dechoes – Interruptions
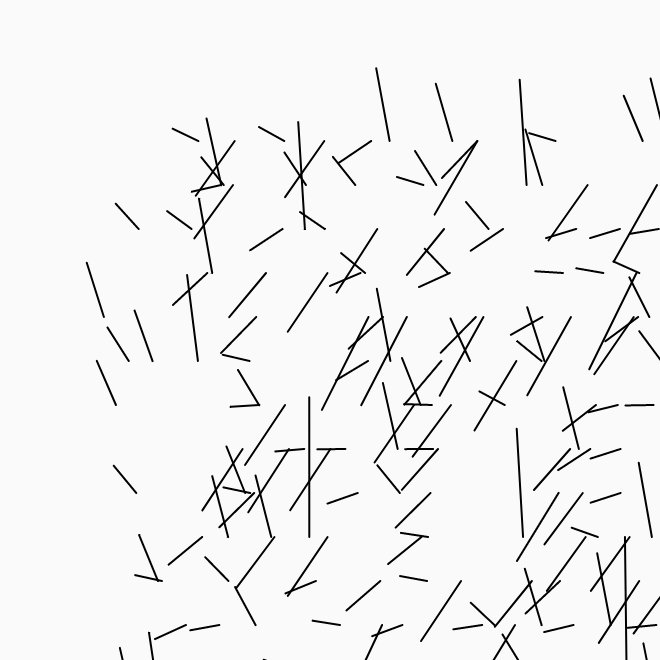
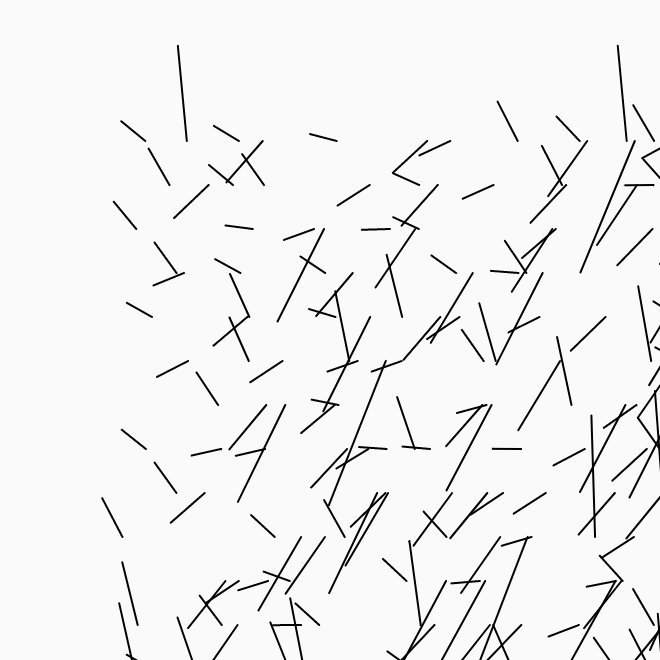
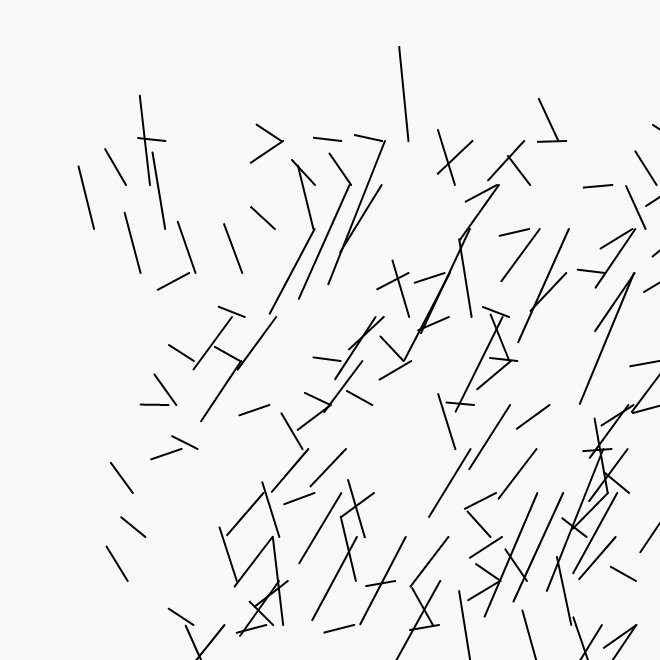
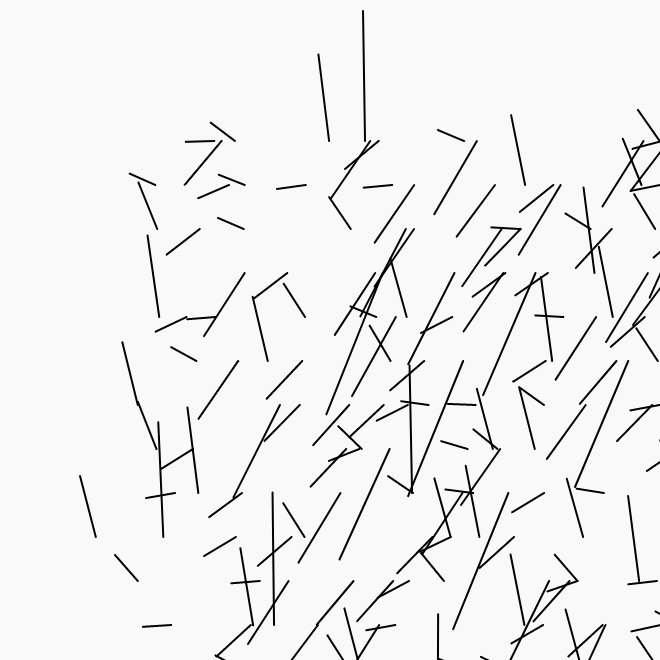
1. The background is white
2. The page is square
3. The lines are black
4. The lines all have the same length
5. Although positioned at different angles, the lines seem to be following a griding system
6. In some areas, the some lines seem to have been deleted
7. Those areas seem random
8. The inclination of each generated line seems random
9. The lines overlap slightly
10. The lines behave similarly to a magnetic field
And a gif of the pitiful thing:

Honestly, still have no idea as to why OpenProcessing is formatting my gif like this. 1000 apologies.
So, here is a very sad rendition of an originally beautiful piece. This sketch does not do Vera Molnar justice, and that is a shame. Having struggled with this for a bit, I value her piece infinitely more than prior, although it was already a significant amount. Her work is great.
I am disappointed to not have been able to finish this correctly, but one needs to know when to stop. I will definitely finish this in the next few days for the sake of learning from the mistakes I made here.
Even my code is upset right now:
var theta; function setup() { createCanvas(660, 660); background(250); for (var row = 0; row <= 510; row = row + 22){ for (var col = 0; col <= 510; col = col + 22){ theta = randomGaussian(PI/2, PI/6); line((50 * theta + row), ((50 * theta) + col), (60 * theta + row), (70 + col)); } } } function mouseClicked(){ setup(); } |