For my quantified selfie assignment, I have been recording all my calls for the past month. I was interested in finding out more about my calling habits and speech patterns. I thus decided to use an Android app called RMC: Android Call Recorder. This app saves all my calls as MP3s, and automatically Uploads them to a dropbox folder once I connect to the internet.
For this assignment, I have recorded a total of 210 calls which were made in the past one month.
Preparing the Data
I took a snapshot of the dropbox folder where I have been recording all my calls. I then converted all the files into WAV format using media.io.
All the files are saved in the following format
“[incoming/outgoing] – [caller name] – [date of call] – [call id].wav “
I then wrote a python script to scrape this information. In addition, the script also calculates the length of each of the WAV files in seconds, and then generates a csv file that contains all this information.
I imported the csv file into excel and then started playing with numbers to figure out different things about my calling patterns.
Answering my Questions
I started feeding numbers into a csv file and started visualizing using d3.js
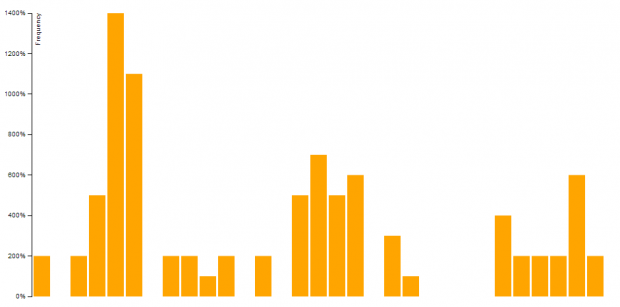
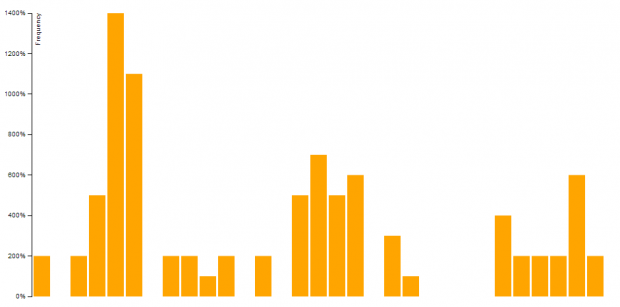
Incoming vs Outgoing – The first visualization I did was to see how whether I received more calls or sent more calls. No great revelations here, I only got to see that I was making slightly more calls than I was getting.

Who do I talk to most frequently? – In this visualization I analyzed which people I call or receive calls from most frequently. I sorted the people i’ve been talking to based on how many calls have been exchanged between us. The results were surprising since, even though I only spent two days in Doha, a sizeable portion of the contacts I’ve been calling were from Doha, showing that my heart is still stuck in Doha.

Are these calls or conversations? – While it was very interesting to see who i’ve exchanged most calls with, I feel these numbers still don’t measure the depth of the conversation since each call could have lasted a few seconds or an hour. I thus calculated how long i’ve talked to each person and sorted the results to get a better understanding of who I really talk to the most. The results were very different. In particular one of my college counselors,, J. Duffy. Even though we had only exchanged two calls, she was number third on the list of people spoken to for the most minutes in total.

When was I making most calls? – This is where the results started correlating to life events. I visited Doha and being the popular person I am (jokes!, most of the calls were logistics related )I talked to a lot of people. More interestingly, a not so very emotionally positive event happened on the night of 4th February. I guess I am really reliant on talking to my friends in my nor very emotionally positive moments, so I saw my talking patters go up and slowly decline over the next two days.

Am I that heartless? – So that’s it? I got *coughheartbrokencough* and got over it in two days? That’s pretty sad, I almost felt heartless. I analyzed the data even further to look at how long I was talking on each of these days. Surprisingly, Even though I made fewer and fewer calls in the following days, the total number of minutes I spent on the phone went really high, showing how I’m not entirely heartless, and that with each increasing day in that period, I had the need to talk to more people to feel better.

“Afnan you don’t keep in touch!” – Okay enough with my dramatic story, let’s look more into other aspects of my calling behavior. Next I decided to see when I make calls and when people call me. What I found was that the more calls I make in a day, the more calls I receive. I guess what they say is true, “you get the love you make”.


















![IMG_20140324_192342[1]](../../../../wp-content/uploads/2014/03/IMG_20140324_1923421-533x400.jpg)
![IMG_20140324_192357[1]](../../../../wp-content/uploads/2014/03/IMG_20140324_1923571-300x400.jpg)