aahdee-Clock
Wow I had so much fun on this.
First up is my concept. 

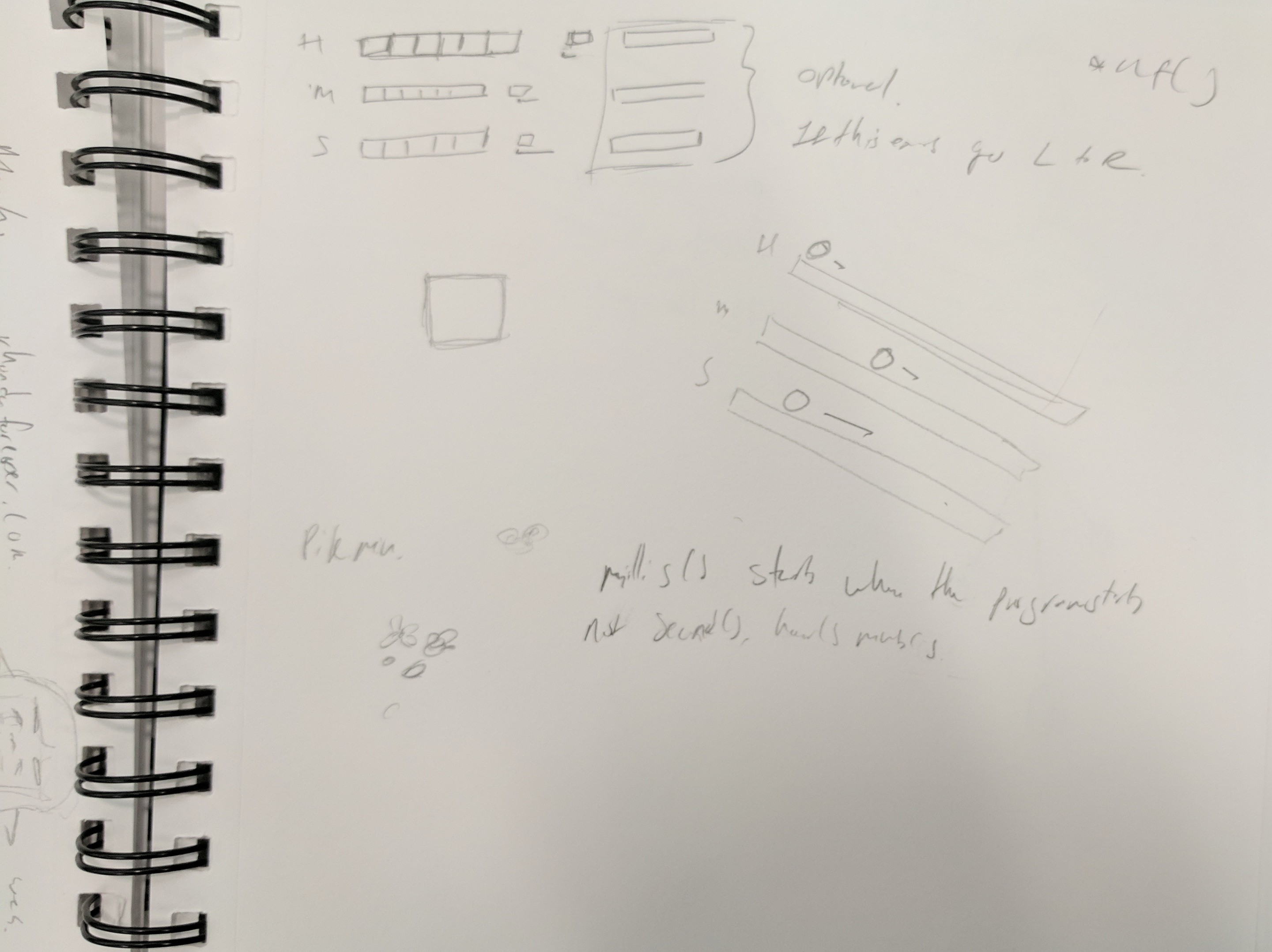
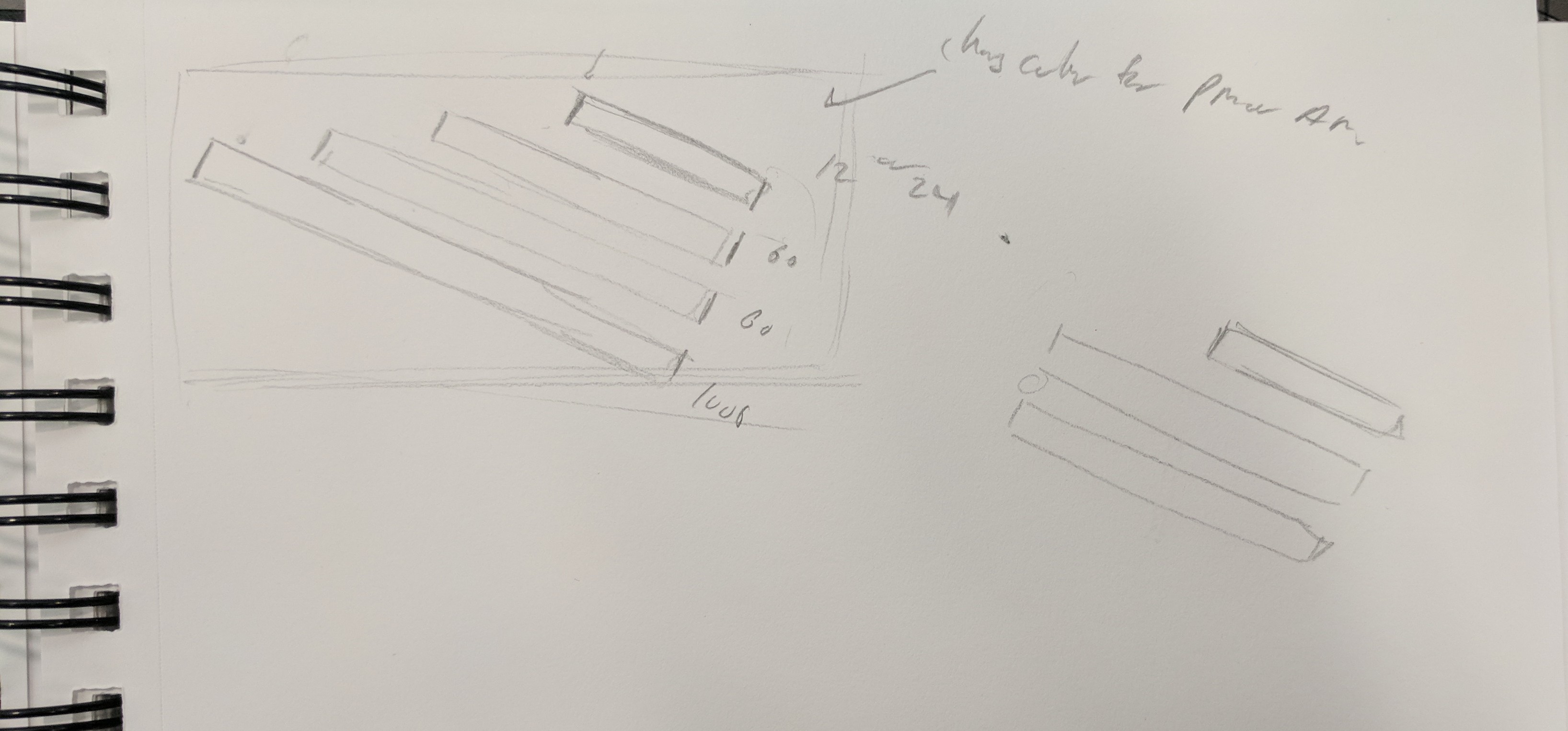
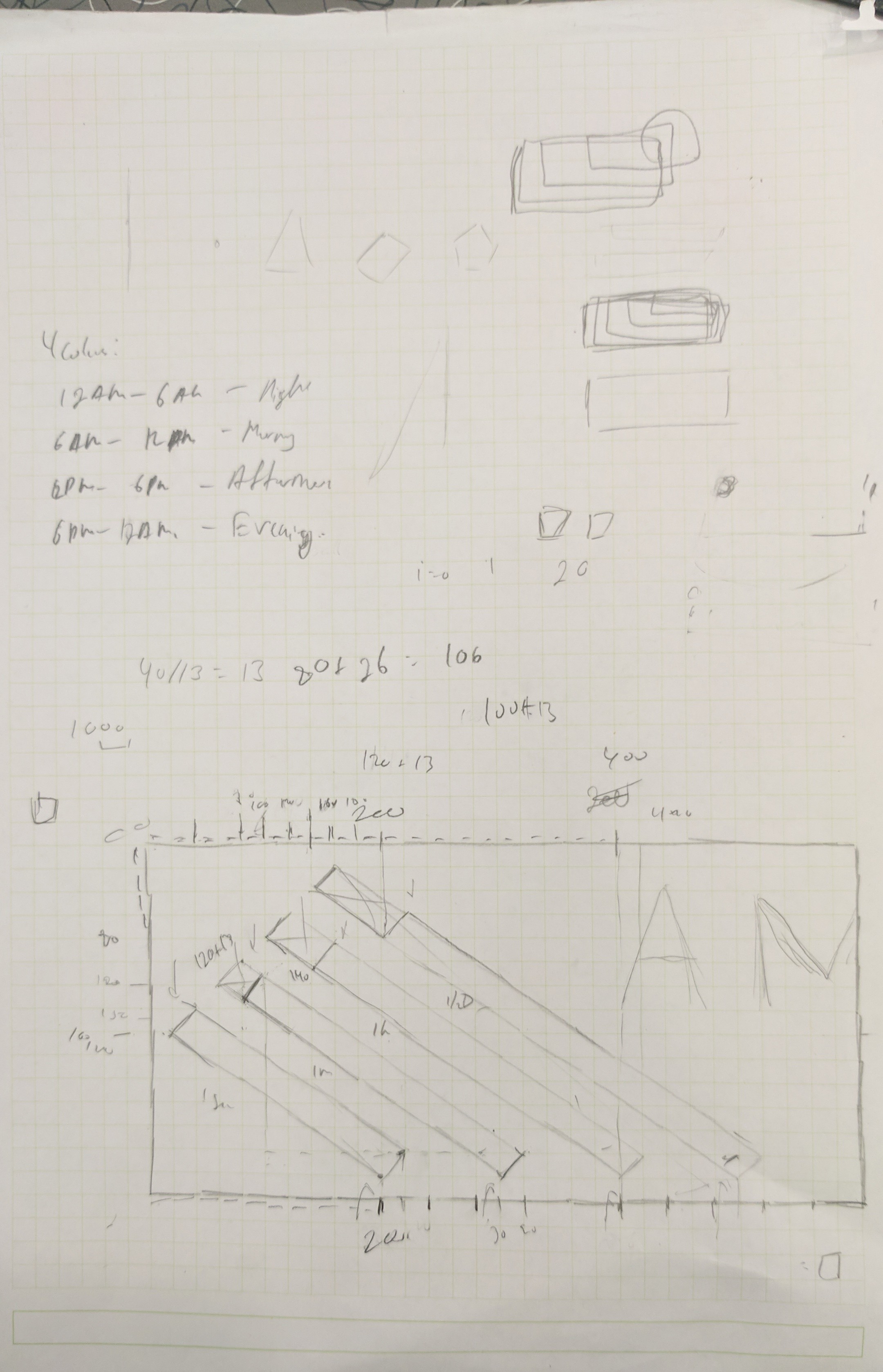
Going into this project, I wanted this to be a clock to be displayed on a laptop or a large screen on a wall. Thus, I wanted a simple yet clean design. I took an interest to candle clocks, but I didn’t want to replicate one. After some pondering and by a chance encounter with the Adidas logo, I decided on my final design. Below is my final design as a plotted sketch, with some thoughts of the time segments.

As shown above, I considered to show whether it was AM or PM, but the color changes was enough.
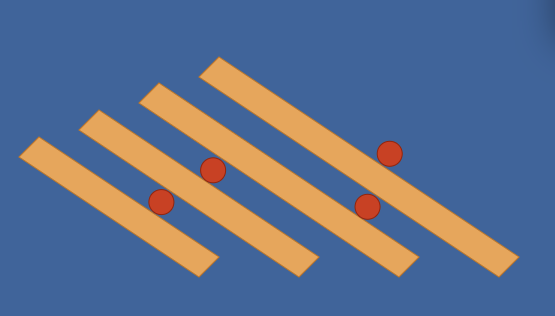
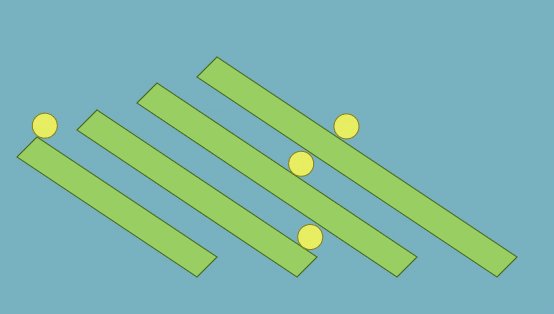
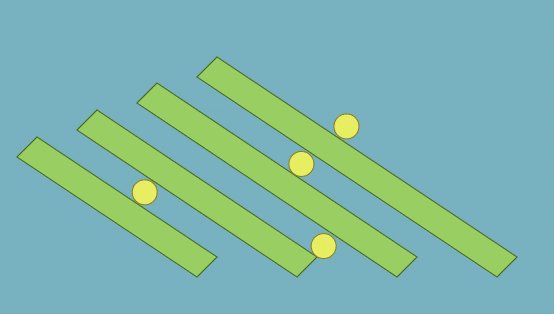
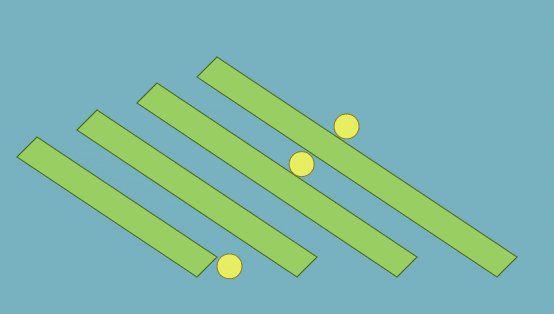
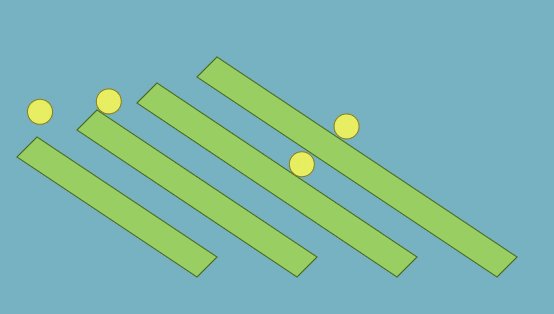
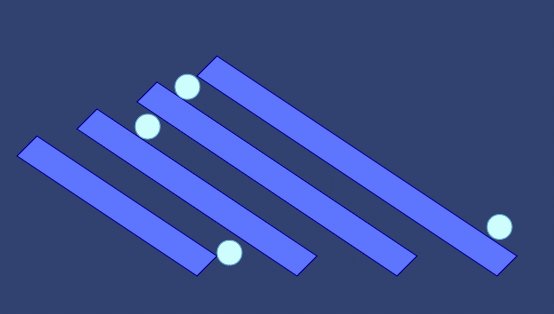
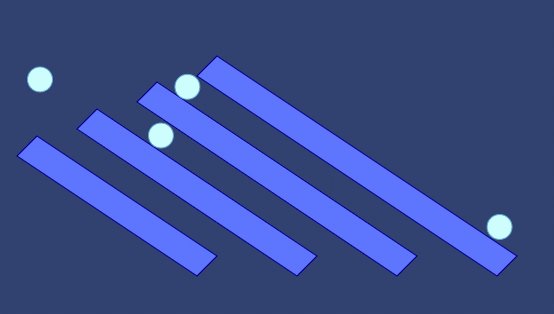
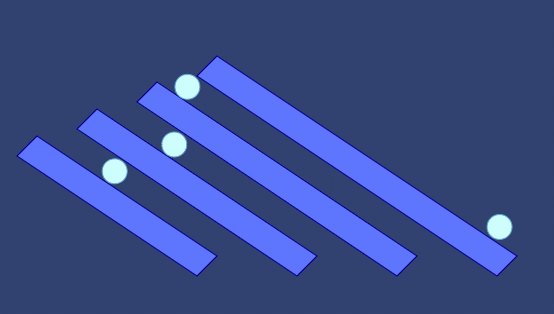
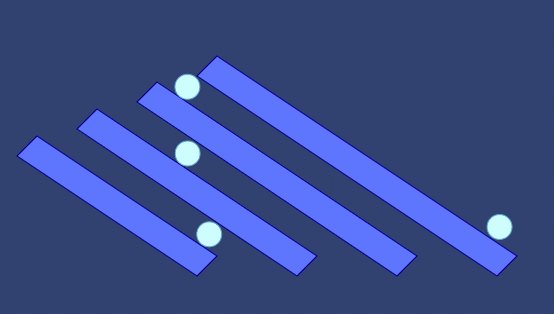
Below are some gifs and images of the final product.
6:45 PM

4:30 AM

10:06 PM

Finally, the embedded p5.js code!
I really like the falling action of the balls onto the bars. I’m quite pleased with this project, but I think that I could have done a better job with choosing colors.
Below is my code.
//do not modify var BALLDIA = 25; var XBUFFER = 3; var YBUFFER = -2; //----important bools----// var milStart; var milStop; var secStart; var secStop; var minStart; var minStop; var hourStart; var hourStop; //----aesthetics----// //12am var backNigh = '#3C5388'; var backNighR = 60; var backNighG = 83; var backNighB = 136; var barNigh = '#9D90C9'; var barNighR = 157; var barNighG = 144; var barNighB = 201; var barSNigh = '#461462'; var barSNighR = 70; var barSNighG = 20; var barSNighB = 98; var ballNigh = '#CECED4'; var ballNighR = 206; var ballNighG = 206; var ballNighB = 212; var ballSNigh = '#747382'; var ballSNighR = 116; var ballSNighG = 115; var ballSNighB = 130; //6am var backMorn = '#9CDFDF'; var backMornR = 156; var backMornG = 223; var backMornB = 223; var barMorn = '#A7EB53'; var barMornR = 167; var barMornG = 235; var barMornB = 83; var barSMorn = '#529400'; var barSMornR = 82; var barSMornG = 148; var barSMornB = 0; var ballMorn = '#F4FD4B'; var ballMornR = 244; var ballMornG = 253; var ballMornB = 75; var ballSMorn = '#A39000'; var ballSMornR = 163; var ballSMornG = 144; var ballSMornB = 0; //12pm var backAft = '#67B3EE'; var backAftR = 103; var backAftG = 179; var backAftB = 238; var barAft = '#83F227'; var barAftR = 131; var barAftG = 242; var barAftB = 39; var barSAft = '#54B602'; var barSAftR = 84; var barSAftG = 182; var barSAftB = 2; var ballAft = '#F3FE29'; var ballAftR = 243; var ballAftG = 254; var ballAftB = 41; var ballSAft = '#C0CA02'; var ballSAftR = 192; var ballSAftG = 202; var ballSAftB = 2; //6pm var backEve = '#3F5F9A'; var backEveR = 63; var backEveG = 95; var backEveB = 154; var barEve = '#E8A450'; var barEveR = 232; var barEveG = 164; var barEveB = 80; var barSEve = '#C27618'; var barSEveR = 194; var barSEveG = 118; var barSEveB = 24; var ballEve = '#C23B18'; var ballEveR = 194; var ballEveG = 59; var ballEveB = 24; var ballSEve = '#8F1E00'; var ballSEveR = 143; var ballSEveG = 30; var ballSEveB = 0; //--------------------------// //the method of obtaining the millisecond time was given by //Golan in his p5.js clock template var millisRolloverTime; var prevSec; function setup() { createCanvas(560, 320); } //draw the bars function bars() { quad(20, 160, 40, 140, 220, 260, 200, 280); quad(80, 133, 100, 113, 320, 260, 300, 280); quad(140, 106, 160, 86, 420, 260, 400, 280); quad(200, 80, 220, 60, 520, 260, 500, 280); } //draw the balls function millisBall(mils) { if(milStart) { var x = 40+XBUFFER; var y = map(mils, 0, .2, 0, (140-BALLDIA/2)+YBUFFER); } else if(milStop) { var x = 220+XBUFFER+BALLDIA/2-3; var y = map(mils, .8, 1, (260-BALLDIA/2)+YBUFFER, height); } else { var x = map(mils, .2, .8, 40+XBUFFER, 220+XBUFFER); var y = map(mils, .2, .8, (140-BALLDIA/2)+YBUFFER, (260-BALLDIA/2)+YBUFFER); } ellipse(x, y, BALLDIA, BALLDIA); } function secBall(smil) { if (secStart) { var y = map(smil, 0, 1, 0, (113-BALLDIA/2)+YBUFFER); var x = 100+XBUFFER; } else if (secStop) { var x = 320+XBUFFER+BALLDIA/2-3; var y = map(smil, 58, 59, (260)+YBUFFER-5, 300); } else { var x = map(smil, 1, 58, 100+XBUFFER, 320+XBUFFER+BALLDIA/2-3); var y = map(smil, 1, 58, (113-BALLDIA/2)+YBUFFER, 260+YBUFFER-5); } ellipse(x, y, BALLDIA, BALLDIA); } function minBall(msmil, sec) { if (minStart) { var y = map(sec, 0, 1, 0, (86-BALLDIA/2)+YBUFFER+1); var x = 160+XBUFFER; //if (y = (86-BALLDIA/2)+YBUFFER) {minPrior = true;} } else if (minStop) { var x = 420+XBUFFER+BALLDIA/2-3; var y = map(sec, 58, 59, (260-BALLDIA/2)+YBUFFER+7, 300); } else { var x = map(msmil, 0, 59, 160+XBUFFER, 420+XBUFFER+BALLDIA/2-3); var y = map(msmil, 0, 59, (86-BALLDIA/2)+YBUFFER+1, (260-BALLDIA/2)+YBUFFER+7); } ellipse(x, y, BALLDIA, BALLDIA); } function hourBall(hmsmil, sec) { if(hourStart) { var x = 220+XBUFFER; var y = map(sec, 0, 1, 0, (60-BALLDIA/2)+YBUFFER) } else if(hourStop) { var x = 520+XBUFFER+BALLDIA/2-5; var y = map(sec, 58, 59, (260-BALLDIA/2)+YBUFFER+4, 300); } else { var x = map(hmsmil, 0, 11, 220+XBUFFER, 520+XBUFFER+BALLDIA/2-5); var y = map(hmsmil, 0, 11, (60-BALLDIA/2)+YBUFFER, (260-BALLDIA/2)+YBUFFER+4); } ellipse(x, y, BALLDIA, BALLDIA); } //set booleans to trigger drops at the right times function boolSet(h, m, s, mil) { if(mil < .2){milStart = true; milStop = false;} else if(.8 < mil){milStart = false; milStop = true;} else {milStart = false; milStop = false;} if(s < 1){secStart = true; secStop = false;} else if (58 < s) {secStart = false; secStop = true;} else {secStart = false; secStop = false;} if(m < 1 && s < 1){minStart = true; minStop = false;} else if (58 < m && 58 < s) {minStart = false; minStop = true;} else {minStart = false; minStop = false;} if(h < 1 && m < 1 && s < 1) {hourStart = true; hourStop = false;} else if(10 < h && 58 < m && 58 < s){hourStart = false; hourStop = true;} else {hourStart = false; hourStop = false;} } //color changes function gradients(h, m) { if (0 <= h && h < 6) { var min = h*60 + m; var backR = map(min, 0, 360, backNighR, backMornR); var backG = map(min, 0, 360, backNighG, backMornG); var backB = map(min, 0, 360, backNighB, backMornB); var ballR = map(min, 0, 360, ballNighR, ballMornR); var ballG = map(min, 0, 360, ballNighG, ballMornG); var ballB = map(min, 0, 360, ballNighB, ballMornB); var ballSR = map(min, 0, 360, ballSNighR, ballSMornR); var ballSG = map(min, 0, 360, ballSNighG, ballSMornG); var ballSB = map(min, 0, 360, ballSNighB, ballSMornB); var barR = map(min, 0, 360, barNighR, barMornR); var barG = map(min, 0, 360, barNighG, barMornG); var barB = map(min, 0, 360, barNighB, barMornB); var barSR = map(min, 0, 360, barSNighR, barSMornR); var barSG = map(min, 0, 360, barSNighG, barSMornG); var barSB = map(min, 0, 360, barSNighB, barSMornB); } else if(6 <= h && h < 12) { var min = (h-6)*60 + m; var backR = map(min, 0, 360, backMornR, backAftR); var backG = map(min, 0, 360, backMornG, backAftG); var backB = map(min, 0, 360, backMornB, backAftB); var ballR = map(min, 0, 360, ballMornR, ballAftR); var ballG = map(min, 0, 360, ballMornG, ballAftG); var ballB = map(min, 0, 360, ballMornB, ballAftB); var ballSR = map(min, 0, 360, ballSMornR, ballSAftR); var ballSG = map(min, 0, 360, ballSMornG, ballSAftG); var ballSB = map(min, 0, 360, ballSMornB, ballSAftB); var barR = map(min, 0, 360, barMornR, barAftR); var barG = map(min, 0, 360, barMornG, barAftG); var barB = map(min, 0, 360, barMornB, barAftB); var barSR = map(min, 0, 360, barSMornR, barSAftR); var barSG = map(min, 0, 360, barSMornG, barSAftG); var barSB = map(min, 0, 360, barSMornB, barSAftB); } else if(12 <= h && h < 18) { var min = (h-12)*60 + m; var backR = map(min, 0, 360, backAftR, backEveR); var backG = map(min, 0, 360, backAftG, backEveG); var backB = map(min, 0, 360, backAftB, backEveB); var ballR = map(min, 0, 360, ballAftR, ballEveR); var ballG = map(min, 0, 360, ballAftG, ballEveG); var ballB = map(min, 0, 360, ballAftB, ballEveB); var ballSR = map(min, 0, 360, ballSAftR, ballSEveR); var ballSG = map(min, 0, 360, ballSAftG, ballSEveG); var ballSB = map(min, 0, 360, ballSAftB, ballSEveB); var barR = map(min, 0, 360, barAftR, barEveR); var barG = map(min, 0, 360, barAftG, barEveG); var barB = map(min, 0, 360, barAftB, barEveB); var barSR = map(min, 0, 360, barSAftR, barSEveR); var barSG = map(min, 0, 360, barSAftG, barSEveG); var barSB = map(min, 0, 360, barSAftB, barSEveB); } else { var min = (h-18)*60 + m; var backR = map(min, 0, 360, backEveR, backNighR); var backG = map(min, 0, 360, backEveG, backNighG); var backB = map(min, 0, 360, backEveB, backNighB); var ballR = map(min, 0, 360, ballEveR, ballNighR); var ballG = map(min, 0, 360, ballEveG, ballNighG); var ballB = map(min, 0, 360, ballEveB, ballNighB); var ballSR = map(min, 0, 360, ballSEveR, ballSNighR); var ballSG = map(min, 0, 360, ballSEveG, ballSNighG); var ballSB = map(min, 0, 360, ballSEveB, ballSNighB); var barR = map(min, 0, 360, barEveR, barNighR); var barG = map(min, 0, 360, barEveG, barNighG); var barB = map(min, 0, 360, barEveB, barNighB); var barSR = map(min, 0, 360, barSEveR, barSNighR); var barSG = map(min, 0, 360, barSEveG, barSNighG); var barSB = map(min, 0, 360, barSEveB, barSNighB); } background(backR,backG,backB); stroke(barSR, barSG, barSB); fill(barR, barG, barB); bars(); stroke(ballSR, ballSG, ballSB); fill(ballR, ballG, ballB); } function draw() { var H = hour(); var M = minute(); var S = second(); if (prevSec != S) { millisRolloverTime = millis(); } prevSec = S; var mils = (floor(millis() - millisRolloverTime))/1000.0; var secmils = S + mils; fill(0,0,0); print(secmils); var mins = M+(map(secmils, 0, 59, 0, 1)); var hours = (H%12)+(map(mins, 0, 59, 0, 1)); gradients(H, mins); boolSet(hours,mins,secmils,mils); millisBall(mils); secBall(secmils); minBall(mins, secmils); hourBall(hours, secmils); } |