Hello everybody and happy spring semester! My name is Marlena Abraham and I’m a sophomore in computer science. I like to build things, particularly if the end product turns out to be useful in some way (mechanically, communicatively, instructionally, deliciously). I’d love to use this semester both to acquire some new technical skills and to create works that serve the dual purpose of fulfilling a task and making their users think.
Here are my Twitter and Github links. I hope to have more interesting content on both by the time the semester is over.
Github: https://github.com/thisisanexparrot
Twitter: @MarlenaAbraham
I have two projects to share with you. The first is a work in progress that I began during my internship with Uncorked Studios last summer during a lull in my assignments. The development of this iPhone app called Strongbox began with my complete inability to budget my money effectively. I began working on it with the goal of making a simple, intuitive app through which I could record my spending, budget money in different piggy banks, and at any given time be able to glance at it and know how much I’d been spending recently and on what. Since I wanted to be able to input each transaction by hand to increase my spending awareness, I needed it to be sleek and easily accesible. Below is a screenshot of the app at a recent checkpoint–it has a scrolling menu on the right, and on this screen a scrolling list of budgets.

This project was a lot of fun in that I was able to design everything about it–I was able to tweak the code and the visuals as I had new ideas or if I realized that the interaction was wrong. It was also a good experience in that I learned a lot about iterating my work: I would write a prototype and work with it for a week or three before deciding that the structure was wrong and starting over with what I had learned. I also learned a lot about testing, user input, and asking questions both of my mentors and of the internet. On the other hand, the project was a large undertaking and not something that I could continue working on with any dedication after the summer ended. Probably the most important thing that I learned from this project was to work towards a functional skeleton before considering other features–I lost a lot of work time to too much planning for parts of the app that I couldn’t even start until the base was complete. I hope that at some point I can get the chance to pick up somewhere close to where I left off and finish the app.
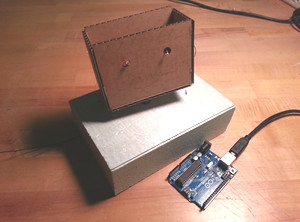
My second project was completed as an assignment for EMSII last semester with the prompt to create an interesting video game controller using a combination of an Arduino and Processing. I liked the idea of exploring an area with a sense that typically benefits from the use of sight so I decided to take inspiration from the SCP Foundation post “Pipe Nightmare” (http://scp-wiki.wikidot.com/scp-015) and created a game in which the user is trapped in a tangle of pipes and must follow the visual instructions on the screen to escape. He or she must reach a hand into a wooden box (pictured below) somewhere in which there is a knob to turn, or a loose gear to put on a pressure plate, or a switch to flip. The user is shown a visual of what they are looking for with an accompanying animation of what they should do to trigger it and then must blindly search for that item in a mass of pipes, wiring, metal, and various other textured materials to find it and progress to the next level.

What I loved about making this project was the range of what I got to create for the finished product; there were the visuals on the screen to take photos for and Photoshop together, the processing code to write, the Arduino to wire, and finally the box to fill (the box itself was built for me by my friend Ethan Gladding). It was a ton of fun just to gather materials for and build the box because I was constantly on the hunt for items that would be interesting not for their visual but for their tactile sensation. I ended up not being as happy with it as I could have been–I hadn’t had a lot of previous experience building things for the express purpose of touching them and so the finished product felt messier than I intended. If I was to do it again I’d want to create a more finished product and probably add more levels to the game along with moving parts to create the illusion that the user was encountering a new puzzle box with each level.