
Sketches
X:
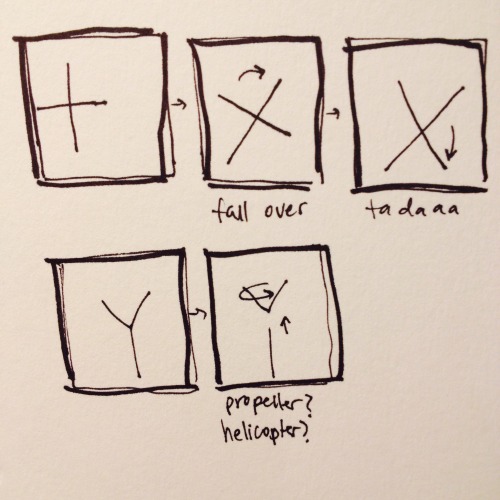
Since X is conventionally viewed as that sexy, mysterious letter, I decided to oppose that perspective by portraying it (him?) as the awkward sibling of + that fell over and misplaced his arms. Animating X was probably harder than it should have been because I was unfamiliar with Javascript and had no idea which functions were available for us to use; I had some trouble figuring out how to animate the two branches sequentially until I discovered the complete() function. I also had to use trigonometry to get some of the lengths right, so that was interesting. Overall, I’m satisfied with the result and am pleased with the natural-looking bounciness of the motion. At the same time, I think the transition could be just a little more fluid.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('X', { // Enter your name author: 'creativethumbs', // Enter a personal website, must have http website: 'http://twitter.com/creativethumbs', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state //polygon.scale = 0.5; polygon.vertices[0].set(-523, -50); // left top -186, -337 polygon.vertices[1].set(151, -50); // left bottom 186, 337 polygon.vertices[2].set(-186, -385); //right top 186, -337 polygon.vertices[3].set(-186, 337); // right bottom -186, 337 // Create the animation via a tween anitype.addTween(polygon.vertices[2], { to: { x: 186, y: -337}, easing: Anitype.Easing.Bounce.Out, duration: 0.4, // Value from 0 - 1 start: 0.2 // Value from 0 - 1 }); anitype.addTween(polygon.vertices[0], { to: { x: -320, y: -200}, easing: Anitype.Easing.Bounce.Out, duration: 0.4, // Value from 0 - 1 start: 0.2, // Value from 0 - 1 complete: function() { anitype.addTween(polygon.vertices[0], { to: { x: -186, y: -337}, easing: Anitype.Easing.Bounce.Out, duration: 0.4, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); anitype.addTween(polygon.vertices[1], { to: { x: 320, y: 140}, easing: Anitype.Easing.Bounce.Out, duration: 0.4, // Value from 0 - 1 start: 0.2, // Value from 0 - 1 complete: function() { anitype.addTween(polygon.vertices[1], { to: { x: 186, y: 337}, easing: Anitype.Easing.Bounce.Out, duration: 0.4, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
Y:
Initially, I wanted to take advantage of the fact that Y is the shape of a slingshot, but I wasn’t sure how to incorporate that idea. Then, I noticed that the top-half of Y looked a bit like a bird (??) so I decided that the top-half should fly away from the bottom-half somehow. I wanted it to flap its wings and fly offscreen, but I ended up keeping it simple and using a helicopter motion instead. Chris Delbuck’s code for A was really useful in helping me achieve this.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('Y', { // Enter your name author: 'creativethumbs', // Enter a personal website, must have http website: 'http://twitter.com/creativethumbs', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Create the animation via a tween anitype.addTick(function(percent){ for(var i=0; i < points.length/2; i++) { var point = points[i]; point.y-=18*Math.sin(percent)*Math.cos(percent/3); } }); //slightly modified from Chris Delbuck's 'A' animation _.each(polygon.vertices, function(vert, i){ var time = { value:0 }; var angleStep = (Math.PI * 2 / polygon.vertices.length); vert.oX = vert.x; vert.oAngle = Math.sin((vert.x/3) + (i*angleStep)); anitype.addTween(time, { to: { value: 2.2 }, //changes speed easing: Anitype.Easing.Linear.None, duration: 1, start: 0, update: function() { var angle = vert.oAngle + (this.value * Math.PI); vert.x = Math.sin(angle) * vert.oX; } }); }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
Possibly the favorite letter I came across was Y by Quasimodo. What I found really charming about his rendition was that he went beyond just animating Y and bringing it to life and placed it in a context we could relate to. Because we’re only given a second to animate the letters it’s very difficult for us to produce something that’s creative / clever, but I think Quasimodo pulled it off quite well.