dechoes – Intersections
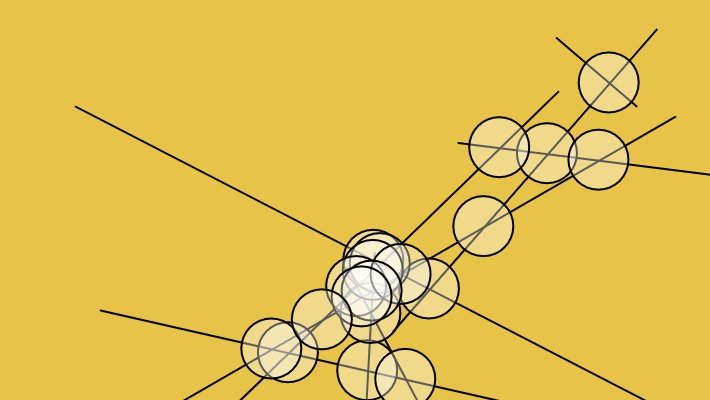
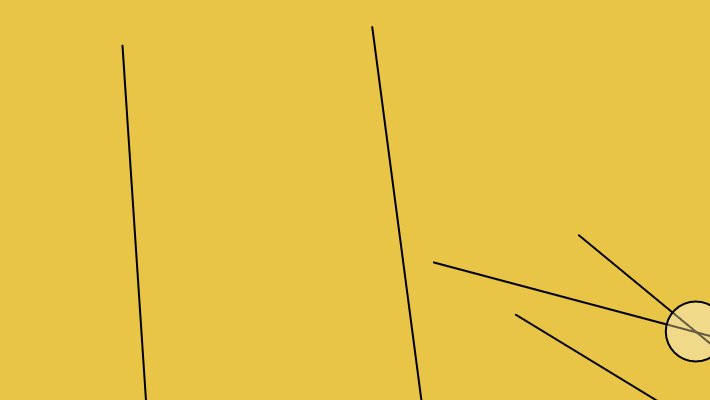
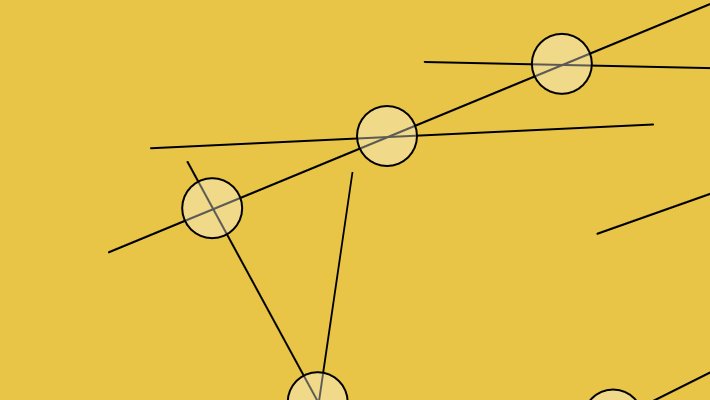
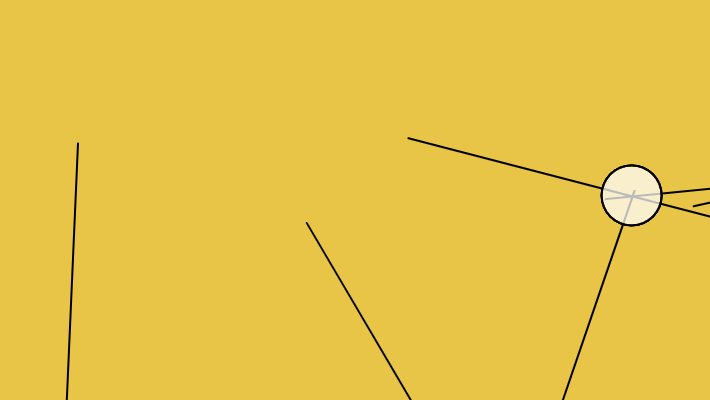
Here is a gif of it in full, intense action:

Note: Not quite sure why open-processing formatted the gif like that. I re-tried it multiple times, no success. I’ll ask you about it in class.
Code:
var Lines = []; var nLines = 12; var PosX; var PosY; function setup() { createCanvas(710, 400); refresh(); } function refresh() { Lines = []; for (var i = 0; i < nLines; i++) { Lines.push(new myLine()); } } function draw() { background(232, 197, 71); //Drawing the Lines for (var i = 0; i < nLines; i++) { line(Lines[i].x1, Lines[i].y1, Lines[i].x2, Lines[i].y2); } for (var j = 0; j < nLines; j++) { for (var k = 0; k < j; k++) { var ax = Lines[j].x1; var ay = Lines[j].y1; var bx = Lines[j].x2; var by = Lines[j].y2; var cx = Lines[k].x1; var cy = Lines[k].y1; var dx = Lines[k].x2; var dy = Lines[k].y2; clculqteQndDrqzIntersection(ax, ay, bx, by, cx, cy, dx, dy); } } } ///////////////////////////////////////////////////////////// function clculqteQndDrqzIntersection(x1, y1, x2, y2, x3, y3, x4, y4) { var numerUa = ((x4 - x3) * (y1 - y3) - (y4 - y3) * (x1 - x3)); var numerUb = ((x2 - x1) * (y1 - y3) - (y2 - y1) * (x1 - x3)); var denom = ((y4 - y3) * (x2 - x1) - (x4 - x3) * (y2 - y1)); var ua = numerUa / denom; var ub = numerUb / denom; PosX = x1 + (ua * (x2 - x1)); PosY = y1 + (ua * (y2 - y1)); //--------------------------------------------------------- if (ua < 0 || ua > 1 || ub < 0 || ub > 1) { return; } else { PosX = x1 + (ua * (x2 - x1)); PosY = y1 + (ua * (y2 - y1)); //print("INTERSECTION FOUND"); fill(255, 255, 255, 90); ellipse(PosX, PosY, 30, 30); } } // CLASS function myLine() { this.x1 = random(0, width); this.y1 = random(0, height); this.x2 = random(0, width); this.y2 = random(0, height); } function mousePressed() { refresh(); } |