Stunning – Lotus Dome
Lotus Dome is a simply stunnning installation by Studio Roosegaarde . They invent their own materials which is made with mylar. These materials respond to different human activities.
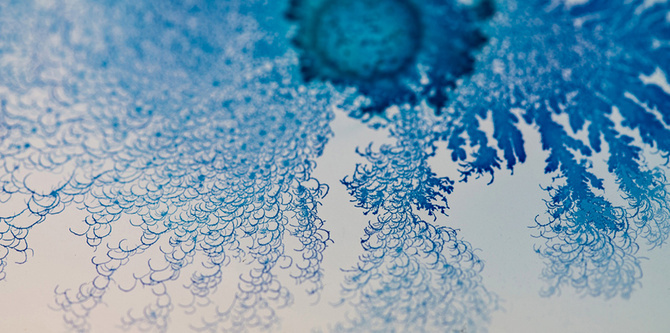
Interesting – Nurit Bar-Shai’s “Chemical Tweets”
I think this interactive piece is very subtle and provocative. Bar-Shai basically invented her own system for people to have interaction with. I believe context is one of the most important factor when talking about interaction design. The idea of using biochemical substance to generate stunning images to represent visual and audio inputs is really interesting.
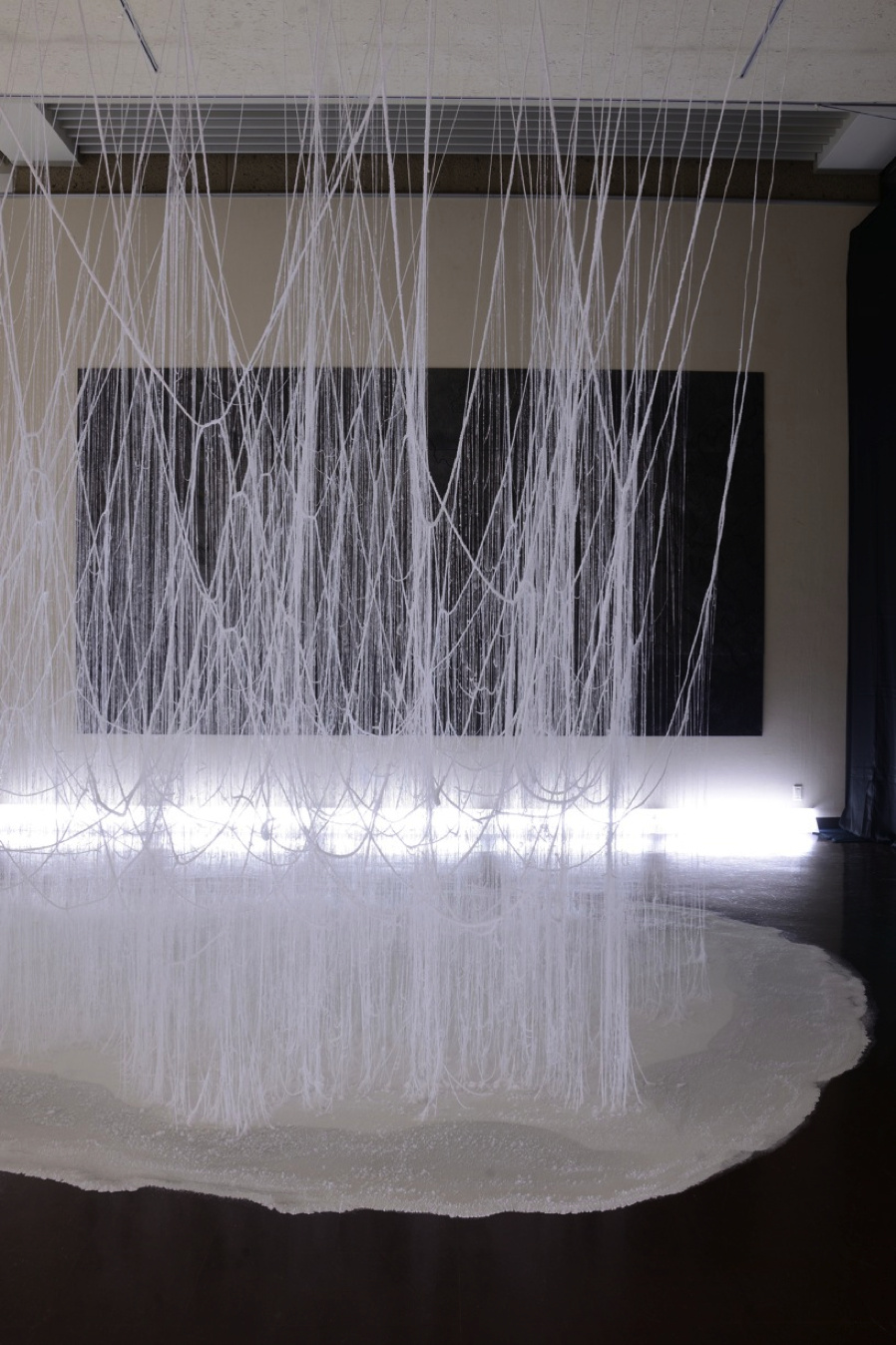
Crystal Forest
This project is interesting because Onishi Yasuaki created an environment for people to interact with. There’s also interaction with the nature. By brilliantly utilizing combination of tree branches and fundamental concept of crystal growth, he was able to generate this forest like installations. Again, the artist has created his own system of interactions.