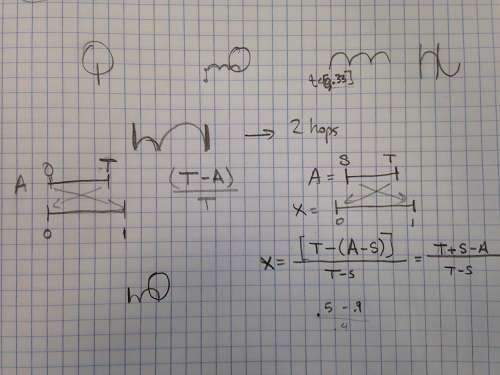
anitype: Q
Q is an interesting letter. First its unappreciated. Q has a frequency of only 0.095% in the English language (wikipedia). Second its not all that different from O or 0. However, Q does have a tail.
I wanted to give the Q tail some character. I was originally aiming for a simple single bounce to reunite the tail with the O section of the Q. One hop became many and finally I settled on two jumps of different sizes.
Link: http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1qeOCQw/
I started my code with the Q starter code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('Q', { // Enter your name author: 'sbarton272', // Enter a personal website, must have http website: 'https://github.com/sbarton272', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var linePoints = points.splice(5,2); var ovalPoints= points; var oval = anitype.makePolygon(ovalPoints); var line = anitype.makePolygon(linePoints); var xOffset = -500; var littleHopHeight = 50; var bigHopHeight = 200; var littleHopTime = .3; var bigHopTime = .5; var nLittleHops = 1; var totHopTime = littleHopTime + bigHopTime; // rotate oval oval.rotation = -.05; // store original y values _.each(line.vertices, function(v,t) { v.startY = v.y; }); // hop line over anitype.addTick( function(percent) { _.each(line.vertices, function(v,t) { // x movement if( percent < totHopTime ) { var xDistPercent = (totHopTime - percent) / totHopTime; v.x = xDistPercent * xOffset; } // y movement var hopTime; if( percent < littleHopTime ) { // map percent [0,littleHopTime] -> [0,1] hopTime = percent / littleHopTime; v.y = v.startY - littleHopHeight* Math.abs(Math.sin(Math.PI * hopTime * nLittleHops)); } else if ( percent < totHopTime ) { // map percent [littleHopTime, bigHopTim+littleHopTime] -> [0,1] hopTime = (percent - littleHopTime) / bigHopTime; v.y = v.startY - bigHopHeight*Math.sin(Math.PI * hopTime); } }); }); anitype.addTween(oval, { to: {rotation: 0}, easing: Anitype.Easing.easeOutSine, duration: totHopTime, // Value from 0 - 1 start: 0 // Value from 0 - 1 }); // Return your polygon wrapped in a group. return two.makeGroup(oval, line); } }); |
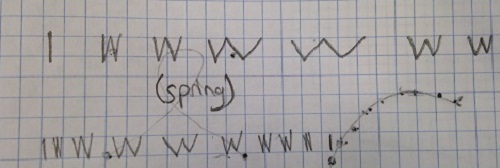
anitype: W
I decided that W looked a bit like a spring so I went for a spring motion. The W was intended to arrive from the left with all the lines extending towards the rights. I realized that the symmetry of the W was important so I moved the spring motion to focus around the center of the W. I also mode the motion loop for visual appeal.
Link: http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICAxpTfCAw/
I started my code with the W starter code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('W', { // Enter your name author: 'sbarton272', // Enter a personal website, must have http website: 'https://github.com/sbarton272', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state polygon.scale = 1; // Useful vars var easing = Anitype.Easing.Elastic.Out; var startX = 0; // start all points at zero _.each(polygon.vertices, function(v, i) { var curX = v.x; v.x = startX; anitype.addTween(v, { to: { x: curX }, easing: easing, duration: 0.5, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete : function() { anitype.addTween(v, { to: { x: startX }, easing: easing, duration: 0.5, // Value from 0 - 1 start: 0.5 // Value from 0 - 1 }); } }); // addTween }); // each // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
Favorite: 8 by Quasimondo
I enjoy this 8 because it has some personality. The two ovals are fluid; their motion and interaction feels slightly real. The interaction is also playful – the balls are bouncing. Other letters were interesting visuals. This one keeps a sense of simplicity despite the sophistication of the interaction.
Anitype Feedback
The documentation was a bit tough – particularly on bezier curves. In particular it would be nice to have method arguments in the documentation.