ITS LIVE
Since I wrote this in Javascript, you can access this project at the link below. GitHub currently allows 60 requests per hour with their API. My app makes will make requests equal to the number of commits the project has had. This means that you should try repositories with fewer commits.
Currently supported languages for files:
- C / C++
- Java (and thus Processing)
- JavaScript
- Python
- Scala
Given the generality of the project, and the limited testing that was done, there will be bugs! If you find one, let me know in a comment below explaining how to reproduce it.
http://www.contrib.andrew.cmu.edu/~dgurjar/gitStyle/
Original Idea
The original idea was a little more grandiose and involved animating the commits over time. It was a little more geared towards the code-growth aspect of this project.
Process
I started off playing with the GitHub API to make sure that the project was feasible The API is still young, so it does have some restrictions. Realizing that only 60 requests could be made without authentication was a bummer, but results like the image above which showed me retrieving code from a commit gave me hope.
I then found that GitHub had several libraries, including one in Java. I decided that Processing would be the way to go.
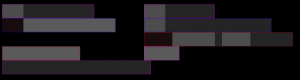
At this point I split my problem into 2: data and visualization. I quickly coded the above visual as a simple test: given a syntax highlighter library and some code stored locally, visualize it abstractly. I liked the retro-ness and simplicity of the rectangles and stuck with them.
As far as data goes, I tried very hard to use the Java library recommended by GitHub. The problem was that the library was not extremely well documented, and the examples it provided didn’t help much. I spent a lot of time on this, but I was getting nowhere.
I decided to switch to Javascript since the libraries provided seemed more promising. I also knew that there were many SyntaxHighlighting libraries in Javascript. Using a small amount of staticly defined code, I redid my visual portion as seen below:
From here on, I continued developing in Javascript. I made a switch to canvas at one point for efficiency. I had a bunch of troubles stemming from the library I was using to access GitHub. It was very inefficient in the way it made requests. Towards the end I ditched this library almost entirely, and made requests manually using JQuery and AJAX.
At this point in the process I really solidified what information I wanted displayed in my visualization. The commit data I received had a ton of meta data: the author, the dates, the type of syntax, etc. were all available. I decided here to look more into programmatic style and focus on these principles:
- Commenting
- Indentation (or leading white space)
- General code structure
- Modularization
Displaying the first two principles was straight-forward. To display code structure I decided to highlight areas of text and emphasize any syntax matches that weren’t comments. I tested against a friend showing him the rectangles. He was able to guess that they were code.
Finally modularization. This is the hardest one, and is a work in progress. Although indentation and newlines tell a bit about modularity, modularity is language dependent. currently I draw blue lines wherever the string “function ” appears in the code. This works OK in Javascript, but poorly elsewhere. It is a buggy feature that is really in pre-alpha right now.
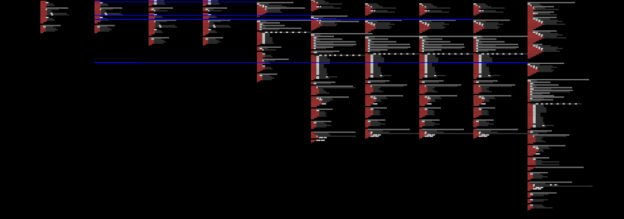
Here are some pictures towards the end of the process:

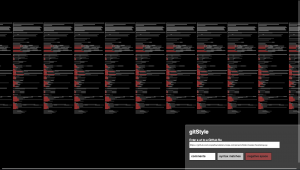
Then End Result
To improve the experience I added dragging and zooming capabilities with the cursor. I removed the click to zoom buttons in response. These are somewhat buggy features and are slow. I used code borrowed from external sources for these, so it’s possible that I am not integrating it perfectly.
Scroll to the top of this post to see how to gitStyle yourself.
TODO
This project still needs a ton of work. I really want to turn it into the best code visualizer ever. Here are some things I need to work on (in no order):
- Add modularity support
- Improve zoom/drag features (this is buggy when resizing)
- Migrate canvas code to a canvas-based library to help with interactions
- Support more languages (find a better syntax highlighter)
- Integrate Google’s style guidelines
- Better colors?