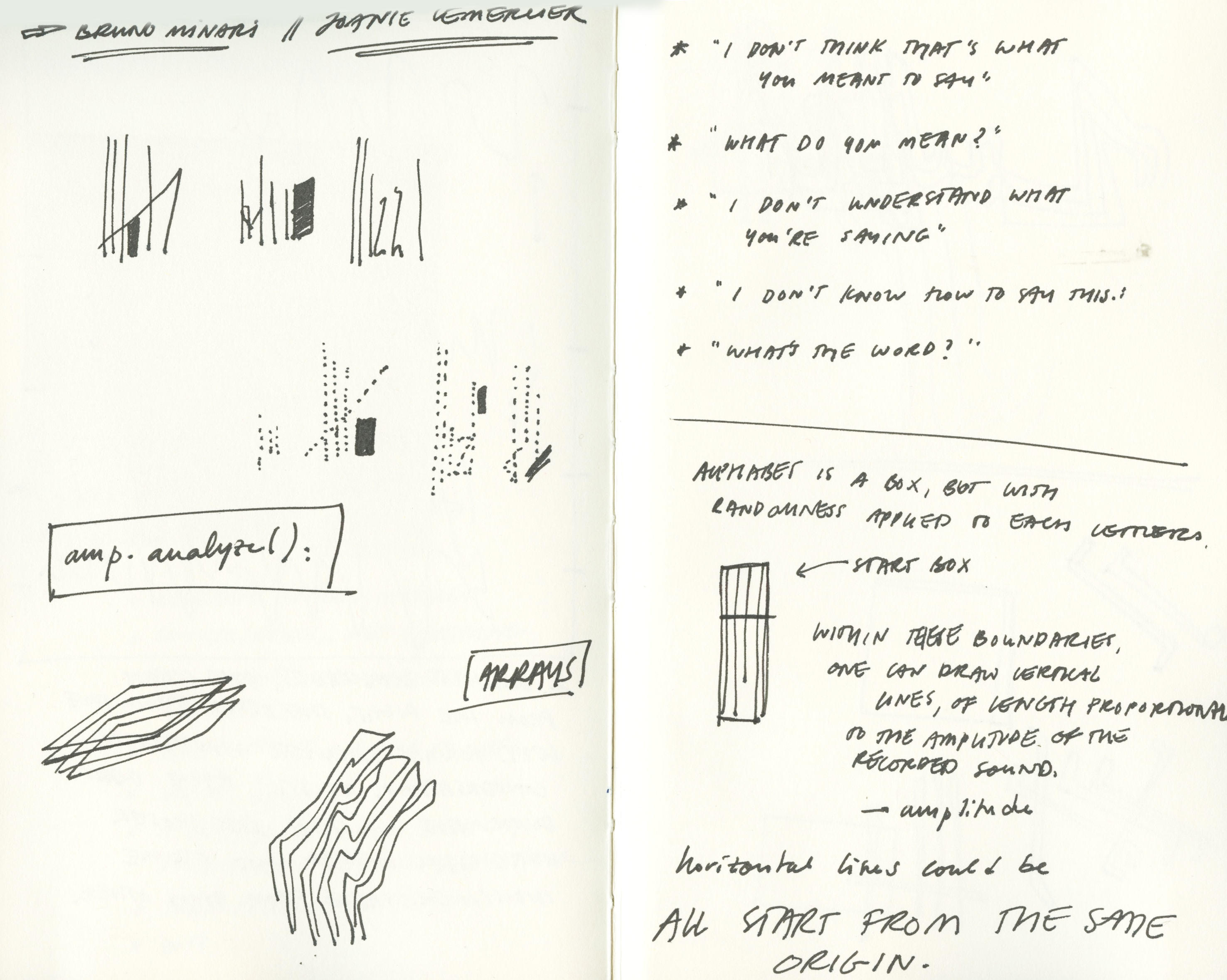
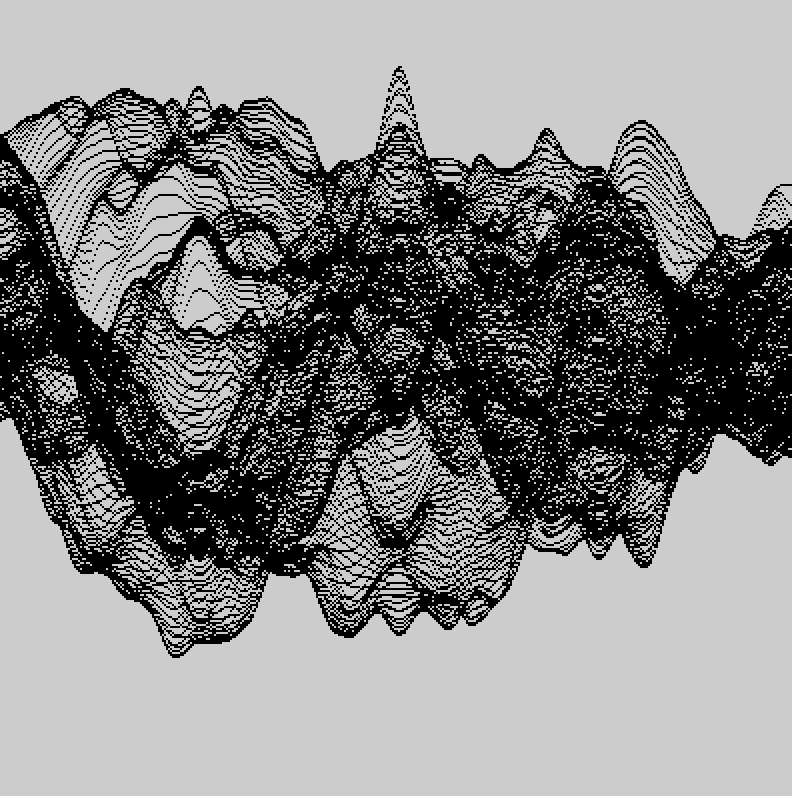
Here are my process sketches. I had originally started with a very different idea, which included the generation of sine waves, manipulated parametrically by speech. I concluded that this idea did not constitute a complex enough system of letters or paragraphs, so I moved on to something more character based.


Here are a couple examples of early iterations:




Unfortunately, as I was plotting my final output, my external hard-drive fell off of the table and is no longer functioning. I am therefore unable to provide anything other than my personal sketches and final output, as all my work was on that external hard drive. Below you may find instructions to my original code, explained to the best of my written abilities:
- Building of a class “Letter”, consisting of one large box, two vertical smaller boxes, constrained to a width of 5 pixels, and one horizontal box, constrained to the height of 5 pixels. All other x, y, and dimension values were randomized within a certain range (<100 px).
- Forlooping the class at decreasing y intervals (to cause the overlapping at the bottom) and consistent x intervals ( x = x + 150).
- The forloops started alternatively at x = 50 and x = 250, to create the conversation style layout/indent.
- The two different pdf’s were generated by commenting out the code associated to the “red” or “blue” color.
I am obviously trying very hard to retrieve my lost data and will hopefully be able to upload the generated pdf’s and code sometime in the near future. In the meantime, I hope this information will do. Thank you!