Anitype is an online font of letters, animated with javascript. For this part of project 1, I animated the characters K and *.
First, K:
The Anitype K isn’t symmetrical, so Golan gave me the idea to make it symmetrical. After I did that, I made the K trade which line segment intersects with the vertical line, and which intersects with the other leg. Then, the lines go back to their neutral, symmetrical position, and finally back to the original locations. The result is a K which trades its balancing leg from side to side. This wasn’t something I intended, but something that came to mind as I was coding up the idea. Here are my sketches from the planning stage:

Here is the code that produces my animation:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('K', { // Enter your name author: 'MLE', // Enter a personal website, must have http website: 'http://emilydanchik.com', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Change duration of animation this.duration = 1000; // Create a Two.Polygon var polygon = anitype.makePolygon(points); anitype.addTween(polygon.vertices[3], { to: { y: 0 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[3], { to: {x:-69, y: 40 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: 0.26, complete: function(){ anitype.addTween(polygon.vertices[3], { to: {x: -188, y: 0 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: .51, complete: function(){ anitype.addTween(polygon.vertices[3], { to: {x: -188, y: 100 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.24, // Value from 0 - 1 start: .76 }); } }); } }); } }); anitype.addTween(polygon.vertices[4], { to: { x: -188, y: 0 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[4], { to: {x: -188, y:-100 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: 0.26, complete: function(){ anitype.addTween(polygon.vertices[4], { to: {x: -188, y: 0 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.25, // Value from 0 - 1 start: .51, complete: function(){ anitype.addTween(polygon.vertices[4], { to: {x: -69, y: -40 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.24, // Value from 0 - 1 start: .76 }); } }); } }); } }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
You can look at my K and fork it from here: http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICAptytCQw/
I also made an animated * character. I think it came out pretty well!
The radial symmetry of * was really fun to work with. Originally, I meant for each line segment to move independently, but it was much easier to manipulate the vertices as they were. The result is a complex motion which isn’t quite symmetric, but looks pretty close.
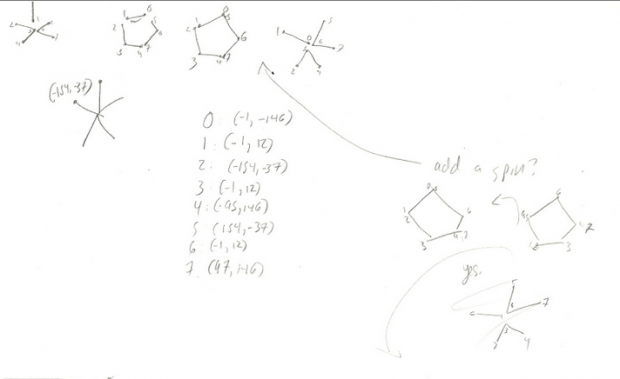
Here are my sketches from the planning stage:

Here is the code that produces my animation:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | /** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('*', { // Enter your name author: 'MLE', // Enter a personal website, must have http website: 'http://emilydanchik.com/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon var polygon = anitype.makePolygon(points); anitype.addTween(polygon.vertices[0], { to: { x: -154, y: -37 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34 }); anitype.addTween(polygon.vertices[1], { to: { x: -154, y: -37 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.33, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { x: -95, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[1], { to: { x: -1, y: 12 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); } }); anitype.addTween(polygon.vertices[2], { to: { x: -95, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34 }); anitype.addTween(polygon.vertices[3], { to: { x: -95, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.33, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[3], { to: { x: 97, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[3], { to: { x: -1, y: 12 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); } }); anitype.addTween(polygon.vertices[4], { to: { x: 97, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.33, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[4], { to: { x: 154, y: -37 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[4], { to: { x: 97, y: 146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); } }); anitype.addTween(polygon.vertices[5], { to: { x: -1, y: -146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.33, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[5], { to: { x: -154, y: -37 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[5], { to: { x: -1, y: -146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); } }); anitype.addTween(polygon.vertices[6], { to: { x: 154, y: 1-46 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.33, // Value from 0 - 1 start: 0, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[6], { to: { x: -1, y: -146 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34, // Value from 0 - 1 complete: function(){ anitype.addTween(polygon.vertices[6], { to: { x: -1, y: 12 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.6 // Value from 0 - 1 }); } }); } }); anitype.addTween(polygon.vertices[7], { to: { x: 154, y: -37 }, easing: Anitype.Easing.Quadratic.InOut, duration: 0.3, // Value from 0 - 1 start: 0.34 }); // Return your polygon wrapped in a group. return two.makeGroup(polygon); } }); |
You can look at my * and fork it from here: http://www.anitype.com/entry/agtzfmFuaXR5cGVjb3IUCxIHbGV0dGVycxiAgICAhtu3CAw/
I’d like to think that the pentagon in this video and my * animation are related: (I didn’t know about this until Golan showed me)
[youtube=https://www.youtube.com/watch?v=z5m8BWk5LoQ&feature=youtu.be&t=27s]
When I was looking through the Anitype submissions, I really admired user Quasimondo’s work. His designs are imaginative and well-executed, which I admire. For example, here is one of his 8 designs: