Overview
I am working with CMU’s own Richard Pell and his Center for Postnatural History to create an interactive exhibit which helps visitors understand how a set of model organisms create the gene pool for all genetically modified organisms.
What is the Center for Postnatural History you ask? Professor Pell says it best…
The Center for Postnatural History.

But wait, what about the model organisms? What are those?
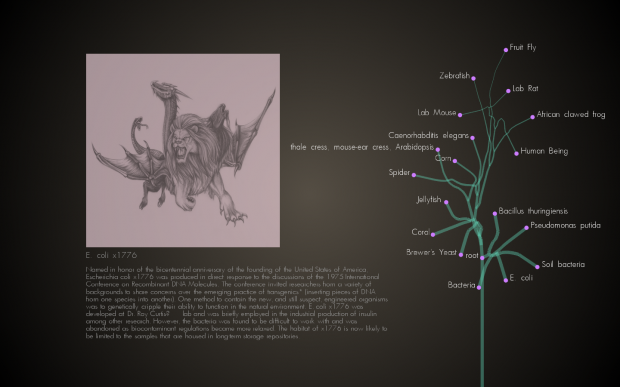
Model Organisms are the building blocks for every genetically modified organism you can think of. They have a gene pool which is thought to cover every possible combination of attributes. If you want to create a goat with spider silk in its milk, or a cactus that glows, you are likely going to be working with combining genes from one or more of these model organisms.
What They Already had:
A database
The Center for Postnatural History maintains a database of genetically modified organisms. This is a manually maintained database
A processing sketch.
Wrapping my head around the problem
Getting the model organism tree to display – playing around:
Developing the App:
First Tree reading from database:
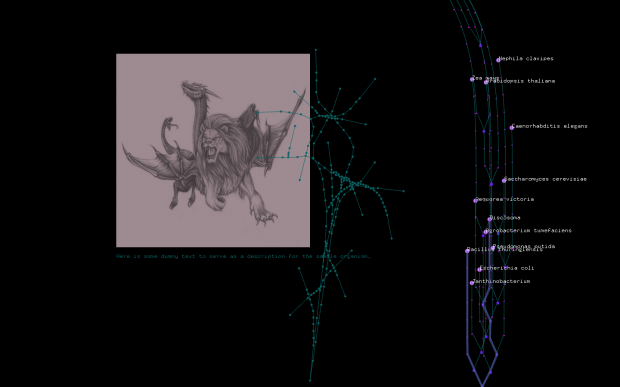
Creating a tree using verlet springs from Memo Akten’s ofPhysics addon.
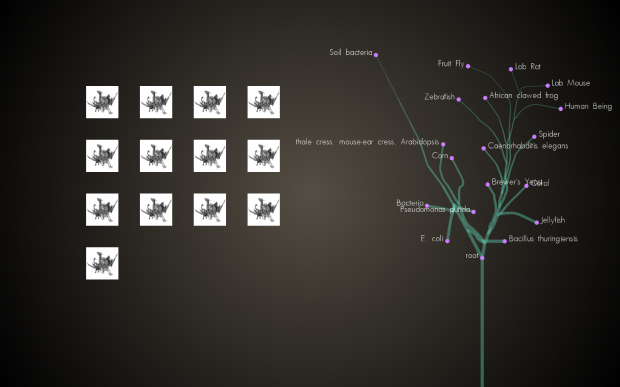
Linking UI to read database information and visual improvements on tree. Nodes now draggable.

Next Steps
Tree Improvements – Better Branch Width, More “tree-like” spread, intelligent initial placement of leaves, Organism Path Highlighting.
Ambient Background – Smooth background with some sort of cellular movement instead of the plain gradient. Possibly lay with depth of field (though I’ll have to learn some basic shader stuff, so time could be an issue)
Get pictures out from behind the password wall – Right now the database API doesn’t contain links to the photos, they only exist as part of the wordpress site. How to get these photos given an organism ID?
Compile on iPad – Compile OF for iPad so it can live on that device in the physical Center for Postnatural History