My Heart Beating “G” was inspired by Greg Kepler’s “T”. I liked the top flip and was unsure of how AniType worked so I tried working from that idea. The result is a “G” whose horizontal line raises and then strikes the rest of the “G” causing it to rotate.
Heart Beat “G”:
My Compact-able “Q” started from me staring at the “Q” for a few minutes trying to figure out what on earth I could do with it. I decided that I wanted the “Q” to compress to a “+”. That’s easier said then done, but I figured out how to do it eventually.
Compact-able “Q”:
My Bow-Tie “Q” was a happy accident from my hours of tinkering trying to make my Compact-able “Q”.
Bow-Tie “Q”:
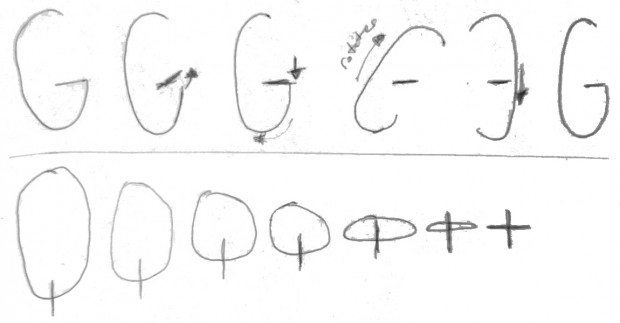
Sketchbook Origins:
Favorite Found on AniType:
Made by CMU grad Max Hawkins this “O” is mesmerizing. Simple yet complex enough to hypnotize the viewer. The movement of the participles give the “O” a shimmering effect that I would imagine if somehow translated to the whole alphabet would create a sparkling font.
[Code] Heart Beat “G”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('G', { // Enter your name author: 'MacKenzie Bates', // Enter a personal website, must have http website: 'http://itbmac.com', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); var tTopY = points[0].y; var pt1 = points[0].clone(); var pt2 = points[1].clone(); var pt3 = points[2].clone(); var pt4 = points[3].clone(); var pt5 = points[4].clone(); var pt5b = points[4].clone(); var pt6b = points[5].clone(); var pt7b = points[5].clone(); pt5b.y = pt6b.y = pt7b.y = 0; pt7b.x = pt5b.x; var pts2 = [pt7b, pt6b]; var poly1 = anitype.makePolygon([pt1, pt2, pt3, pt4, pt5]); poly1.translation.set(0, tTopY + 200); var poly2 = anitype.makePolygon(pts2); anitype.addTween(poly1.translation, { to: { y:tTopY + 275}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.1, start: 0.1, complete:function(){ anitype.addTween(poly1.translation, { to: { y:tTopY + 100 }, easing: Anitype.Easing.Elastic.Out, duration: 0.3, start: 0.2, complete:function(){ anitype.addTween(poly1.translation, { to: { y: tTopY + 190 }, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.3, start: 0.5 }); } }); } }); anitype.addTween(poly1, { to: { rotation:Math.PI * 2 }, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.5, start: 0.2 }); anitype.addTween(pts2[0], { to: { y:tTopY + 125}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.05, start: 0.0, complete:function(){ anitype.addTween(pts2[0], { to: { y:tTopY + 200}, easing: Anitype.Easing.Elastic.Out, duration: 0.05, start: 0.05 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(poly1, poly2) } }); |
[Code] Compact-able “Q”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('Q', { // Enter your name author: 'MacKenzie Bates', // Enter a personal website, must have http website: 'http://itbmac.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); var topY = points[0].y - 340; var midY = points[0].y; var botY = points[1].y; var leftX = points[1].x; var middX = points[0].x; var rghtX = points[3].x; var pt0c = points[0].clone(); var pt1c = points[1].clone(); var pt2c = points[2].clone(); var pt3c = points[3].clone(); var pt4c = points[4].clone(); var pt5c = points[5].clone(); var pt6c = points[6].clone(); var pt0rb = pt0c.controls.right; var pt0lb = pt0c.controls.left; var pt1rb = pt1c.controls.right; var pt1lb = pt1c.controls.left; var pt2rb = pt2c.controls.right; var pt2lb = pt2c.controls.left; var pt3rb = pt3c.controls.right; var pt3lb = pt3c.controls.left; var pt4rb = pt4c.controls.right; var pt4lb = pt4c.controls.left; pt0rb = pt0rb.toObject(); pt0lb = pt0lb.toObject(); pt1rb = pt1rb.toObject(); pt1lb = pt1lb.toObject(); pt2rb = pt2rb.toObject(); pt2lb = pt2lb.toObject(); pt3rb = pt3rb.toObject(); pt3lb = pt3lb.toObject(); pt4rb = pt4rb.toObject(); pt4lb = pt4lb.toObject(); pt0c.controls.right.copy(points[0]); pt0c.controls.left.copy(points[0]); pt1c.controls.right.copy(points[1]); pt1c.controls.left.copy(points[1]); pt2c.controls.right.copy(points[2]); pt2c.controls.left.copy(points[2]); pt3c.controls.right.copy(points[3]); pt3c.controls.left.copy(points[3]); pt4c.controls.right.copy(points[4]); pt4c.controls.left.copy(points[4]); var pt0 = points[0].clone(); var pt1 = points[1].clone(); var pt2 = points[2].clone(); var pt3 = points[3].clone(); var pt4 = points[4].clone(); var pt5 = points[5].clone(); var pt6 = points[6].clone(); var pt0r = pt0.controls.right; var pt0l = pt0.controls.left; var pt1r = pt1.controls.right; var pt1l = pt1.controls.left; var pt2r = pt2.controls.right; var pt2l = pt2.controls.left; var pt3r = pt3.controls.right; var pt3l = pt3.controls.left; var pt4r = pt4.controls.right; var pt4l = pt4.controls.left; pt0r = pt0r.toObject(); pt0l = pt0l.toObject(); pt1r = pt1r.toObject(); pt1l = pt1l.toObject(); pt2r = pt2r.toObject(); pt2l = pt2l.toObject(); pt3r = pt3r.toObject(); pt3l = pt3l.toObject(); pt4r = pt4r.toObject(); pt4l = pt4l.toObject(); pt5.x = pt6.x = 0; var pts1 = [pt0, pt1, pt2, pt3, pt4]; var pts2 = [pt5, pt6]; var poly1 = anitype.makePolygon(pts1); var poly2 = anitype.makePolygon(pts2); anitype.addTween(poly2.translation, { to: { y:midY-15}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(poly2.translation, { to: { y:botY}, easing: Anitype.Easing.Sinusoidal.Out, duration:0.3, start: 0.7 }) }}); anitype.addTween(pts1[0], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[0], { to: { y:midY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[1], { to: { y: botY, x: leftX+270}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[1], { to: { y:botY, x:leftX}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[2], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[2], { to: { y:botY + 350}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[3], { to: { y: botY, x:rghtX-270}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[3], { to: { y:botY, x:rghtX}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[4], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[4], { to: { y:midY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[0].controls.right, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[0].controls.right, { to: { y:pt0rb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[0].controls.left, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[0].controls.left, { to: { y:pt0lb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[1].controls.right, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[1].controls.right, { to: { y:pt1rb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[1].controls.left, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[1].controls.left, { to: { y:pt1lb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[2].controls.right, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[2].controls.right, { to: { y:pt2rb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[2].controls.left, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[2].controls.left, { to: { y:pt2lb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[3].controls.right, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[3].controls.right, { to: { y:pt3rb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[3].controls.left, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[3].controls.left, { to: pt3lb, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[4].controls.right, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[4].controls.right, { to: { y:pt4rb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); anitype.addTween(pts1[4].controls.left, { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.20, complete:function(){ anitype.addTween(pts1[4].controls.left, { to: { y:pt4lb.y}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.3, start: 0.7 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(poly1, poly2) }}); |
[Code] Bow-Tie “Q”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('Q', { // Enter your name author: 'MacKenzie Bates', // Enter a personal website, must have http website: 'http://itbmac.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); var topY = points[0].y - 340; var midY = points[0].y; var botY = points[1].y; var pt1 = points[0].clone(); var pt2 = points[1].clone(); var pt3 = points[2].clone(); var pt4 = points[3].clone(); var pt5 = points[4].clone(); var pt5b = points[5].clone(); var pt6b = points[6].clone(); pt5b.x = pt6b.x = 0; var pts1 = [pt1, pt2, pt3, pt4, pt5]; var pts2 = [pt5b, pt6b]; var poly1 = anitype.makePolygon(pts1); var poly2 = anitype.makePolygon(pts2); anitype.addTween(poly2.translation, { to: { y:midY-15}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(poly2.translation, { to: { y:botY}, easing: Anitype.Easing.Sinusoidal.Out, duration:0.2, start: 0.8 }) }}); anitype.addTween(pts1[0], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(pts1[0], { to: { y:midY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.2, start: 0.8 }); } }); anitype.addTween(pts1[1], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(pts1[1], { to: { y:botY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.2, start: 0.8 }); } }); anitype.addTween(pts1[2], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(pts1[2], { to: { y:botY + 350}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.2, start: 0.8 }); } }); anitype.addTween(pts1[3], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(pts1[3], { to: { y:botY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.2, start: 0.8 }); } }); anitype.addTween(pts1[4], { to: { y: botY}, easing: Anitype.Easing.Sinusoidal.In, duration: 0.2, start: 0.15, complete:function(){ anitype.addTween(pts1[4], { to: { y:midY}, easing: Anitype.Easing.Sinusoidal.Out, duration: 0.2, start: 0.8 }); } }); // Return your polygon wrapped in a group. return two.makeGroup(poly1, poly2) } }); |