So, as I horribly feared, my animated gif turned out terribly in lenticular print form. Not only were the lines too thin to be detected, but also the animation fell apart. I did not anticipate so much motion blur, so the skip from one frame to another is previewed in the first frame and looks terrible. I also, for some reason, didn’t realize that the print would loop if you kept turning it one way, so there’s that.
With a second attempt, I decided that I’ll only deal with transparency, because the fading diamonds were the only parts of my print that looked good. Looking at all the other prints that turned out well or didn’t, I gathered as much as I could about how things printed to try to build a good gif off of that. This is what I found:
– animated transparency: good.
– bright colors: good.
– large jumps between frames: not so good
– thin lines and overlapping opacities don’t translate to print (especially moving lines)
– small movements of multiple small shapes: good (wanfang’s and golan’s)
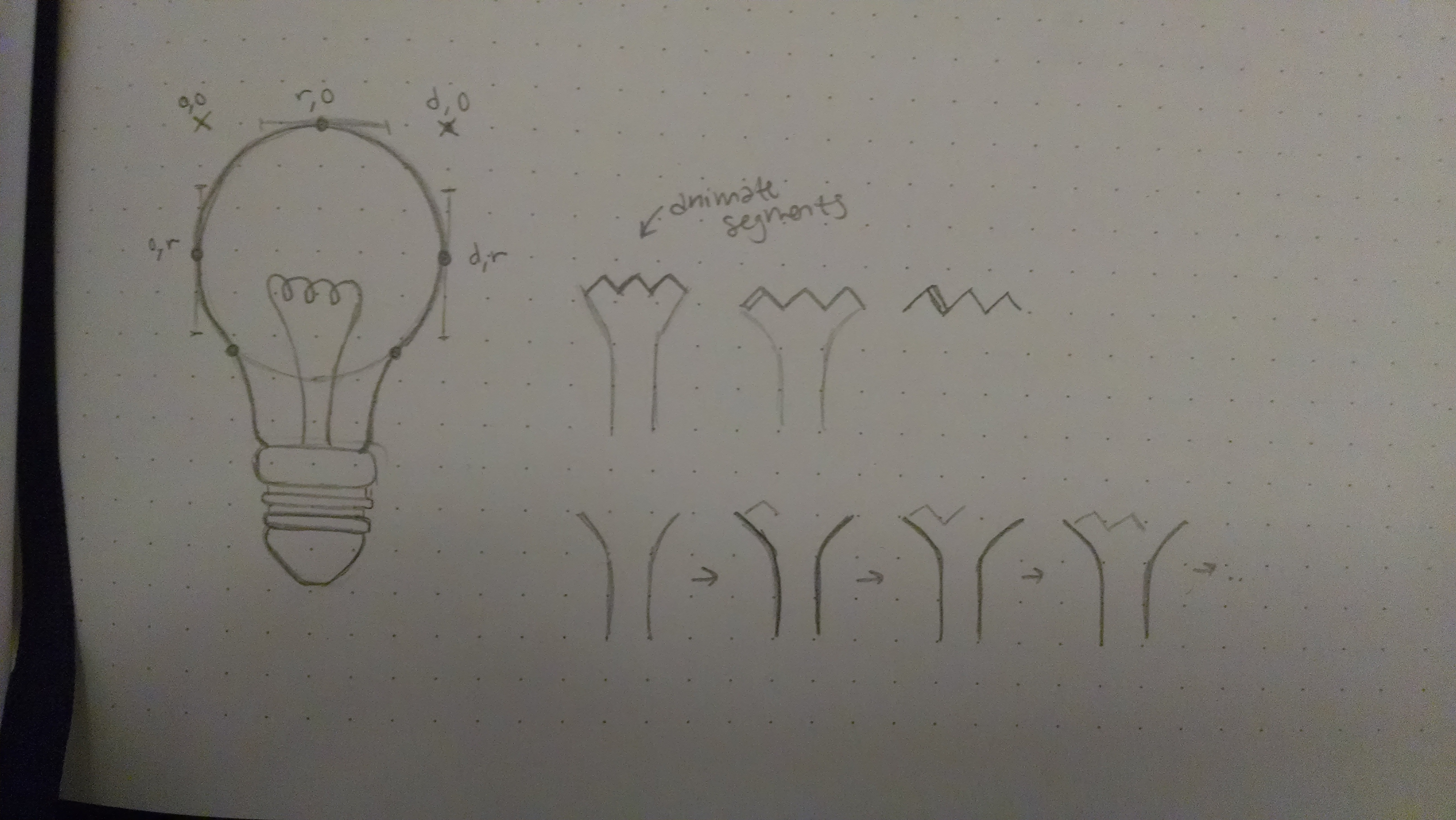
Going off of these observations, I decided that I wouldn’t go for the clever. I now don’t mind if it’s as blunt as can be, seeing how my abstract thinking isn’t turning out very well. I came up with a bunch of ideas (not pictured here because I’m too lazy to reduce image size so that it’ll upload onto here), but I ultimately fell upon the idea of a flashing light bulb. I could combine the transparency of it glowing with the animation of electricity running through the wires. This idea may seem pretty mundane, but it’s a farther reach for me in terms of working with Processing. The last project, all I did was make geometric shapes and spin them. I didn’t even bother to do the math so that it would loop in 10 frames. This second attempt will require much more exploration, so I’m finding myself okay with needing to redo the print.
I’ll be printing the second (black) one.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | // This is a template for creating a looping animation in Processing. // When you press a key, this program will export a series of images // into an "output" directory located in its sketch folder. // These can then be combined into an animated GIF. // Prof. Golan Levin, January 2014 - CMU IACD //=================================================== // Global variables. int nFramesInLoop = 10; // for lenticular export, change this to 10! int nElapsedFrames; boolean bRecording; int bulbColor = 255; int baseColor = 50;//120; //fill of bulb base int bkgd = 50; int sze = 1500; String myName = "chanamon"; int j = 0; //cycling through images derived from http://www.openprocessing.org/sketch/96680 int maxImages = 10; // Total # of images == nframesinloop int imageIndex = 0; // Initial image to be displayed is the first PImage[] glow_images = new PImage[maxImages]; //for glow sequence images //=================================================== void setup() { size (sze, sze); for (int i = 0; i < glow_images.length; i++){ glow_images[i] = loadImage("glows" + nf(i,2) + ".png"); } bRecording = false; nElapsedFrames = 0; frameRate (nFramesInLoop); } //=================================================== void keyPressed() { // Press a key to export frames to the output folder bRecording = true; nElapsedFrames = 0; } //=================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { float modFrame = (float) (frameCount % nFramesInLoop); percentCompleteFraction = modFrame / (float)nFramesInLoop; } // Render the design, based on that percentage. renderInner (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("output/"+ myName + "-loop-" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames == nFramesInLoop) { bRecording = false; } } //change current j+=2; if (j == nFramesInLoop){ j = 0; } } //=================================================== void renderInner (float percent) { background(bkgd); int r = sze/5; //radius int d = r*2; //diameter int sx = sze/2 - r; //mock origin x int sy = 65*3; //mock origin y imageMode(CENTER); image(glow_images[imageIndex],750,750); imageIndex = (imageIndex + 1) % glow_images.length; //bulb noFill(); smooth(); stroke(bulbColor); strokeWeight(15); bezier(sx,sy+r, sx,sy+r, sx,sy, sx+r,sy); //left top of circle bezier(sx+r,sy, sx+r,sy, sx+d,sy, sx+d,sy+r); //right top of circle bezier(sx,sy+r, sx,sy+1.8*r, sx+r/2,sy+1.6*r, sx+.6*r,sy+2.7*r); //bottom left of circle bezier(sx+d,sy+r, sx+d,sy+1.8*r, sx+.75*d,sy+1.6*r, sx+d-.6*r,sy+2.7*r); //bottom right circle bezier(sx+.6*r,sy+2.7*r, sx+.6*r,sy+2.7*r, sx+.6*r,sy+2.9*r, sx+.8*r,sy+2.9*r); //bottom left curve bezier(sx+d-.6*r,sy+2.7*r, sx+d-.6*r,sy+2.7*r, sx+d-.6*r,sy+2.9*r, sx+d-.8*r,sy+2.9*r); //bottom right curve //threading strokeWeight(12); fill(baseColor); rect(sx+.75*r, sy+3.2*r, r/2, r/2, 95); //bottom round rect(sx+.6*r,sy+2.9*r, .8*r, r/3, 25); //first block rect(sx+.65*r,sy+3.24*r, .7*r, r/8, 7); //second block rect(sx+.7*r,sy+3.37*r, .6*r, r/8, 7); //third block //wires strokeWeight(3.5*3); noFill(); smooth(); bezier(sx+.9*r,sy+2.9*r, sx+r,sy+1.4*r, sx+r/2,sy+1.8*r, sx+r/2,sy+1.3*r); //left wire bezier(sx+d-.9*r,sy+2.9*r, sx+d-r,sy+1.4*r, sx+d-r/2,sy+1.8*r, sx+d-r/2,sy+1.3*r); //right wire strokeWeight(8); ellipse(sx+r/2,sy+1.3*r, r/10, r/10); ellipse(sx+d-r/2,sy+1.3*r, r/10, r/10); //electricity strokeWeight(2.5*3); int l = 10*3; //length of electricity segments for (int i=0; i < 10; i++){ line(sx+r/2+(i*l),sy+1.3*r, sx+r/2+(i+1)*l,sy+1.3*r-l); line(sx+r/2+(i+1)*l,sy+1.3*r-l, sx+r/2+(i+2)*l, sy+1.3*r); i++; } //current - changes with time strokeWeight(15); stroke(252,210,65); line(sx+r/2+(j*l),sy+1.3*r, sx+r/2+(j+1)*l,sy+1.3*r-l); line(sx+r/2+(j+1)*l,sy+1.3*r-l, sx+r/2+(j+2)*l, sy+1.3*r); } |



Much better Chanamon! Thanks for going back into it!