Letter Assigned: L
Letter Chosen: Z
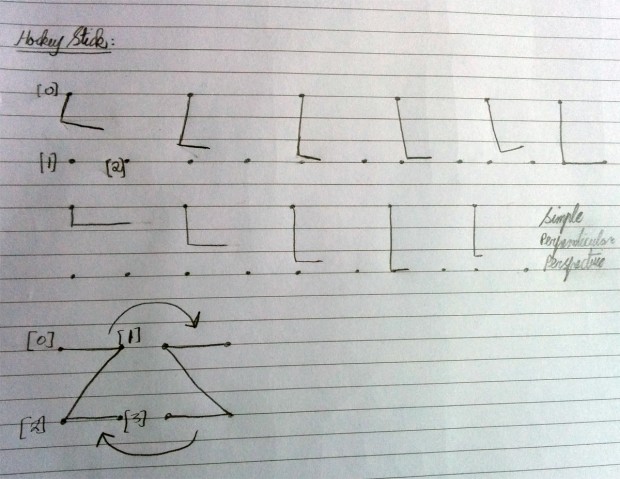
From the time I learned I got the letter L, I know I wanted it to act like either a golf club or a hockey stick- So I started sketching and discovered I could use perspective to my advantage. I familiarized myself with the documentation and basically used Vertice Tweens with the realistic Easing applied to it- pretty simple approach.
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICA1pLKCQw
For the second letter, I imagined I’ll flip over the Z repeatedly but while working on it I made it appear as the letter I started with. It seemed to make a connection so I decided to go with it, fine tuning the animation times.
http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICAlqHVCQw
My favorite AniType letter (from the ones so far posted!) is sbarton272’s Q. It’s different from all others, in the way that its most laid-back and classy- every other entry is pretty quick and flashy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | Anitype.register('L', { // Enter your name author: 'Haris Usmani', //Title: Strike the Hockey Stick //Technique: Simple Vertice Tween // Enter a personal website, must have http website: 'http://harisusmani.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state polygon.scale = 1; var iniX_v1=polygon.vertices[1].x; var iniY_v1=polygon.vertices[1].y; var iniX_v2=polygon.vertices[2].x; var iniY_v2=polygon.vertices[2].y; // Create the animation via a tween anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1-300, x: iniX_v1-150 }, //Take Aim easing: Anitype.Easing.Elastic.Out, duration: 0.2, // Val ue from 0 - 1 start: 0.0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1-50, x: iniX_v1 }, //Hit 1 easing: Anitype.Easing.Quadratic.In, duration: 0.30, // Val ue from 0 - 1 start: 0.25, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1-150, x: iniX_v1+100 }, //Hit 2 easing: Anitype.Easing.Elastic.In, duration: 0.2, // Val ue from 0 - 1 start: 0.35, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1, x: iniX_v1 }, //Return easing: Anitype.Easing.Quadratic.Out, duration: 0.1, // Val ue from 0 - 1 start: 0.9 // Value from 0 - 1 }); } }); } }); } }); anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2-250, x: iniX_v2+10 }, //Take Aim easing: Anitype.Easing.Elastic.Out, duration: 0.2, // Val ue from 0 - 1 start: 0.0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2-50, x: iniX_v2 }, //Hit 1 easing: Anitype.Easing.Quadratic.In, duration: 0.30, // Val ue from 0 - 1 start: 0.25, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2-120, x: iniX_v2-10 }, //Hit 2 easing: Anitype.Easing.Elastic.In, duration: 0.2, // Val ue from 0 - 1 start: 0.35, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2, x: iniX_v2 }, //Return easing: Anitype.Easing.Quadratic.Out, duration: 0.1, // Val ue from 0 - 1 start: 0.9 // Value from 0 - 1 }); } }); } }); } }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | Anitype.register('Z', { // Enter your name author: 'Haris Usmani', // Enter a personal website, must have http website: 'http://harisusmani.com/', //Title: Is it a Z or a L? // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); // Set an initial state polygon.scale = 1; var iniX_v0=polygon.vertices[0].x; var iniY_v0=polygon.vertices[0].y; var iniX_v1=polygon.vertices[1].x; var iniY_v1=polygon.vertices[1].y; var iniX_v2=polygon.vertices[2].x; var iniY_v2=polygon.vertices[2].y; var iniX_v3=polygon.vertices[3].x; var iniY_v3=polygon.vertices[3].y; // Create the animation via a tween anitype.addTween(polygon.vertices[1], { to: { x: iniX_v0 }, //Take Aim easing: Anitype.Easing.Elastic.Out, duration: 0.3, // Val ue from 0 - 1 start: 0.2, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { x: iniX_v2 }, //Hit 1 easing: Anitype.Easing.Quadratic.In, duration: 0.2, // Val ue from 0 - 1 start: 0.4, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1-150, x: iniX_v1+100 }, //Hit 2 easing: Anitype.Easing.Elastic.In, duration: 0.2, // Val ue from 0 - 1 start: 0.6, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { y: iniY_v1, x: iniX_v1 }, //Return easing: Anitype.Easing.Quadratic.Out, duration: 0.5, // Val ue from 0 - 1 start: 0.5 // Value from 0 - 1 }); } }); } }); } }); anitype.addTween(polygon.vertices[2], { to: { x: iniX_v2+10 }, //Take Aim easing: Anitype.Easing.Elastic.Out, duration: 0.2, // Val ue from 0 - 1 start: 0.4, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2-50, x: iniX_v2 }, //Hit 1 easing: Anitype.Easing.Quadratic.In, duration: 0.30, // Val ue from 0 - 1 start: 0.25, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2-120, x: iniX_v2-10 }, //Hit 2 easing: Anitype.Easing.Elastic.In, duration: 0.2, // Val ue from 0 - 1 start: 0.35, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[2], { to: { y: iniY_v2, x: iniX_v2 }, //Return easing: Anitype.Easing.Quadratic.Out, duration: 0.1, // Val ue from 0 - 1 start: 0.9 // Value from 0 - 1 }); } }); } }); } }); // Create the animation via a tween anitype.addTween(polygon, { to: { scale: 1 }, easing: Anitype.Easing.Elastic.Out, duration: 0.33, // Value from 0 - 1 start: 0 // Value from 0 - 1 }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |