After going through most of the suggested lenticular designs, I really liked dvdp’s art the best because of the abstract themes and the simple manipulation of figures to create entrancing effects.
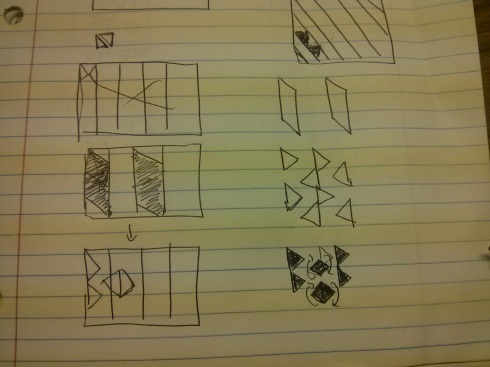
I thus wanted to create something abstract. I started out with drawing what I could do with triangles and lines. My sketches looked like this.
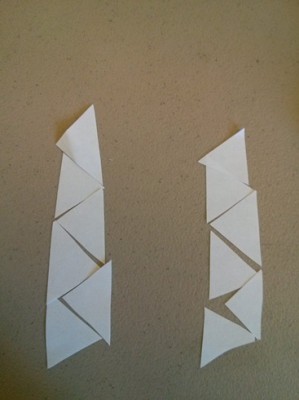
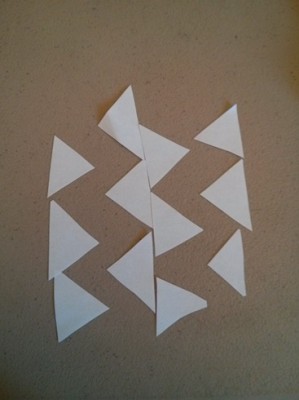
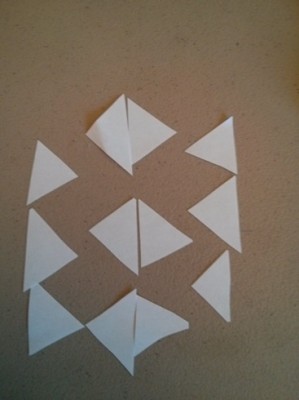
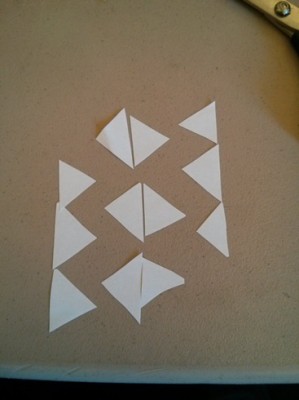
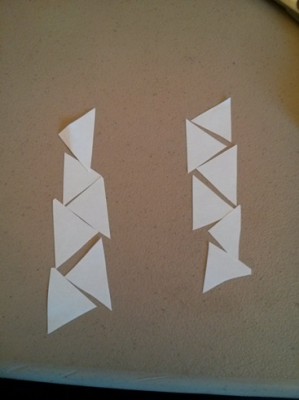
I liked where I was going with triangles and strips but could really envison how I would create something abstract about it. So I cut up some strips of paper and came up with technique for creating an interesting pattern by moving the triangles around in harmony. Here is the sequence I came up with.
Here I was basically moving rows of triangles to see different types of patterns which were very different from each other.
I then proceeded to code this up, here’s what my processing code looks like. I wasn’t quite satisfied at this point because I didn’t feel the abstract confuddling effect I was going for. I thus added a back and forth rotation to the animation in order to make it look like the user was going through a maze.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 | // This is a template for creating a looping animation in Processing. // When you press a key, this program will export a series of images // into an "output" directory located in its sketch folder. // These can then be combined into an animated GIF. // Prof. Golan Levin, January 2014 - CMU IACD //=================================================== // Global variables. int nFramesInLoop = 30; // for lenticular export, change this to 10! int nElapsedFrames; boolean bRecording; String myName = "AfnanFahim"; int xlen = 500; int ylen = 500; int nLines = 6; int nTriangles = 6; int triangleHeight = ylen/nTriangles; int triangleWidth = (xlen/nLines) / 2; float rotationAngle = 0.6; float rotationOffset = 0.0025; //=================================================== void setup() { size (500, 500, P3D); bRecording = false; nElapsedFrames = 0; frameRate (nFramesInLoop); translate(0, -50); } //=================================================== void keyPressed() { // Press a key to export frames to the output folder bRecording = true; nElapsedFrames = 0; } //=================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { float modFrame = (float) (frameCount % nFramesInLoop); percentCompleteFraction = modFrame / (float)nFramesInLoop; } // Render the design, based on that percentage. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("output/"+ myName + "-loop-" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames == nFramesInLoop) { bRecording = false; } } } //=================================================== void renderMyDesign (float percent) { // This is an example of a function that renders a temporally looping design. // It takes a "percent", between 0 and 1, indicating where we are in the loop. // This example uses two different graphical techniques. // Use or delete whatever you prefer from this example. // Remember to SKETCH FIRST! //---------------------- // here, I set the background and some other graphical properties background (255); smooth(); strokeWeight (1); //---------------------- // Here, I assign some handy variables. //---------------------- // Here, I create and move the triangles fill(0); if (percent < = 0.1) { rotationAngle = rotationAngle + rotationOffset; rotateX(rotationAngle); float offsetX = 0; //Creating Triangles for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = -2 * triangleHeight; j < ylen; j = j + triangleHeight) { triangle(i, j, i + triangleWidth, j + (triangleHeight/2), i, j + (triangleHeight)); triangle(i + (triangleWidth), j - (triangleHeight/2), i , j, i + (triangleWidth), j + (triangleHeight/2)); } } } else if (percent > 0.1 && percent < = 0.3) { rotationAngle = rotationAngle + rotationOffset; rotateX(rotationAngle); float offsetX = (percent - 0.1) * 5; //Translating triangles sideways for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { triangle(i - (triangleWidth/2*offsetX), j, i + triangleWidth - (triangleWidth/2*offsetX), j + (triangleHeight/2), i - (triangleWidth/2*offsetX), j + (triangleHeight)); triangle(i + (triangleWidth) + (triangleWidth/2*offsetX), j - (triangleHeight/2), i + (triangleWidth/2*offsetX), j, i + (triangleWidth) + (triangleWidth/2*offsetX), j + (triangleHeight/2)); } } } else if (percent > 0.3 && percent < = 0.4) { rotationAngle = rotationAngle + rotationOffset; rotateX(rotationAngle); //Pausing movement for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { triangle(i - (triangleWidth/2), j, i + triangleWidth - (triangleWidth/2), j + (triangleHeight/2), i - (triangleWidth/2), j + (triangleHeight)); triangle(i + (triangleWidth) + (triangleWidth/2), j - (triangleHeight/2), i + (triangleWidth/2), j, i + (triangleWidth) + (triangleWidth/2), j + (triangleHeight/2)); } } } else if (percent > 0.4 && percent < = 0.5) { rotationAngle = rotationAngle + rotationOffset; rotateX(rotationAngle); float offsetY = (percent - 0.4) * 10; //Translating triangles downwards for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { triangle(i - (triangleWidth/2), j + (triangleHeight/4*offsetY), i + triangleWidth - (triangleWidth/2), j + (triangleHeight/2) + (triangleHeight/4*offsetY), i - (triangleWidth/2), j + (triangleHeight) + (triangleHeight/4*offsetY)); triangle(i + (triangleWidth) + (triangleWidth/2), j - (triangleHeight/2) - (triangleHeight/4*offsetY), i + (triangleWidth/2), j - (triangleHeight/4*offsetY), i + (triangleWidth) + (triangleWidth/2), j + (triangleHeight/2) - (triangleHeight/4*offsetY)); } } } else if (percent > 0.5 && percent < = 0.7) { rotationAngle = rotationAngle - rotationOffset; rotateX(rotationAngle); //Pausing movement for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { fill(0, 0, 0); triangle(i - (triangleWidth/2), j + (triangleHeight/4), i + triangleWidth - (triangleWidth/2), j + (triangleHeight/2) + (triangleHeight/4), i - (triangleWidth/2), j + (triangleHeight) + (triangleHeight/4)); triangle(i + (triangleWidth) + (triangleWidth/2), j - (triangleHeight/2) - (triangleHeight/4), i + (triangleWidth/2), j - (triangleHeight/4), i + (triangleWidth) + (triangleWidth/2), j + (triangleHeight/2) - (triangleHeight/4)); } } } else if (percent > 0.7 && percent < = 0.8) { rotationAngle = rotationAngle - rotationOffset; rotateX(rotationAngle); float offsetY = (percent - 0.7) * 10; //Translating triangles downwards for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { triangle(i - (triangleWidth/2), j + (triangleHeight/4) + (triangleHeight/4*offsetY), i + triangleWidth - (triangleWidth/2), j + (triangleHeight/2) + (triangleHeight/4) + (triangleHeight/4*offsetY), i - (triangleWidth/2), j + (triangleHeight) + (triangleHeight/4) + (triangleHeight/4*offsetY)); triangle(i + (triangleWidth) + (triangleWidth/2), j - (triangleHeight/2) - (triangleHeight/4) - (triangleHeight/4*offsetY), i + (triangleWidth/2), j - (triangleHeight/4) - (triangleHeight/4*offsetY), i + (triangleWidth) + (triangleWidth/2), j + (triangleHeight/2) - (triangleHeight/4) - (triangleHeight/4*offsetY)); } } } else { rotationAngle = rotationAngle - rotationOffset; rotateX(rotationAngle); float offsetX = (percent - 0.8) * 5; //Translating triangles sideways for (int i = 0; i < xlen; i = i + (triangleWidth*2) ) { for (int j = 0; j < ylen; j = j + triangleHeight) { triangle(i - (triangleWidth/2) + (triangleWidth/2*offsetX), j + (triangleHeight/4) + (triangleHeight/4), i + triangleWidth - (triangleWidth/2) + (triangleWidth/2*offsetX), j + (triangleHeight/2) + (triangleHeight/4) + (triangleHeight/4), i - (triangleWidth/2) + (triangleWidth/2*offsetX), j + (triangleHeight) + (triangleHeight/4) + (triangleHeight/4)); triangle(i + (triangleWidth) + (triangleWidth/2) - (triangleWidth/2*offsetX), j - (triangleHeight/2) - (triangleHeight/4) - (triangleHeight/4), i + (triangleWidth/2) - (triangleWidth/2*offsetX), j - (triangleHeight/4) - (triangleHeight/4), i + (triangleWidth) + (triangleWidth/2) - (triangleWidth/2*offsetX), j + (triangleHeight/2) - (triangleHeight/4) - (triangleHeight/4)); } } } } |