Peng, Paul. File Transfer (or: Vortex Virtual (or: No Escape))). 2014. Found images and Processing. golancourses.net/2014/, the Internet.
Born from a successful experiment in forming a large motion by intertwining two smaller motions, which itself was born from a failed experiment in making one movement look like another, File Transfer (or: Vortex Virtual (or: No Escape))) is another harrowing reminder of the imprisonment we face from the corporate-ized nature of modern technology, both hard and soft. In the center rests an emoji, an archetype of the basic expressions of the human condition as well as the perceived one-dimensionality of today’s mainstream emotional society, worn down into a close-eyed trance, finally given into the .NET neurosis obtained from the constant barrage of the 21st century virtual reality data flow. Around this figurehead of humanity is this data flow itself, moving in a hypnotic, entrancing, yet ultimately mechanical motion designed to keep our hapless emoji subdued and at bay, unable to breach the sinister and highly interwoven ring of corporate iconography and alienated data. Even if our protagonist were to break free of this ring, he/she/ze/e/it is faced with the barrier between the menacingly convenient iPad™ tablet computer and the physical realm, so corrupted by the vortex of virtual reality that our hero has been reduced to yet another byte of the transphysical system that haunts us all (which should be apparent as our hero is an emoji). Assuming our emoji is somehow able to transcend this barrier, we find our hero left adrift in the open sea to perish, just as those who break free of today’s virtual entrapments are left as well. Truly, there is no escape from this virtual vortex. File transfer.
Artistic bullshit aside, this piece, as mentioned earlier, was born from a desire to create a motion that seems like another, as seen in the work of those recommended on the assignment page (e.g., dvdp, Bees & Bombs). After several sketches, I somehow got sidetracked and became interested in cyclical motions and how they could possibly intertwine, leading me to create several plans consisting of one large motion isomorphic to a cyclic motion that is intertwined between many other cyclic motions that exist independently from one another. Only two of these plans actually worked. At some point in the aforementioned process I decided that the moving elements in the piece should be emojis. At some point earlier than the previous I had decided that I wanted it to be in a grid. This process is shown in the sketches below.
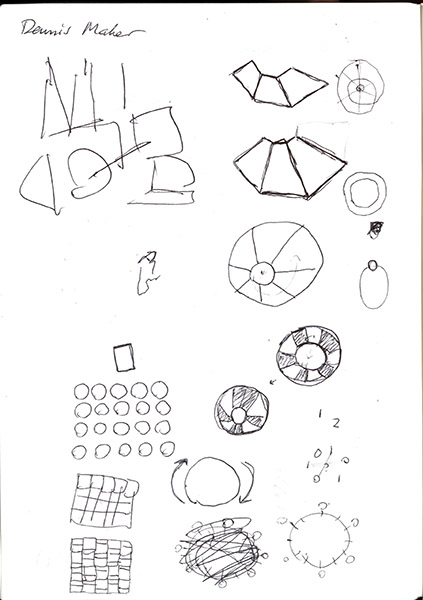
my first sketches for the project: tried to make something not cyclical look cyclical, but ended up just sticking with cyclical. grid shapes are for some other idea that i forgot about but really shouldn’t have because it was also pretty good.
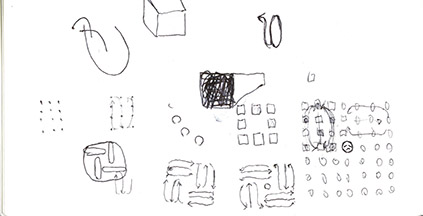
starting to play with the idea of cycles passing off some of its elements to other cycles, which eventually grows into the idea of intertwined cycles. enter the emoji.
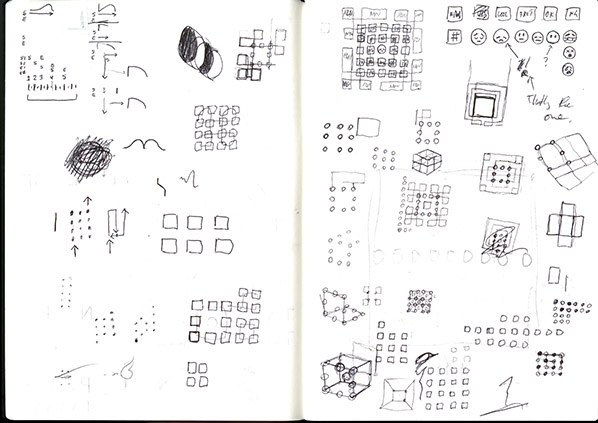
Additional sketches pursuing the idea of intertwined cycles, including one where I realized that all of the intertwined sketches I came up with so far didn’t work. decided on which emoji was going to be in the center. thought about putting the cycles in 3d but decided against it. In the top-left corner: sketches for one of my anitype letters.
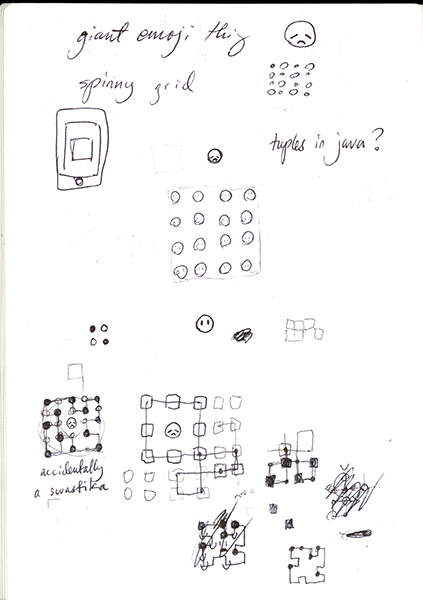
should have used “giant emoji thing spinny grid” as my working title. oh well. came up with the final design for the motion at the bottom; looks like a swastika but hopefully that won’t be apparent when animated (it isn’t). also: hoping that there are tuples in java (there aren’t).
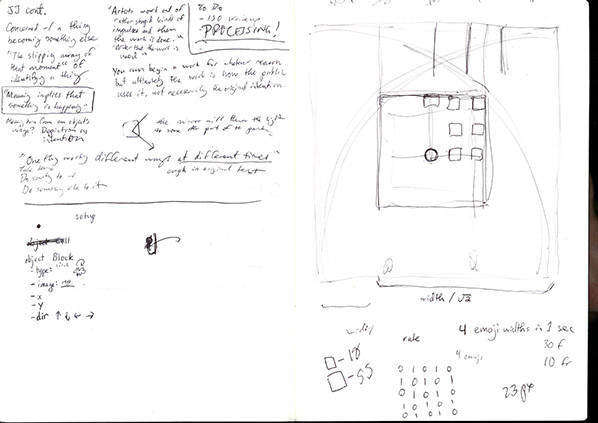
upper-left corner: notes on jasper johns’ artistic theory and the realization that this assignment is due tomorrow (i made these sketches on 21 jan 2014). bottom-left corner: notes on what to include in the Emoji class for the implementation. right page: sketch for the placement of all of the emojis and some notes on how to mathematically derive the rate at which the emojis should move.
Considering the wide amount of time between finalizing my sketches and implementing the animation in Processing, I could have tried to come up with something a little more complicated than what I have. Nevertheless, I’m okay with it since it’s really just a warm-up and it’s pretty appealing as is, in my opinion. In case the background is too distracting with all of the posterization, I do have an alternate version with a blank white background.
/* * This gif was made by Paul Peng! * some parts of the code were based off of a gif-making template * provided by Prof Golan Levin. */ /* ******* globals ******* */ /* you can change these ones for stuff */ String filename = "noescape"; int fps = 30; // make 10 for GIFPOP, 30 for web int side = 500; // make 1500 for GIFPOP, 500 for web boolean recording = false; // make true when exporting as GIF int framesElapsed; Dir[][][] dirArray; Emoji[] emojiArray; float sizeOfEmoji; float rateOfEmoji; float emoji_offset; PImage ipad; PImage bg; /* ******* classes and also classes pretending to be structs/tuples ******* */ class Dir { float dx; float dy; Dir(float i_dx, float i_dy) { dx = i_dx; dy = i_dy; } } class Emoji { float x; float y; int movetype; /* 0 for circular, 1 for squiggly */ PImage pic; Dir dir; int dirArrayX; int dirArrayY; Emoji(float ix, float iy, PImage ipic, int imovetype, int i_dirx, int i_diry) { x = ix; y = iy; movetype = imovetype; pic = ipic; dirArrayX = i_dirx; dirArrayY = i_diry; } void get_newDir() { dir = dirArray[dirArrayY][dirArrayX][movetype]; dirArrayX += dir.dx; dirArrayY += dir.dy; } void update_pos() { x += dir.dx * rateOfEmoji; y += dir.dy * rateOfEmoji; } void draw_emoji() { image(pic, x, y); } } /* ******* setup ******* */ void setup() { emoji_offset = float(side) - float(side) / sqrt(2); sizeOfEmoji = (float(side) / sqrt(2) - emoji_offset) / 9; rateOfEmoji = 4*sizeOfEmoji / fps; dirArray = setup_dirArray(); emojiArray = setup_emojiArray(); if (side == 500) { ipad = loadImage("data/ipad-small.png"); bg = loadImage("data/paradise-small.jpg"); } else { ipad = loadImage("data/ipad.png"); bg = loadImage("data/paradise.jpg"); } size(side, side); // make 1500x1500 for GIFPOP frameRate(fps); framesElapsed = 0; } Dir[][][] setup_dirArray() { Dir lf = new Dir(-1, 0); Dir rt = new Dir(1, 0); Dir up = new Dir(0, -1); Dir dn = new Dir(0, 1); Dir nn = new Dir(0, 0); Dir[][][] the_array = { { {rt,rt}, {rt,rt}, {rt,dn}, {rt,rt}, {dn,dn} }, { {up,up}, {rt,lf}, {rt,rt}, {dn,up}, {dn,dn} }, { {up,rt}, {up,up}, {nn,nn}, {dn,dn}, {dn,lf} }, { {up,up}, {up,dn}, {lf,lf}, {lf,rt}, {dn,dn} }, { {up,up}, {lf,lf}, {lf,up}, {lf,lf}, {lf,lf} }, }; return the_array; } Emoji[] setup_emojiArray() { PImage move0_img; PImage move1_img; PImage center_img; if (side == 500) { move0_img = loadImage("data/floppy-small.png"); move1_img = loadImage("data/folder-small.png"); center_img = loadImage("data/face-small.png"); } else { move0_img = loadImage("data/floppy.png"); move1_img = loadImage("data/folder.png"); center_img = loadImage("data/face.png"); } boolean isMovetype0 = true; Emoji[] the_array = new Emoji[25]; for (int row = 0; row < 5; row++) { for (int col = 0; col < 5; col++) { int i = 5*row + col; float ix = emoji_offset + 2*sizeOfEmoji*row; float iy = emoji_offset + 2*sizeOfEmoji*col; if (isMovetype0) { the_array[i] = new Emoji(ix, iy, move0_img, 0, row, col); } else { the_array[i] = new Emoji(ix, iy, move1_img, 1, row, col); } isMovetype0 = !isMovetype0; } } /* center emoji's pic is changed to centerpic */ the_array[12].pic = center_img; return the_array; } /* ******* draw ******* */ void draw() { /* change direction when direction needs to be changed */ if (framesElapsed % (fps/2) == 0) { for (int i = 0; i < 25; i++) { emojiArray[i].get_newDir(); } } /* update the position of each emoji */ for (int i = 0; i < 25; i++) { emojiArray[i].update_pos(); } /* actually draw the thing */ background(bg); imageMode(CENTER); image(ipad, side/2 - 5*(side/500), side/2); imageMode(CORNER); for (int i = 0; i < 25; i++) { emojiArray[i].draw_emoji(); } /* if recording output, save frame into file until done */ if (recording) { saveFrame("output/"+ filename + "-loop-" + nf(framesElapsed, 4) + ".png"); if (framesElapsed+1 == fps) recording = false; } framesElapsed++; } |