Assigned Letter: D
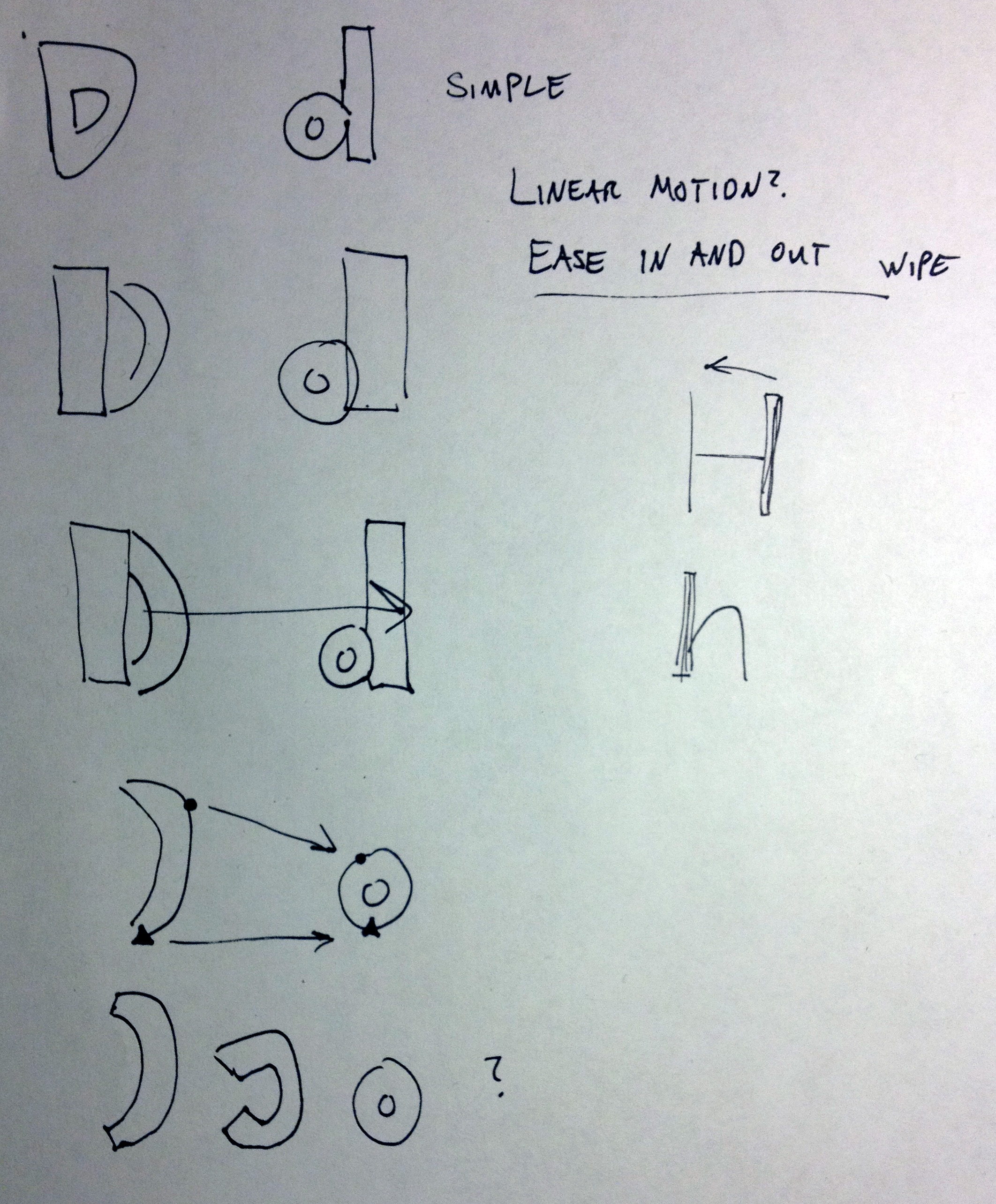
I was assigned the letter D to animate. After some thought on the shape itself, I ultimately came up with a wipe design, do to the fact that a lower case d has a line on the right, and the capital has it on the left. I then began planning out the evolving curvature from a backwards “C” to a “o” to animate the arc of the D. I kept trying to visualize an aesthetically pleasing version of that part of the animation, and ultimately decided that simple was better in this case. Turns out that making the circle was much more difficult that I previously imagined, I had to learn a lot about bezier handles and anchoring the curves to achieve a circular object that could be wiped and not simply drawn as a solid circle.
Letter Choice: H
After the success of the D, I decided if I did it with another letter, I could potentially start a trend. Animating between capital and lowercase. Obviously x, w, v, o, u, s, z, and c are very easy options (just growing or shrinking the lettering). I ultimately decided the letter H was capable of the mirror animation to D, and began work on that.
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('D', { // Enter your name author: 'Andrew Sweet', // Enter a personal website, must have http website: 'http://www.linkedin.com/pub/andrew-sweet/58/93/735/', // Make your animation here construct: function(two, points) { // Reference to instance var anitype = this; // Create a Two.Polygon //var polygon = anitype.makePolygon(points); var leftD = points[0].x; var rightD = points[3].x; var p0 = points[0]; var p1 = points[1]; var p2 = points[2]; var p3 = points[3]; var p4 = points[4]; var c0 = points[1].clone(); var midY = (p1.y + p4.y)/2.0; var radius = (p4.y - midY)/2.0; c0.x = rightD; c0.y = p4.y; var c1 = c0.clone(); var c2 = c0.clone(); var c3 = c0.clone(); var midX = c0.x - radius; midY = c0.y - radius; var bezDist = radius/2.3; var anchorBR = new Two.Anchor(c0.x, c0.y); var anchorBL = new Two.Anchor(c0.x - (2 * radius), c0.y); var anchorTL = new Two.Anchor(c0.x - (2 * radius), c0.y - (2 * radius)); var anchorTR = new Two.Anchor(c0.x, c0.y - (2 * radius)); c0 = new Two.Anchor(c0.x, c0.y, anchorTR.x, anchorTR.y + bezDist, anchorBR.x, anchorBR.y - bezDist, Two.Commands.curve); c1 = new Two.Anchor(c1.x, c1.y, anchorBR.x - bezDist, anchorBR.y, anchorBL.x + bezDist, anchorBL.y, Two.Commands.curve); c2 = new Two.Anchor(c2.x, c2.y, anchorBL.x, anchorBL.y - bezDist, anchorTL.x, anchorTL.y + bezDist, Two.Commands.curve); c3 = new Two.Anchor(c3.x, c3.y, anchorTL.x + bezDist, anchorTL.y, anchorTR.x - bezDist, anchorTR.y, Two.Commands.curve); c0.y -= radius; c1.x -= radius; c2.x -= 2 * radius; c2.y -= radius; c3.x -= radius; c3.y -= 2 * radius; var delay = 0.3; var circle = anitype.makePolygon([c0, c1, c2, c3, c0]); circle.beginning = 0; circle.ending = 0; var poly1 = anitype.makePolygon([p0, p1]); // Move Line anitype.addTween(poly1.translation, { to: { x:rightD + 174}, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.3, start: 0.0 + delay }); // Create a Two.Polygon var poly2 = anitype.makePolygon([p1, p2, p3, p4]).subdivide(20); circle = circle.subdivide(20); var offset = 0.03; // Handle Wipes var time = {value:0}; anitype.addTween(time, { to: { value: 0.98 }, duration: 0.3, start: 0.02 + delay, update:function(){ if (this.value < 0.9){ poly2.beginning = this.value/3.0;// * 2; poly2.ending = 1 - (this.value/3.0) + 0.02; circle.beginning = 0.5 - offset - (this.value/2); circle.ending = 0.5 + offset + (this.value/2); } else { poly2.beginning = 1; circle.beginning = 0.03; circle.ending = 0.97; } } }); // Return your polygon wrapped in a group. return two.makeGroup(poly1, poly2, circle); } }); |
/** * Register your submission and choose a character * For more information check out the documentation * http://anitype.com/documentation */ Anitype.register('H', { author: 'Andrew Sweet', // Enter a kickback website, must have http website: 'http://www.linkedin.com/pub/andrew-sweet/58/93/735/', construct: function(two, points) { var anitype = this; //Top Left var p0 = points[0]; //Bottom Left var p1 = points[1]; //Top Right var p2 = points[2]; //Bottom Right var p3 = points[3]; //Left Mid var p4 = points[4]; //Right Mid var p5 = points[5]; var leftLine = anitype.makePolygon([p0, p1]); var rightLine = anitype.makePolygon([p2, p3]); var midLine = anitype.makePolygon([p4, p5]); var c0 = p3.clone(); var c2 = p1.clone(); var c1 = new Two.Anchor(0, p4.y); var radius = (c0.x - c2.x)/2.0; var midX = c0.x - radius; midY = c0.y - radius; var bezDist = 0.1;//radius/2.3; var anchorTL = new Two.Anchor(c2.x, c1.y); var anchorTR = new Two.Anchor(c0.x, c1.y); c0 = new Two.Anchor(c0.x, c0.y, anchorTR.x -3, anchorTR.y + bezDist + 300, c0.x, c0.y, Two.Commands.curve); c1 = new Two.Anchor(c1.x, c1.y, anchorTR.x, anchorTR.y, anchorTL.x + bezDist, anchorTL.y, Two.Commands.curve); c2 = new Two.Anchor(c2.x, c2.y, c2.x, c2.y - bezDist, anchorTL.x, anchorTL.y, Two.Commands.curve); /*c0.command = Two.Commands.line; c1.command = Two.Commands.line; c2.command = Two.Commands.line;*/ var curve = anitype.makePolygon([c0, c1, c2]); midLine = midLine.subdivide(30); curve = curve.subdivide(20); // Don't close the polygon curve.beginning = 0.02; curve.ending = 0; //var offset = 0.03; var delay = 0.3; // Move Line anitype.addTween(rightLine.translation, { to: { x: -355}, easing: Anitype.Easing.Sinusoidal.InOut, duration: 0.3, start: delay }); // Handle Wipes var time = {value:0}; anitype.addTween(time, { to: { value: 0.98 }, duration: 0.3, start: delay, update:function(){ midLine.ending = 1 - this.value; curve.ending = this.value; } }); var result = two.makeGroup(leftLine, rightLine, midLine, curve); return result; } }); |

These are awesome letters, nice job!