Information Visualization
This project visualizes the different color terms of different languages, and how different color swatches are grouped by speakers of those languages. I’m taking a color theory class right now and find the display beautiful, and it’s really fun to look at the unexpected differences between languages (highly differentiated color sets, or colors unexpectedly together in a set).

I find this data set interesting because my parents (native Vietnamese speakers) have a fuzzy delineation of blue and green (which to me feels illogical, as I’m functionally a native English speaker and used to a clear delineation). There’s one term for blue-green in Vietnamese, and you have to specify “the blue-green of the sky”, “the blue-green of trees” in order to convey if it’s green or red. I’m also pretty fascinated by the fact that the evolution of color terms in different languages usually follows a particular order.
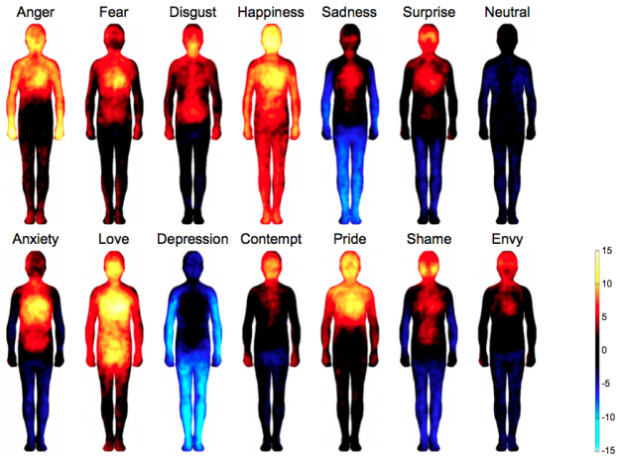
This project visualizes the emotional responses that people have to books in a particular library and maps out a history of emotional experiences from the readers as a whole. The books of the library are then rearranged according to their emotional histories.

I find this provocative because I sometimes resist (and I’m sure others do too) the idea of visualizing writing and reading and the content and the emotional experience computationally, since it seems like there are a lot of intangibles about what’s going on. But I like that this offers the idea that computational analysis of reading experiences can also offer some cool insights (and unexpected ones, because you turn up implicit patterns that people might not consciously acknowledge or see). In this project, depending on the categorization of the books in the library, the library is organized differently, so people’s emotional reactions are shaping to some degree how people find information in the library.
Well-crafted: Sam van Doorne’s “STYN”
STYN is an installation by Sam van Doorne where viewers/users/incipient artists lay down a piece of grid paper that gets covered with markings as they play pinball over it.

I like this and find it well-crafted because it visualizes the intangible experiences in everyday life. It’s kind of delightful to be able to see the patterns of pinball playing through the paint—it creates a very beautiful composition (art generated from human behavior!) and also serves as an abstract insight into physics and gameplay. I also love the idea of hacking existing objects into design tools.